10000 contenu connexe trouvé

Introduction détaillée à l'animation choquante de la carte de focus 3D implémentée en HTML5
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML <section id='dg-container' class='dg-container'&g..
2017-03-04
commentaire 0
2112

Explications graphiques et textuelles détaillées sur 8 animations HTML5 super cool qui imitent les applications Apple
Présentation de l'article:Les produits Apple ont toujours été connus pour leur interface utilisateur exquise, qu'il s'agisse d'applications logicielles ou de périphériques matériels. Cet article partage principalement 8 très bonnes applications d'animation HTML5. Ces animations imitent officiellement diverses applications Apple, notamment des images de focus, des horloges, des menus et d'autres applications HTML5 et plug-ins jQuery. 1. jQuery/CSS3 réalise la commutation d'images CoverFlow de type Apple. Ce que je souhaite partager cette fois, c'est également une application de commutation d'images CoverFlow de type Apple basée sur jQuery et CSS3, et vous pouvez personnaliser et ajouter des images, et l'effet est très bon. . Code source de démonstration en ligne.
2017-03-06
commentaire 0
3666

Instruction JQQuery Switch
Présentation de l'article:Explication détaillée des instructions de commutation dans JavaScript: gérer efficacement les instructions de commutation de JavaScript multiples à gérer un moyen concis de gérer plusieurs branches de condition, évitant ainsi de longues instructions IF-Else. La ma?trise des instructions de commutation peut considérablement améliorer l'efficacité du code et la lisibilité.
Exemple: var jslang = 'jQuery';
2025-03-03
commentaire 0
914

Positions JQuery / HTML5 Focus et Positeurs du curseur
Présentation de l'article:Ce document fournit des extraits de code et des exemples démontrant comment gérer la mise au point et la position de l'entrée du curseur à l'aide de jQuery et HTML5. Les commentaires et les suggestions sont les bienvenus.
Focus d'entrée jQuery
Utilisez la fonction focus () pour définir Focus sur un élément d'entrée
2025-02-24
commentaire 0
1315

Un composant de commutation de contenu a construit 3 fa?ons: JQuery, JS, CSS
Présentation de l'article:Résultats clés:
Cet article explore trois approches pour construire un composant de commutation de contenu: JQuery, Vanilla JavaScript et CSS uniquement. Chaque méthode offre des compromis concernant la facilité d'implémentation, la compatibilité du navigateur et l'efficacité du code.
jq
2025-02-20
commentaire 0
607



10 plugins de curseurs Image / Content Premium JQuery
Présentation de l'article:Dix plug-ins de diapositive jQuery puissants sont recommandés pour vous aider à créer un site Web sympa!
Voici dix excellents plug-ins jQuery sur Code Canyon. Toutes les images sont protégées par leurs auteurs de droits d'auteur.
JQUERY BANNER ROTATOR / SULDESHOW
Ce plug-in de carrousel jQuery Banner a une variété d'effets de commutation cool. Les vignettes et les boutons sont faciles à parcourir les utilisateurs de parcourir les bannières / annonces. Il prend également en charge le redimensionnement et peut être configuré via des paramètres de plug-in.
Estro - JQUERY Ken Burns & Swipe Effet
2025-02-24
commentaire 0
981

jQuery Exécuter le code après les charges d'image
Présentation de l'article:Extrait de code jQuery simple pour attendre qu'une image se charge avant d'exécuter du code. Le seul inconvénient est que vous auriez besoin de fournir le nom de l'image (y compris l'extension).
$ ('# myimage'). att ('src', 'image.jpg'). Load (function () {
// Exécuter le code
alerte ('Imag
2025-03-08
commentaire 0
833

jQUERY Vérifiez si l'article est actuellement sélectionné
Présentation de l'article:Extraits de code jQuery pour vérifier si l'élément est sélectionné
(pourrait être utilisé pour vérifier si la saisie est également concentrée).
// c'est une fa?on de le faire
console.log ($ (this) .is (": focus"));
// c'est une autre fa?on
Fonction élémenthasfocus (id)
{
sortie var = f
2025-02-28
commentaire 0
892

