合計 10000 件の関連コンテンツが見つかりました

jQueryは�����、スクロールするときに要素を視界に保ちます
記事の紹介:このjQueryコードスニペットは��、ページがスクロールするときに要素を視界に保ちます�。 デモは、右側のサイドバー広告にこの効果を示しています�。 このコードは、スタンドアロンスクリプトと再利用可能なjQueryプラグインの両方として表示されます����。 最後に、FAQセクションはCommon JQUERを扱います
2025-02-27
コメント 0
893

ブログ広告がランダムな順序でスポットを表示します
記事の紹介:このjQueryコードは���、ブログのサイドバーに表示される広告をシャッフルし、すべての広告主に公正な露出を確保します����。 「シャッフル」ボタンは�����、手動の更新オプションを提供します���。カスタマイズ可能な場合、この機能はADの配置を効果的に無作為にします�。 THをチェックしてください
2025-03-07
コメント 0
403

Safariで私のプライバシーレポートを確認する方法は?
記事の紹介:Safariのプライバシーレポート機能は��、ブラウザブロッキングの追跡動作を表示できます���。 Macユーザーは�����、アドレスバーの右側にある「A」アイコンをクリックし�、「プライバシーレポート」を選択し���、iPhone/iPadユーザーはSafari設定で「プライバシーレポート」をクリックします�。 1.レポートには���、過去30日間にブロックされた追跡要求を示すクロスサイトトラッカーの數(shù)が含まれています�。 2.ブロックされた広告主の追跡、ユーザーデータを収集しようとする広告會社のリスト����。 3。クロスサイトの情報共有を防ぐための隔離のウェブサイトデータ�����。レポートを定期的に表示するには����、プライバシーリスクの理解、ブロッキング効果の確認�����、追跡に基づいて閲覧設定を調(diào)整するのに役立ちます�����。この機能はデフォルトで有効になっており���、追加の構成は必要ありません����。
2025-07-04
コメント 0
948

8クールなjQueryアニメーション効果チュートリアル
記事の紹介:JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし��、jQueryアニメーションの時代を受け入れましょう�!
過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています����。しかし、今�����、jQueryを使用すると��、さまざまなアニメーション効果を簡単に作成できます�。以下は、絵畫の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです�����!関連する読み物:
10 CSS3およびjQueryロードアニメーションソリューション
3D JavaScriptアニメーション - Three.js
jqueryアニメーションフィードディスプレイ4階建てを模倣します
このチュートリアルでは���、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します�����。
ソースコードデモ
jque
2025-02-26
コメント 0
467

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは�、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は�、異なる視線の方向にオブジェクトを観察して、異なる位置に表示されることにより�����、アニメーションに知覚と深さをもたらします�。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して���、獨自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです�。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました���。アニメーションの視差効果をWebサイトの背景として使用しており���、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です�。
來る
2025-03-05
コメント 0
705

JQueryを使用した10の驚くべき畫像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると、通常の畫像をWebサイトで簡単に変換し�����、畫像エフェクトを強化し�、ギャラリー���、スクラーを作成し����、Webサイトを新しく見せることができます���。
畫像セグメンテーション効果は��、CSSおよびjQueryと組み合わせています
このチュートリアルは��、畫像セグメンテーション効果を作成します���。畫像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが����、違いは、効果がイメージが半分に分割され、1つが左に移動し���、もう一方が右に移動することです��。
ソース
jQuery畫像歪みスクリプト
ImageWarpは�、ページ上の選択した畫像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1317

