合計(jì) 10000 件の関連コンテンツが見つかりました

畫像なしでCSS3ペーパーカールを作成する方法
記事の紹介:このチュートリアルでは、畫像なしでCSS3ペーパーカール効果を作成することを示しています�。 以前のチュートリアルでは、CSS3を使用して音聲バブルとリボンを作成する方法を示しました�。これはその手法に基づいています。
紙のカール効果は次のとおりです
2025-02-25
コメント 0
886

CSSフォントの勾配効果を?qū)g現(xiàn)する方法は���?
記事の紹介:CSSフォントグラデーション効果の実裝多くの開発者は���、Webページにクールなフォントグラデーション効果を達(dá)成したいと考えています。この記事では����、CSS3を使用してグラフを?qū)g裝する方法について詳しく説明します...
2025-04-04
コメント 0
866

CSS3で輝くリンクを作成する方法
記事の紹介:この記事では����、CSS3を使用してアニメーション化された輝くリンクの作成を示しています。 以前の記事では����、テキストシェードと透明なテキストを使用してぼやけた効果を使用しましたが、これはテキストシャドウを活用して���、ホバーまたはフォーカスに輝く効果をもたらします����。 IE9ユーザーは新しいものが必要です
2025-03-05
コメント 0
866

% CSS: &#s border 要素に対するノックアウト動(dòng)作!
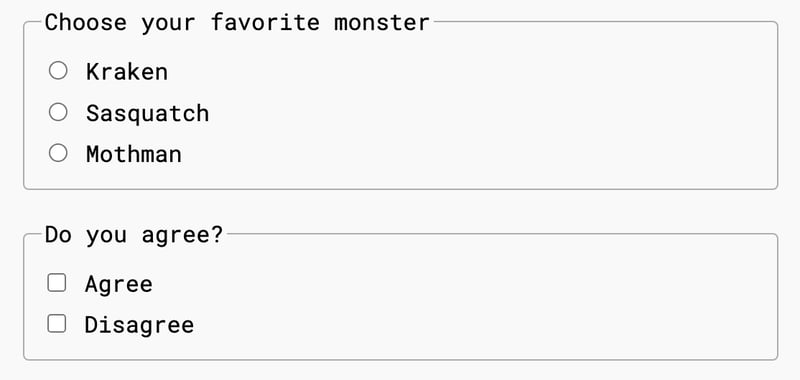
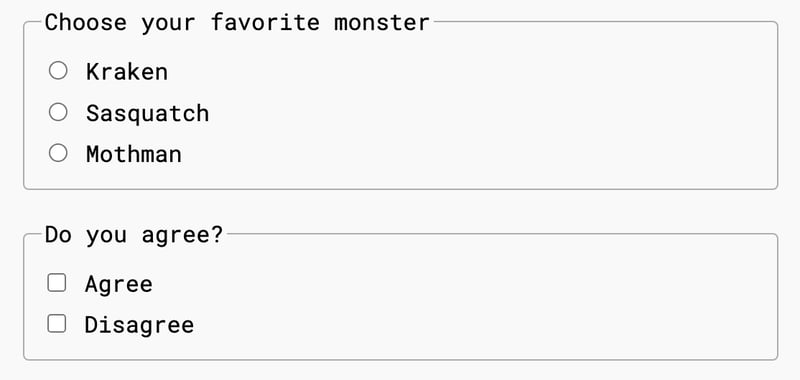
記事の紹介:凡例は存在します。美しいフィールド セットのボーダー ノックアウト効果が任意の HTML 要素で可能になる日が來るでしょう���。そして素晴らしいニュースがあります:Chrome では����、その日は今日です!フィールド セット?凡例?ご存じない方のために���、凡例が設(shè)定されたフィールド セットのボーダー ノックアウト効果は次のとおりです:fieldsetlegende
2025-01-08
コメント 0
496

GoogleマップJavaScript APIを正しい方法で活用します
記事の紹介:この記事では����、GoogleマップJavaScript APIを効果的に利用して���、Webサイトにインタラクティブマップを作成する方法を示しています�。 パフォーマンスと効率のためのベストプラクティスを強(qiáng)調(diào)し�����、よりシンプルな埋め込みメトーよりも堅(jiān)牢なソリューションを提供します
2025-02-18
コメント 0
667

10の素晴らしいjQueryツールチップ
記事の紹介:10クールなjQueryツールチッププラグインをお?jiǎng)幛幛筏蓼?これまでに見たことのない10個(gè)のクールなjQueryツールチッププラグインを収集しました���。これらのプラグインは�����、ウェブサイトに簡(jiǎn)単に実裝できるシンプルで効果的なツールチップオプションを提供します��。一緒に楽しんでみましょう�����!関連記事:-10 jQueryツールチッププラグインとチュートリアル
ポップ��!
POP����!��、シンプルなjQuery干渉のないJavaScriptプラグインを使用して�、簡(jiǎn)単なドロップダウンメニューを簡(jiǎn)単に作成します。
ソースコード
BetterTip
カスタムツールチップを作成できるjQueryライブラリプラグイン�����。
EZPZツールチップ
いいえ
2025-03-01
コメント 0
364

クールな CodePen デモ (10 月 4 日)
記事の紹介:軽量ウォーターディストーションエフェクト
Ksenia Kondrashova は、水の効果を備えた美しいシェーダーを使用したデモを作成しました。まるでプールの水が動(dòng)いているかのようにリアルに見えます���。心を落ち著かせ���、催眠術(shù)をかけたような気分になります。
h の 3D 視差効果
2024-11-05
コメント 0
418

モンスターハンターワイルド:ヘビーボウガンビルドガイド
記事の紹介:モンスターハンターのワイルドでは�、ほとんどの武器は、使いやすい�、マスターや複雑なもの/使用が困難な二分法を提供しています。 ヘビーボウガンはユニークな例外です����。シンプルなメカニズムですが、特定のモンスターに対して効果的に振る舞うことは挑戦的です�����。
その
2025-03-14
コメント 0
442