10000 contenu connexe trouvé

AstroJS?: intégrez facilement le contenu Dev.to
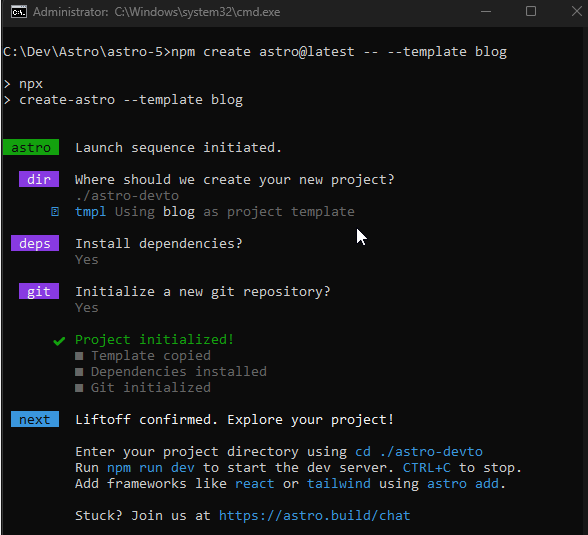
Présentation de l'article:Démarrer un nouveau projet avec le modèle de blog
npm créer astro@latest -- --template blog
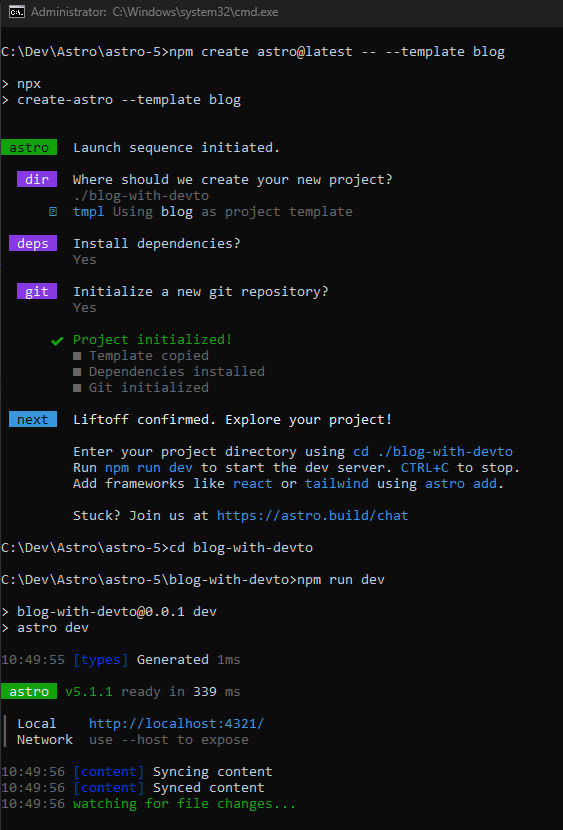
Nous lan?ons l'application
cd [nom_du projet] && npm run dev
à partir d'Astro 5, l'API Content Layer a été introduite, un outil
2024-12-29
commentaire 0
1107

Test Dev.to
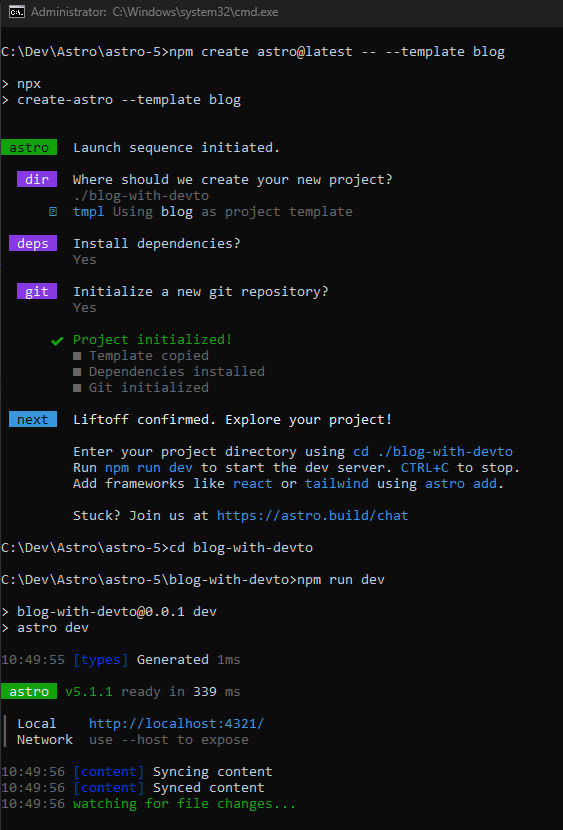
Présentation de l'article:écran d'installation du modèle de blog astro ci-joint
npm créer astro@latest -- --template blog
Nous lan?ons l'application
npm exécuter le développement
à partir d'Astro 5, l'API Content Layer a été introduite, un outil qui permet de charger des données depuis
2024-12-27
commentaire 0
933