8 Tutoriels des effets d'animation cool jQuery
Présentation de l'article:Tutoriel d'effet d'animation jQuery: Dites au revoir à l'animation flash et embrasser l'ère de JQuery Animation!
Dans le passé, les effets d'animation sur les sites Web reposent généralement sur Flash. Mais maintenant, avec jQuery, vous pouvez facilement créer divers effets d'animation. Voici quelques tutoriels d'effets d'animation jQuery pour vous aider à commencer votre voyage de peinture! Lectures connexes:
10 CSS3 et JQuery Chargement des solutions d'animation
Animation JavaScript 3D - Three.js
Affichage de flux d'animation jQuery imitant Foursquare
Ce didacticiel vous montrera comment créer facilement un effet de sous-titre de défilement RSS à l'aide de jQuery.
Démo de code source
Jque
2025-02-26
commentaire 0
467

Capturer le changement d'orientation de l'iPad
Présentation de l'article:Ce code montre comment capturer les modifications de l'orientation de l'écran sur les appareils iPad et appliquer différents styles en fonction de l'orientation. Le code est implémenté en ajoutant des noms de classe aux balises HTML, similaires à des bibliothèques telles que Modernizr, et utilise des requêtes multimédias CSS3 pour réaliser la commutation de style.
jQuery (document) .ready (fonction ($) {
// capture les modifications de la direction de l'appareil iPad
fonction doonOrientationChange () {
switch (window.orientation) {
cas -90:
Cas 90:
2025-02-23
commentaire 0
872

Explication détaillée de 7 superbes animations jQuery/HTML5 et du code source
Présentation de l'article:jQuery est un framework JavaScript très populaire. En utilisant jQuery, nous pouvons créer des effets d'animation simples, mais combinés avec HTML5, ces effets d'animation deviendront plus remarquables. Cet article partage 7 jQuery combinés avec des animations HTML5 et des téléchargements de code source. 1. HTML5/SVG réalise l'animation d'une horloge à coucou. Il s'agit d'une animation HTML5 très intéressante. Il s'agit d'une horloge à l'ancienne avec un son de coucou et une danse romantique d'un couple. Téléchargement du code source de la démonstration en ligne 2. HTML5/CSS3 pour obtenir un effet de réflexion d'image 3D Cette application utilise principalement CSS3.
2017-03-08
commentaire 0
1966

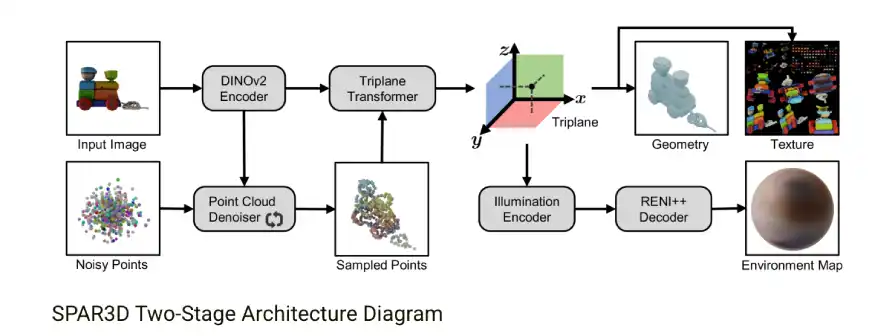
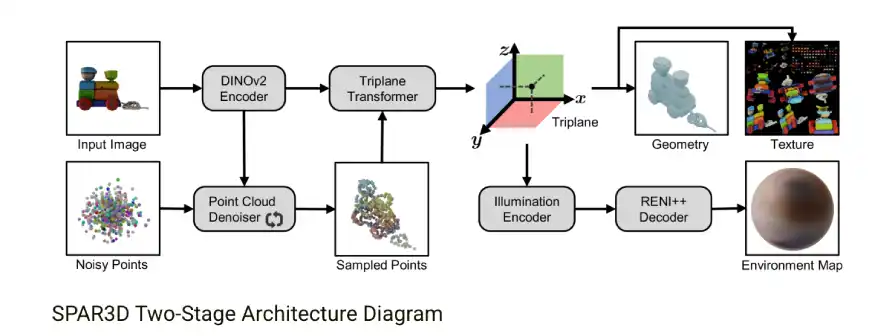
Nvidia et Stabilité AI Team-Up pour lancer SPAR3D
Présentation de l'article:Nvidia brille au CES, et sa collaboration avec la stabilité AI est particulièrement accrocheuse.
Con?u pour les ordinateurs NVIDIA RTX AI, SPAR3D génère une structure 3D complète à partir d'une seule image et effectue une modification en temps réel en moins d'une seconde. La collaboration combine puissantes logiciels innovants en matériel et en stabilité de la stabilité de NVIDIA pour fournir aux développeurs et aux créateurs un outil de prototypage 3D qui change la donne.
Le modèle est désormais ouvert à télécharger, les poids peuvent être obtenus sur HuggingFace, et le code peut être utilisé
2025-03-11
commentaire 0
693

