10000 contenu connexe trouvé

Différentes fa?ons d'obtenir la valeur dans input type=text avec jquery
Présentation de l'article:Ci-dessous, l'éditeur vous proposera un article sur les différentes manières d'obtenir la valeur dans input type=text en utilisant jquery (résumé). L'éditeur le trouve plut?t bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’?il.
2017-02-11
commentaire 1
1749

jQuery ajoute dynamiquement
Présentation de l'article:Parfois, il est nécessaire de permettre aux utilisateurs de télécharger plusieurs fichiers sur la page. Le nombre est déterminé par l'utilisateur. Si le nombre est trop grand, il peut être facilement supprimé à l'aide de jQuery.
2017-02-11
commentaire 0
1723

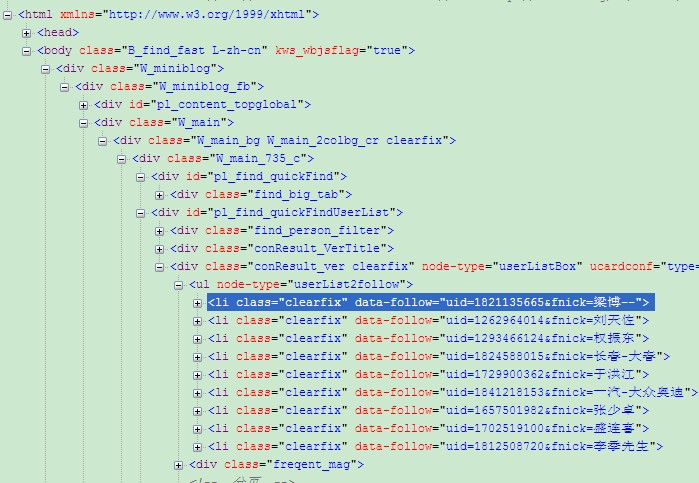
JQUERY détecter le défilement vers le bas - lire T&C
Présentation de l'article:Utilisez la détection JQuery pour faire défiler vers le bas et activez la case à cocher Termes and Conditions après que l'utilisateur défile vers le bas de la page (ou DIV avec défilement).
L'extrait de code jQuery suivant peut détecter si l'utilisateur a fait défiler le bas de la page:
jQuery (document) .ready (function () {
jQuery ("Input # termes_accepted_yn"). att ("Disabled", true);
var $ box = $ ("# scrollpane"),
2025-03-04
commentaire 0
1048

Quel gestionnaire d'événements utiliser?: \'Change\' vs \'Input\' pour l'élément d'entrée??
Présentation de l'article:Cet article clarifie la différence entre les gestionnaires d'événements ? input ? et ? change ? pour les éléments lors de l'utilisation de jQuery. L'événement ??input?? capture toutes les modifications du contenu du texte initiées par l'utilisateur, tandis que l'événement ??change?? se déclenche lorsque la valeur finale est définie.
2024-10-23
commentaire 0
563


jQuery obtient une table d'identification de cases cochées cochées
Présentation de l'article:// Obtenez les ID de toutes les cases sélectionnées et stockez-les dans un tableau
var checkEDID = $ ('input [type = "checkbox"]: coché'). map (function () {
Renvoyez ceci.id;
}).obtenir();
Console.log (CheckEDID);
FAQ sur jQuery et Checkbox IDS (FAQ)
Comment sélectionner toutes les cases à l'aide de jQuery?
Utilisez JQuery pour sélectionner toutes les cases à cocher, vous pouvez utiliser le sélecteur ": Checkbox". Cette sélection
2025-02-26
commentaire 0
359

rangée de table de clone jQuery et rendre vide
Présentation de l'article:Utilisez rapidement jQuery pour cloner les lignes de table et effacer les extraits de code de contenu:
var cloneDrow = $ ('tbody tr: premier'). clone ();
CLONEDROW.FIND ('INPUT'). Val ('');
$ (this) .prev (). find ('Table TBODY'). APPEND (CLONEDROW);
FAQ de la ligne de clonage jQuery FAQ
Comment cloner une ligne de table à l'aide de jQuery?
L'utilisation de jQuery pour cloner une ligne de table est très simple, vous pouvez utiliser la méthode clone () pour copier les lignes. Voici un exemple de base:
$ (&
2025-02-28
commentaire 0
1105

6 fonctions de curseur jQuery
Présentation de l'article:Voici quelques puissants extraits de code jQuery pour manipuler le curseur de la souris! Ils peuvent être utilisés pour définir et obtenir une position de curseur de texte et une plage de sélection dans les champs de zone d'entrée et de texte. Profitez-en!
// jQuery Get Cursor Posor Fonction Call Exemple
$ ("input [name = 'username']"). getCursorPosition ();
jQuery.fn.getCursorPosition = function () {
if (this.length == 0) return -1;
retourner $ (this) .g
2025-03-10
commentaire 0
840

Capitaliser la première lettre de chaque mot sur Keypress
Présentation de l'article:Cet extrait jQuery capitalise la première lettre de chaque mot dans une cha?ne. Il est utile pour les entrées de formulaire, empêchant tous les titres ou le texte.
// Utilisation: attache à l'événement KETYUP de tous les champs d'entrée
$ ("input"). keyup (function () {
toupper (ceci)
2025-03-04
commentaire 0
785

fonction jQuery à toutes les données de formulaire claire
Présentation de l'article:Cet article décrit plusieurs fa?ons pratiques d'utiliser JQuery pour effacer les données de la forme du site Web de Karl Swedberg. Ces méthodes peuvent effacer toutes les données du formulaire, y compris les cases d'entrée de texte, les listes déroulantes, les boutons radio, les cases à cocher, etc.
Méthode 1: fonction générale
La fonction suivante itère à travers tous les éléments d'entrée sous la forme et efface leurs données en fonction du type d'élément:
fonction clearform (form) {
$ (': input', form) .each (function () {
var type = this.type;
var tag = this.tag
2025-03-02
commentaire 0
692


Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Présentation de l'article:Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Qu'est-ce que la CLI des questions d'entretien??
La CLI Interview Questions est un outil de ligne de commande con?u pour les apprenants et les développeurs JavaScript qui souhaitent améliorer leur entretien.
2025-01-10
commentaire 0
1425