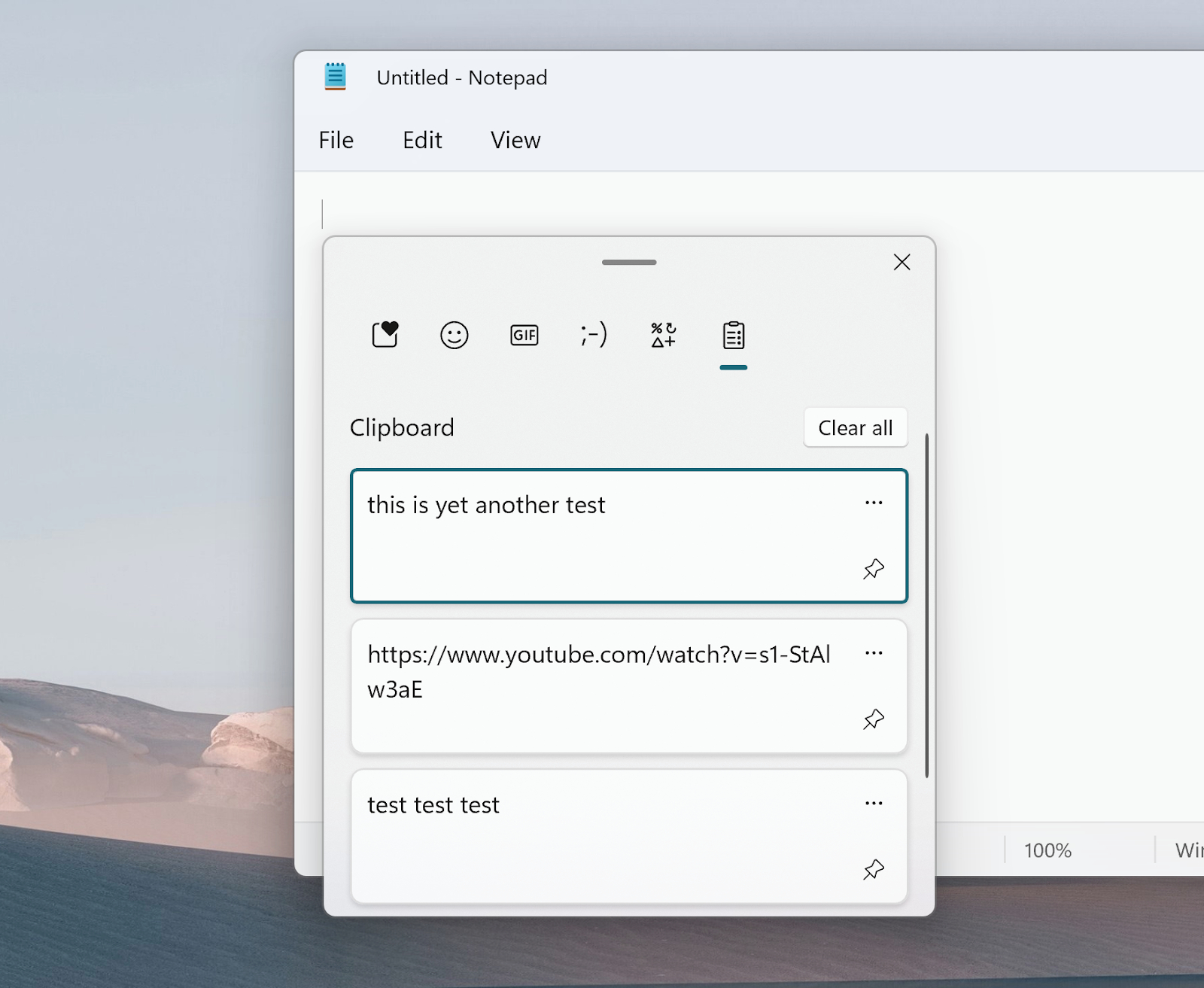
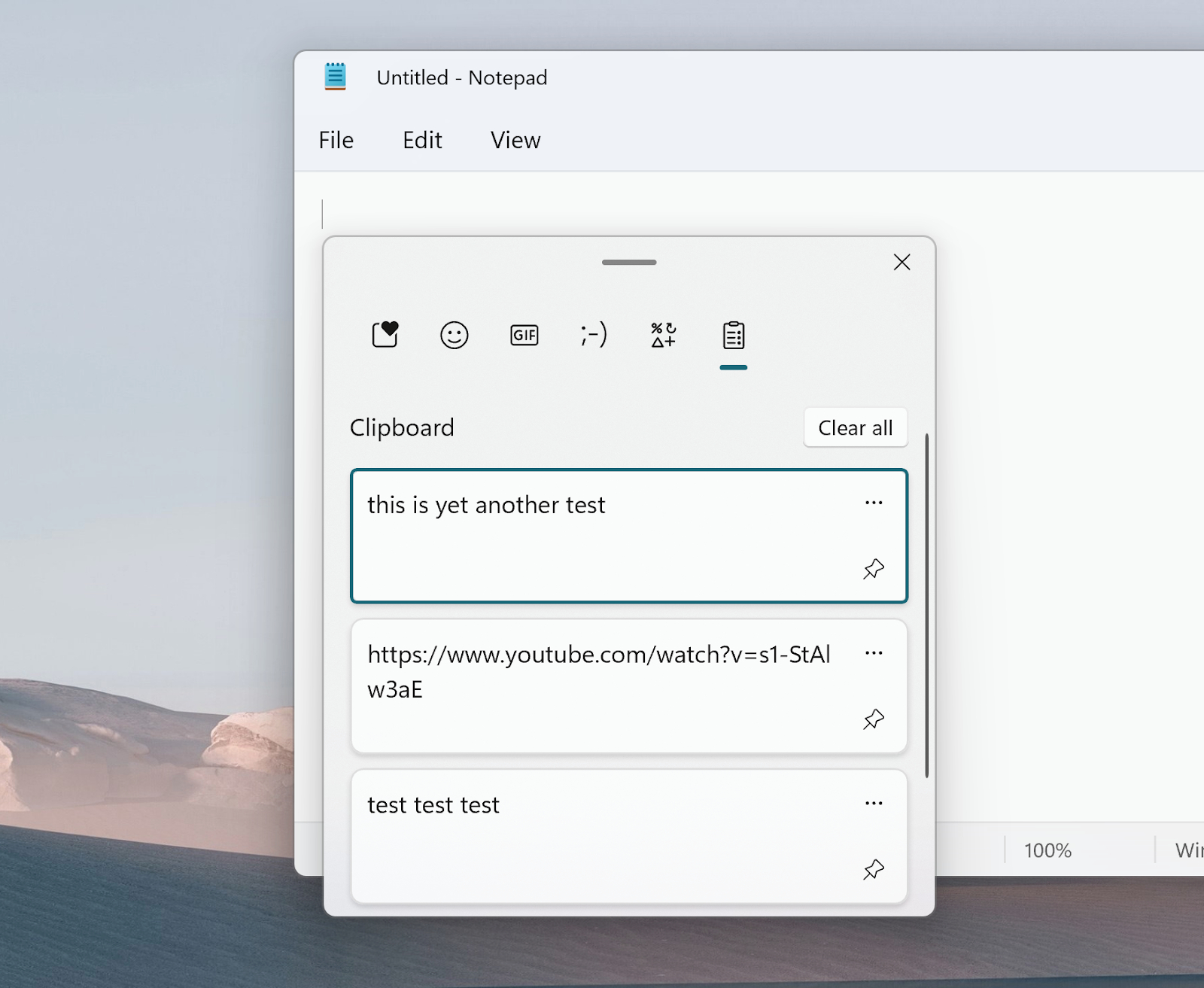
Windowsにはクリップボードマネージャーが隠されています - ここでそれを見つける方法
記事の紹介:コピーと貼り付けの問題に別れを告げてください��! Windowsシステムには�、コピーコンテンツを簡単に管理するためのClipboard Managerが付屬しています。この記事では�、生産性を向上させるために、Windowsクリップボードの履歴とクロスデバイスの同期を有??効にして使用する方法について説明します��。
Windowsクリップボード履歴を有効にします:
まず�����、コンピューターで設定アプリを開きます��。システムで���、クリップボードオプションを見つけます��。クリップボード履歴スイッチを有効にします�。
有効になると、Win Vキーを押すたびに�、最近コピーした25のアイテムを表示するウィンドウがポップアップ表示されます。マウスまたは上下の矢印キーを使用してスクロールしてクリック(またはENTERを押します)して��、貼り付けたいアイテムを選択できます�。 また、各アイテムの右下隅にあるプッシュピンアイコンをクリックして回転することもできます���。
2025-02-27
コメント 0
391

