10000 contenu connexe trouvé

Comment générer des images haute définition avec html2canvas
Présentation de l'article:Exigences Mon exigence est de convertir un morceau de HTML en une image sur la page mobile afin que l'utilisateur puisse l'enregistrer, de sorte que le morceau de HTML précédent n'ait pas besoin d'être affiché. Le rendu normal utilisant html2canvas s'affichera très flou sur le téléphone mobile. Le code est le suivant : {code...} Le plug-in canvas2imag est également utilisé dans l'exemple...
2017-02-15
commentaire 0
2685

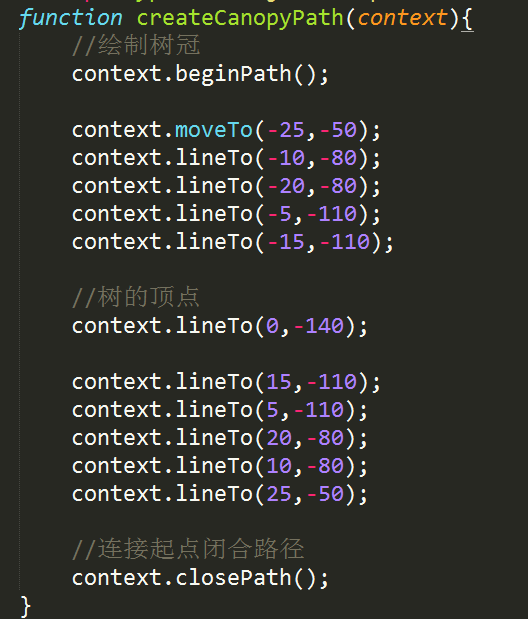
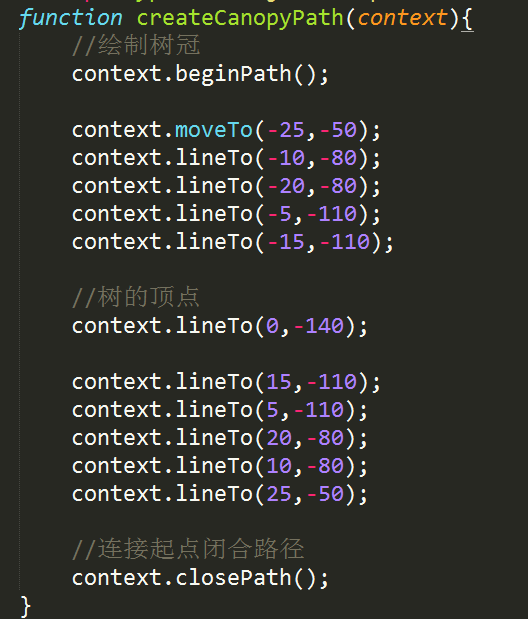
Visionneuse d'images simple en JavaScript
Présentation de l'article:Il s'agit d'une visionneuse d'images très simple qui s'exécute dans le navigateur Web. Il utilise un seul fichier .html et 36 lignes de code. Enregistrez le code sous index.html - cliquer sur ce fichier ouvrira une fenêtre dans votre navigateur vous permettant de choisir une image de votre PC à
2024-10-25
commentaire 0
575

Faites défiler en haut à l'aide de jQuery (temps de configuration: 2 minutes)
Présentation de l'article:Créez rapidement un site Web à la fonction de défilement supérieure (Temps de réglage: 2 minutes)
Ce guide vous guidera pas à pas sur la fa?on de configurer la fonction arrière vers la première fonctionnalité de votre site Web. Faites défiler cette page pour afficher la démo.
Téléchargez le plugin Scrollto et incluez-le.
Obtenez une image (flèche ou similaire).
Contient le code HTML suivant.
Contient le code jQuery / JavaScript suivant pour capturer le défilement des fenêtres et traiter l'affichage des images.
C'est aussi simple!
Html
jquery
Ce code jQuery affiche l'image lorsque l'utilisateur défile vers le bas, masque l'image lors du défilement vers le haut et traite les événements de clic.
$ (document) .ready (funct
2025-02-24
commentaire 0
885