jQuery obtient un élément avec une mise au point actuelle
Présentation de l'article:JQUERY Code Snippet Pour obtenir un élément avec une mise au point actuelle et effectuer Ajax Auto Save une fois qu'il perd la mise au point.
// Obtenez un élément de mise au point actif en utilisant JS
$ (document.activeElement)
// Modifiez la mise au point lors de l'onglet dans un nouvel élément
$ ('. élément: entrée'). Live ('Focus',
2025-03-01
commentaire 0
522

JQUERY PNG / JPEG / GIF Plugins
Présentation de l'article:Une série de plug-ins jQuery PNG / JPEG / GIF pour réaliser l'animation d'image, l'arrière-plan de dessin animé et d'autres effets, vous aidant à faire passer la conception d'image Web au niveau supérieur! Articles de blog connexes:
100 images jQuery / Sliders de contenu
JQUERY PNG RéPARATION IAMPORT IMAGE
JQUERY peut le plugin
Un plug-in jQuery qui utilise l'impression à grande vitesse des fichiers d'image pour réaliser des effets d'animation des fichiers d'image non GIF. Vous pouvez facilement modifier la fréquence d'images;
Plug-in de démo de code source pngfix jQuery
En appliquant des filtres spécifiques à IE aux images avec des canaux alpha, j'autorise
2025-02-27
commentaire 0
724

NVIDIA OpenGL Driver Code d'erreur 3 (sous-code 2/7), Correction rapide!
Présentation de l'article:NVIDIA OpenGL Driver Code d'erreur 3: Barrières et solutions de fonctionnement du jeu
Sur les systèmes Windows 11/10, le code d'erreur du pilote NVIDIA OpenGL 3 peut entra?ner l'exécution du jeu. Cet article fournira une variété de fa?ons de résoudre le code d'erreur 3 (sous-code 2 ou 7).
OpenGL est une interface de programmation d'applications graphiques standard de l'industrie (API) pour le rendu des graphiques 3D et 2D. Nvidia prend en charge OpenGL pour que son GPU puisse se produire à son meilleur. Cependant, le code d'erreur du pilote NVIDIA OpenGL 3 interrompt toutes les opérations, ce qui rend le logiciel d'édition de jeu et de vidéo / image inutilisable.
Le message d'erreur peut être le suivant:
NVI
2025-05-07
commentaire 0
343

Faites défiler en haut à l'aide de jQuery (temps de configuration: 2 minutes)
Présentation de l'article:Créez rapidement un site Web à la fonction de défilement supérieure (Temps de réglage: 2 minutes)
Ce guide vous guidera pas à pas sur la fa?on de configurer la fonction arrière vers la première fonctionnalité de votre site Web. Faites défiler cette page pour afficher la démo.
Téléchargez le plugin Scrollto et incluez-le.
Obtenez une image (flèche ou similaire).
Contient le code HTML suivant.
Contient le code jQuery / JavaScript suivant pour capturer le défilement des fenêtres et traiter l'affichage des images.
C'est aussi simple!
Html
jquery
Ce code jQuery affiche l'image lorsque l'utilisateur défile vers le bas, masque l'image lors du défilement vers le haut et traite les événements de clic.
$ (document) .ready (funct
2025-02-24
commentaire 0
884

10 Générateurs utiles Lorem très 'Texte factice'
Présentation de l'article:Dix recommandations pratiques de texte et de générateur d'images Lorem Ipsum
Lorem Ipsum est actuellement le texte virtuel le plus utilisé. Aujourd'hui, nous partagerons dix générateurs Lorem Ipsum très pratiques, bienvenue pour commenter et échanger! Recommandations connexes: - JQuery Smooth Page Links - $ .smoothanchor () - jQuery Exemple de la fonction
Générateur d'images virtuel dynamique
La hauteur est facultative, si vous ne spécifiez pas la hauteur, une image carrée sera générée.
Code source et
2025-02-28
commentaire 0
1147