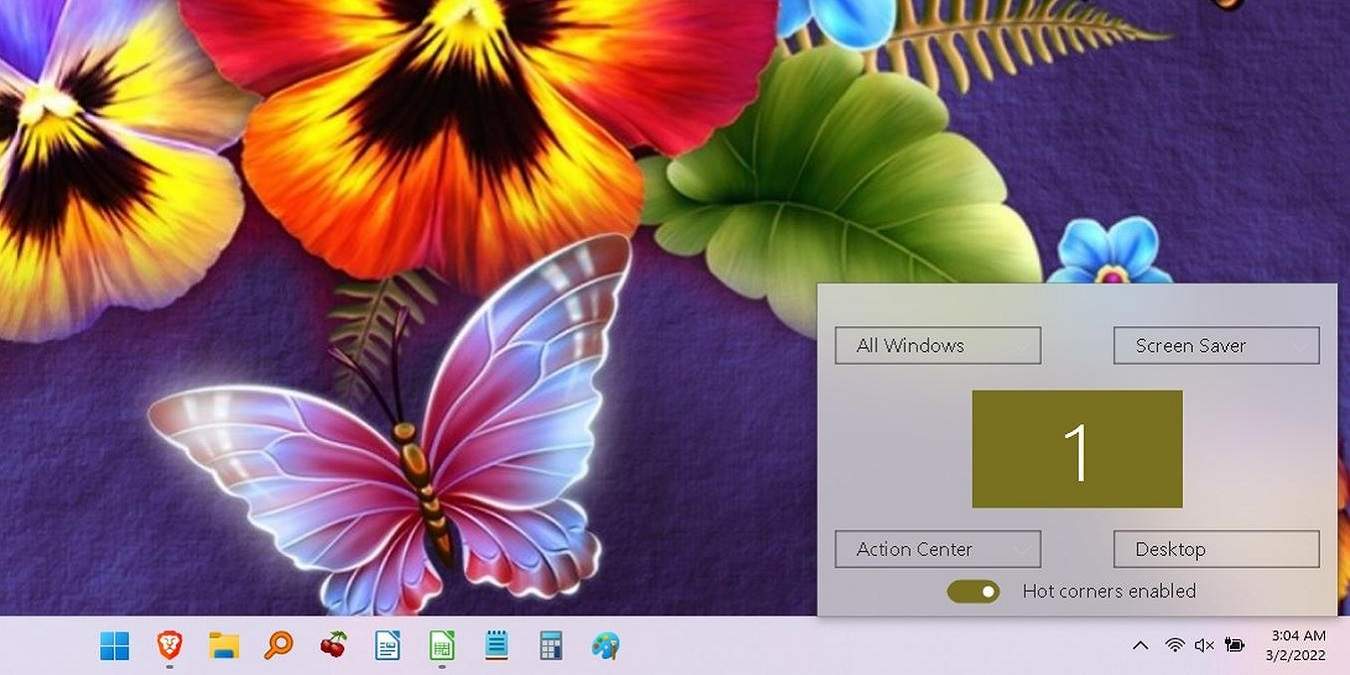
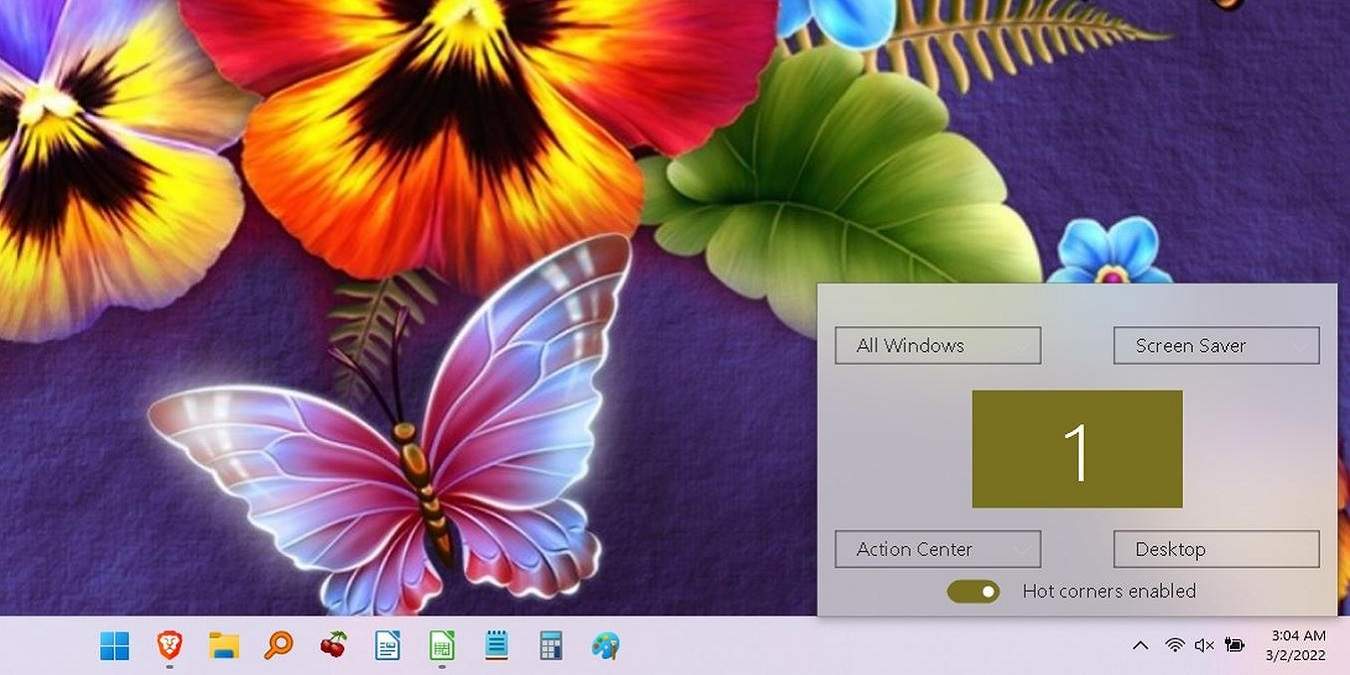
窓のホットコーナーでより生産的になる方法 - 技術を簡単にする
記事の紹介:ホットアングルは、特にMacOSおよびLinuxベースのオペレーティングシステムで���、さまざまな操作を迅速に実行する効果的な方法です����。當然�、ユーザーはWindowsでホットコーナー機能を確認したいと考えています。たとえば����、初等のOS設定では、マウスを畫面の右下隅に移動してすべてのウィンドウを表示して�、それらをすばやく切り替えることができます。また�、右上隅に別のホットコーナーを設定して、すべてのアクティブなワークスペースを表示します。これは上記のオペレーティングシステムの標準機能ですが�����、ホットアングルを設定する組み込みの方法がないため�、このコンセプトはWindowsでは馴染みがありませんが、キーボードショートカットを使用して同じアクションをトリガーできます��。ホットコーナー方法を好む人のために�����、このチュートリアルでは次のことを示します
2025-05-27
コメント 0
620