Résumé des balises en ligne avancées HTML5 (court article)
Présentation de l'article:Les éléments en ligne partagent la même ligne avec les autres, mais la définition de la largeur et de la hauteur n'est pas valide. Ses caractéristiques?: ① et les autres éléments sont sur la même ligne ② la hauteur, la hauteur de la ligne, la marge extérieure et la marge intérieure ne peuvent pas être modifiées?; ③ la largeur est la largeur de son texte ou de son image et ne peut pas être modifiée ④ les éléments en ligne ne peuvent accueillir que du texte ou autre content Le code de l'élément de lien est le suivant?: <!doctype html> <html lang="en"> <head> <meta
2017-02-20
commentaire 0
1525

Introduction détaillée à l'exemple de code d'animation de graphique de focus de lecture d'éléments personnalisés HTML5
Présentation de l'article:Il s'agit d'une animation d'image ciblée basée sur HTML5. Ce qui la différencie des autres images ciblées, c'est qu'elle lit non seulement des images, mais aussi des éléments Web qui peuvent être personnalisés et contr?lés. Il a non seulement un effet d'animation de transition lors du passage d'une image à l'autre, mais les éléments de l'image auront également des effets d'animation lors du changement, tels que le déplacement, la rupture, le regroupement du texte dans l'image, etc. Ce lecteur d'images animées HTML5 peut être considéré comme haut de gamme et élégant. Téléchargement du code source de la démonstration en ligne Code HTML <div class='parallax-bg' id='slider-wrap'> <div ..
2017-03-06
commentaire 0
2660

Pourquoi ai-je un avertissement de 'contenu mixte' après avoir déménagé à HTTPS?
Présentation de l'article:Les avertissements de contenu mixtes apparaissent car les éléments sont toujours chargés sur HTTP après la migration du site Web vers HTTPS. Lorsqu'une page HTTPS fait référence à une ressource HTTP telle qu'une image, un script ou une feuille de style, le navigateur est marqué comme un contenu mixte, qui pose un risque de sécurité. Il existe deux types de contenu mixte: actif (comme les fichiers JavaScript ou CSS, qui sont généralement bloqués par le navigateur) et passifs (tels que des images ou des vidéos, qui sont toujours marqués). Les sources courantes incluent des liens HTTP à code dur dans HTML, des scripts externes, des images d'arrière-plan CSS ou des polices, des paramètres incorrects pour CMS ou le plug-in. Les solutions sont: 1. Trouvez et remplacez le "http: //" dans le code en tant qu'URL relative ou "https: //"; 2. Utilisez des outils de développeur de navigateur pour vérifier les demandes échouées; 3
2025-07-06
commentaire 0
929

Comment construire un simple curseur jQuery
Présentation de l'article:Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel.
De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots!
Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution.
Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source.
La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
2025-03-11
commentaire 0
857


Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Présentation de l'article:Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Qu'est-ce que la CLI des questions d'entretien??
La CLI Interview Questions est un outil de ligne de commande con?u pour les apprenants et les développeurs JavaScript qui souhaitent améliorer leur entretien.
2025-01-10
commentaire 0
1408

Terraria?: Comment fabriquer un métier à tisser
Présentation de l'article:Il existe de nombreuses stations d'artisanat que vous pouvez créer dans Terraria. Cela va des simples enclumes aux stations uniques destinées à un type spécifique de ressource. Au début du jeu, vous pourrez créer votre propre métier à tisser, qui sert principalement à fabriquer
2025-01-10
commentaire 0
1303

Comment devenir croque-mort dans Bitlife
Présentation de l'article:Il existe une multitude de postes à essayer dans Bitlife, et même si les meilleurs emplois sont ceux qui vous rapportent beaucoup de renommée et d'argent - comme devenir mannequin ou astronaute - il existe de nombreux autres emplois plus simples pour vous aider. Il y a
2025-01-10
commentaire 0
557