Comment épingler la première colonne dans un tableau Responsive Bootstrap 3??
Présentation de l'article:Cet article présente une solution pour épingler la première colonne d'un tableau réactif Bootstrap 3, la rendant visible même avec un défilement horizontal. En tirant parti de jQuery et CSS, un clone de la première colonne est créé et positionné de manière absolue, garantissant
2024-10-24
commentaire 0
1242

Bootstrap vs Pure CSS Grid?: un guide de comparaison
Présentation de l'article:Salut les gens extraordinaires, bienvenue sur mon blog ! ?
Introduction
Examinons en profondeur quand et pourquoi vous pouvez choisir Bootstrap ou une grille CSS pure. Cet article vous guidera à travers les nuances, fournira des aides visuelles et proposera des exercices pratiques.
2024-12-16
commentaire 0
867

Comment afficher la conception réactive de Bootstrap
Présentation de l'article:Bootstrap Responsive Design ajuste automatiquement l'effet d'affichage de la page sur différentes tailles d'écran via la requête multimédia CSS. Il a prédéfini une série de points d'arrêt sous différentes tailles d'écran et a appliqué dynamiquement différents styles en fonction de la largeur de l'écran pour réaliser l'adaptation de la page.
2025-04-07
commentaire 0
608

Comment faire du bootstrap réactif
Présentation de l'article:Bootstrap Responsive Design suit le principe de priorité mobile, en utilisant des dispositions de fluide et des systèmes de grille pour créer des sites Web qui peuvent être automatiquement ajustés à la taille de l'écran. Les étapes spécifiques incluent: l'importation de bootstrap, la création de conteneurs de liquide, l'utilisation de systèmes de grille, les services publics réactifs et les requêtes multimédias. Suivre ces principes facilite la création de sites Web réactifs qui conviennent à un large éventail d'appareils.
2025-04-07
commentaire 0
871

Batiment de navigation réactive avec bootstrap: un guide complet
Présentation de l'article:La raison de la construction de la navigation à l'aide de bootstrap est qu'elle fournit une approche de conception puissante et axée sur le mobile. 1) Bootstrap's mesh system and pre-built components make creating responsive layouts efficient. 2) Son énorme communauté et sa documentation détaillée fournissent un solide soutien. 3) Utilisez Bootstrap pour prototyper rapidement la barre de navigation réactive. 4) En ajoutant la classe à sommet fixe et en ajustant le remplissage de la page, le problème du blocage du contenu sur la barre de navigation supérieure peut être résolu. 5) The drop-down menu in the navigation bar can effectively organize navigation projects and improve user experience. 6) Utilisez CDN pour optimiser le chargement du fichier bootstrap pour améliorer les performances. 7) Assurer l'accessibilité de la barre de navigation et améliorer l'invalidité en utilisant des attributs ARIA
2025-06-17
commentaire 0
255

Comment construire un avant-end Vue pour un CMS sans tête
Présentation de l'article:Construire une plate-forme de blog moderne et efficace: la combinaison parfaite de vue.js et graphcms
Points de base:
Utilisez Vue.js et GraphCMS pour créer une plate-forme de blog moderne et efficace, donnant un jeu complet à la vitesse et à la flexibilité de JavaScript et des fonctions de requête puissantes de GraphQL.
GraphCMS est choisi car il est capable de servir du contenu via GraphQL, ce qui est meilleur que le repos traditionnel en efficacité car il permet aux requêtes complexes d'extraire des données de plusieurs modèles dans une seule demande.
Configurez votre projet Vue.js avec Vue CLI, y compris des fonctionnalités de base comme Babel et Router, et améliorez à l'aide de Bootstrap-Vue et Axios
2025-02-14
commentaire 0
1063


Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Présentation de l'article:Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Qu'est-ce que la CLI des questions d'entretien??
La CLI Interview Questions est un outil de ligne de commande con?u pour les apprenants et les développeurs JavaScript qui souhaitent améliorer leur entretien.
2025-01-10
commentaire 0
1409