5倍速くするブラウザであるポリパンに會いましょう
記事の紹介:ポリパン:効率的なWeb開発用に特別に設計されたマルチスクリーンブラウザ
コアの利點:
マルチスクリーン同期ビュー:ポリパンは伝統(tǒng)を覆し��、マルチスクリーンビューを使用して�、さまざまな畫面サイズの下でウェブサイトの効果を同時に表示し、レスポンシブデザインの効率を大幅に改善します�。
統(tǒng)合開発ツール:リアルタイムのリロード、CSSデバッグ�����、バリアフリーテスト�����、フルスクリーンスクリーンショット、デバイスシミュレーションなどを含む��、組み込みの強力な開発ツールは�����、開発プロセスを簡素化し����、生産性を向上させます。
効率を大幅に向上させる:調(diào)査によると�����、ポリパンを使用する開発者は3?10倍効率的であり���、オンラインになった後にバグ修正のワークロードを大幅に削減しています。
開発者として�����、私たちは効率的なツールを追求しています���。キーボードとコードエディターを注意深く選択します
2025-02-14
コメント 0
1110

垂直モニターのセットアップがあなたの人生をどのように変えるか
記事の紹介:時間が経つにつれて��、ディスプレイはより広くなり�����、ビデオやゲームのスペースとより高い解像度を提供します�。水平設定畫面はあなたにとって自然なものかもしれません - とにかく箱に表示されます - しかし、あなたが作業(yè)するときに最も効果的な選択肢ではないかもしれません�����。
垂直ディスプレイのセットアップに切り替えるのは簡単で�、畫面のあらゆるインチをより効率的に使用します。 Microsoft WordやGoogleドキュメントなどのプログラムを使用したり����、従來のスクロールダウンWebページを表示する場合、大きな畫面はあなたのためだけに多くのことができます�。それはポイントに到達し、より多くのスペースを持つことは���、列の間のより多くのスペース�����、または作業(yè)中のドキュメントと右側のスクロールバーの間のより大きな灰色の領域を意味します�。
垂直ディスプレイ
2025-02-24
コメント 0
493

jQuery(API)geopluginを使用してジオロケーションを取得します
記事の紹介:jQueryは、訪問者の地理的な場所を簡単に入手できます
jQueryは��、Geoplugin APIを組み合わせて�����、國��、地域����、都市、緯度および経度座標を含むウェブサイトの訪問者の地理的位置情報を簡単に取得します(Googleマップで使用できます)��。このサービスは完全に無料です�����!次の例には����、機能を確認するのを容易にする警告ボックスが含まれています��。
使い方:
次のjQueryコードをWebページのタグにコピーします����。
次のHTMLコードをWebページのタグにコピーします���。
効果を表示するために実行してください!
jQueryコード:
jQuery(document).ready(function($){
アラート( "あなたの場所:&quo
2025-03-05
コメント 0
1132

