10000 contenu connexe trouvé

Comment créer un menu déroulant multi-niveaux Pure CSS??
Présentation de l'article:Menu déroulant multi-niveaux Pure CSS?: un guide completLes menus déroulants à plusieurs niveaux, un élément essentiel de la navigation Web, peuvent être con?us avec élégance...
2024-12-11
commentaire 0
1251

Bootstrap vs Pure CSS Grid?: un guide de comparaison
Présentation de l'article:Salut les gens extraordinaires, bienvenue sur mon blog ! ?
Introduction
Examinons en profondeur quand et pourquoi vous pouvez choisir Bootstrap ou une grille CSS pure. Cet article vous guidera à travers les nuances, fournira des aides visuelles et proposera des exercices pratiques.
2024-12-16
commentaire 0
866

? React Pure Loading?: chargeurs CSS légers pour React
Présentation de l'article:React Pure Loading est un nouveau package npm qui propose une collection d'animations de chargement légères et axées sur les performances, construites uniquement avec CSS. Con?u pour être simple et personnalisable, ce package est parfait pour les développeurs React qui ont besoin d'une gestion fluide et fluide.
2024-11-01
commentaire 0
472

Création d'infiltrations avec CSS pure
Présentation de l'article:La méthode d'implémentation de l'influence avec CSS pure est: 1. Utilisez la structure HTML imbriquée pour envelopper la zone de déclenchement et le contenu rapide; 2. Contr?lez l'affichage et la peau des éléments enfants à travers: Hover; 3. Utilisez le positionnement absolu pour définir la position de la bo?te d'invite; 4. Ajouter une animation pour améliorer l'expérience; 5. Faites attention à l'index z et à l'adaptation multidirectionnelle. L'implémentation spécifique comprend le paramètre .tooltip en tant que positionnement relatif, .toolTipText est caché par défaut, devient visible lorsqu'il s'agit de plané et peut ajouter une transition pour atteindre les effets de décoloration et de retard. Dans le même temps, le positionnement dans différentes directions est contr?lé à travers les noms de classe, mais il convient de noter que l'effet de la survol du c?té mobile peut être limité.
2025-07-07
commentaire 0
212

CSS PIE TIMER REAVISITé
Présentation de l'article:Kitty a réfléchi à un ancien article de blog ici sur CSS-Tricks sur la fa?on de faire une minuterie à tarte animée. L'ancienne technique est toujours intelligente. La nouvelle technique est
2025-03-24
commentaire 0
564

Comment j'ai créé une citrouille Pure CSS.
Présentation de l'article:Joyeux Halloween, j'ai récemment réalisé cette citrouille 100% CSS pour me plonger dans l'esprit effrayant de la saison et certaines personnes aimeraient savoir comment elle a été fabriquée.
Voir le stylo
Citrouille 100% CSS par micfun123 (@micfun123)
sur CodePen.
Alors laisse-moi t'expliquer ho
2024-12-29
commentaire 0
845

Comment faire une bascule Pure CSS 3D
Présentation de l'article:Vous savez comment vous pouvez obtenir des bo?tes en carton totalement plates? Vous les pliez et les bandez pour les transformer en une bo?te utile. Ensuite, quand il est temps de recycler
2025-03-15
commentaire 0
530

Création de menus déroulants avec Pure CSS
Présentation de l'article:La clé pour fabriquer un menu déroulant CSS pur est qu'il a une structure claire, une interaction naturelle et aucun JavaScript n'est requis. 1. Utilisez des listes non ordonnées et des éléments de liste pour construire une structure HTML sémantique. Placez l'élément de menu principal sous .Menu et le sous-menu est implémenté avec la nidification; 2. Afficher caché via CSS: Voolisez la pseudo-classe et le contr?le de positionnement. Utiliser l'affichage: aucun; Masquer le sous-menu par défaut. Utiliser l'affichage: bloc; Pour afficher lors de la planche et définissez la position: Absolute; coordonner avec la position de l'élément parent: relative; coordonner le positionnement; 3. Optimiser l'expérience et ajouter des animations de transition, telles que l'opacité et la visibilité combinées à la mise en ?uvre de la transition.
2025-07-09
commentaire 0
722

Comment créer un Div pliable avec un minimum de CSS??
Présentation de l'article:Réduire/Agrandir la division CSS pure avec un code minimalLe div pliable CSS fourni utilisant la pseudoclasse?:target peut être utilisé pour créer une page avec...
2024-10-30
commentaire 0
458

Mise en page réactive CSS pure cascade/ma?onnerie
Présentation de l'article:ce stylo comprend quelques astuces intéressantes que j'ai trouvées sur Internet :
division qui renvoie une valeur?: tan(atan2(,))
unité de fenêtre en px via une propriété personnalisée
en utilisant une disposition en grille et en définissant l'étendue des lignes des éléments sur ac
2024-10-23
commentaire 0
999

Comment créer une queue d'info-bulle avec Pure CSS??
Présentation de l'article:Création d'une "queue d'info-bulle" avec Pure CSSL'effet "queue d'info-bulle" fait référence à un élément visuel souvent utilisé dans la conception Web pour indiquer des...
2024-11-10
commentaire 0
666

Points de mouvement de la courbe CSS Bezier pure
Présentation de l'article:En plus d'être élégants, les courbes de Bezier ont de belles propriétés mathématiques en raison de leur définition et de leur construction. Pas étonnant qu'ils soient largement utilisés dans tant de domaines! Maintenant, que diriez-vous d'utiliser les courbes de Bezier comme chemins de mouvement avec CSS?
2025-03-10
commentaire 0
238

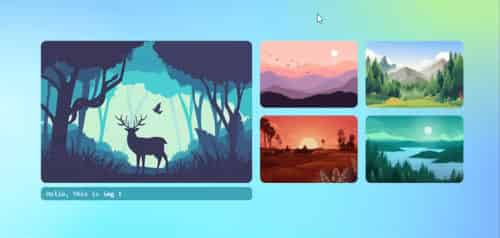
échange d'images en CSS pur
Présentation de l'article:échange d'images en CSS pur
Créons un didacticiel Image Swap en Pure CSS sans utiliser JavaScript.
Créons quelques éléments en HTML en utilisant des radios d'entrée et des étiquettes. A la fin, ajoutons également **
Créons du CSS
*?{
marge : 0 ;
2024-11-25
commentaire 0
991