プロセッサが64ビットであるかどうかを確認する方法
記事の紹介:Win Rを押してMSINFO32を入力して「プロセッサ」アイテムを表示します���。 x64は����、64ビットをサポートすることを意味します����。 2?����!袱长违偿螗豫濠`ター」を右クリックし�、「プロパティ」を選択して「システムタイプ」を表示して決定します���。 3.タスクマネージャーを使用して����、「パフォーマンス」タブの下で「アーキテクチャ」がx64かどうかを確認します。 4. CPU-ZやSpeccyなどのサードパーティツールを使用して����、プロセッサが64ビットをサポートするかどうかを確認します。上記の方法は��、プロセッサが64ビットアーキテクチャをサポートするかどうかを効果的に識別できます?���,F(xiàn)在の32ビットシステムが実行されていても、プロセッサが64ビットをサポートしていないという意味ではありません�����。
2025-06-28
コメント 0
532

お気に入りのChrome拡張機能の13
記事の紹介:推奨される最高のChromeブラウザ拡張機能:効率とプライバシーを改善するための強力なツール
この記事では�����、お金の節(jié)約���、YouTubeの視聴�����、広告ブロッキング���、Gmail管理、プライバシー保護����、ショートカットキー操作、および読解モードをカバーする7つの優(yōu)れたChromeブラウザ拡張機能を推奨します���。
ベストマネーセービングエクステンション:ラメライザー
利點:製品が真に割引されているかどうかを正確に識別し�、価格の高騰を避けます��。効果的なお金を節(jié)約するショッピングの提案を提供します���。
短所:AmazonのWebサイトでのみサポートされています��。
CameLizerはチャートを使用して���、Amazon製品の履歴価格データを視覚的に表示し、現(xiàn)在の価格が妥當かどうかを判斷するのに役立ちます�����。 Amazon製品ページでCAMをクリックするだけです
2025-04-23
コメント 0
1102

Debian node.jsログの整合性を確保する方法
記事の紹介:debiannode.jsアプリケーションのログの整合性を維持することが重要であり、サーバーのステータスを監(jiān)視し�����、問題のトラブルシューティングを行い�、パフォーマンスを最適化するのに役立ちます。次の手順と提案は����、ログの整合性を効果的に確保できます。適切なログライブラリを選択することが最初のステップです���。以下には�、一般的に使用されるいくつかのオプションがリストされています��。それぞれに利點と短所があります����。Winston:広く人気があり、複數(shù)の出力方法をサポートし���、構成が柔軟であり����、ログストレージの場所を簡単に設定できます。 Pino:その速度で知られており����、非常に高いパフォーマンス要件を持つアプリケーションに適しています�。 Bunyan:包括的な機能、デフォルトの出力JSON形式ログ����、および簡単に表示できるコマンドラインツールを提供します。 Roarr:node.jsおよびブラウザ環(huán)境と互換性があり�����、幅広いアプリケーションを備えています
2025-04-12
コメント 0
387

Inzoi Animation Quality&Graphics Settings Guide
記事の紹介:Inzoi Picture Fluency Optimization Guide:st音に別れを告げ��、視覚的なごちそうをお楽しみください���!
ZoiキャラクターがPowerPointプレゼンテーションで動いているように見える場合�、または誰かが微笑むたびにフレームレートが低下する場合���、アニメーションとグラフィックスの設定を調(diào)整する時が來るかもしれません�。設定の調(diào)整方法��、設定が保持される設定、およびコンピューターをトースターに変えることなくInzoiを見栄えの良い方法についてのクイックガイドを紹介します��。
続きを読む:Inzoiのヒントとトリック
アニメーションとグラフィックスのクイックスタート設定
メインメニューのオプション>グラフィックに移動します�。次の設定では、パフォーマンスと視覚効果のバランスが取れています����。
表示モード:フル畫面
解像度スケーリング:100%
グラフィックカードの好み:
2025-04-02
コメント 0
1096

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には、捕まえるのが難しい生き物がいくつかいます�����。あるいは��、生きたまま捕まえるということです����。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は�����、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
776

面接質問 CLI を使用してプロのように面接の準備をする
記事の紹介:面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI とは何ですか?
インタビューの質問 CLI は����、インタビューを強化したい JavaScript 學習者および開発者向けに設計されたコマンドライン ツールです�����。
2025-01-10
コメント 0
1404