合計 10000 件の関連コンテンツが見つかりました

スナイパーエリート:抵抗 - 石炭魚雷の使用方法
記事の紹介:スナイパーエリート:抵抗、創(chuàng)造的な妨害行為は、よく登ったショットと同じくらい効果的です�。 ミッション6:フォートルージュへの攻撃は��、石炭魚雷を含む特にunningなキルリストチャレンジを特徴としています。これは直接的な対立ではありません���。それはdeです
2025-02-24
コメント 0
823

Appleメッセージを使用すると����、リッチリンクプレビューを切り替えて�����、WebページにプレーンテキストURLをより簡単に使用できます��。
記事の紹介:iOS��、iPados�����、およびMacOSのメッセージアプリケーションの更新は���、標準テキスト形式から興味深いテキスト効果まで�����、創(chuàng)造的な新しいメッセージ形式とメソッドの送信をもたらします���。しかし�、Appleは��、あなたのメッセージがあなたが望むものを正確に表示できる別の方法を提供します��。つまり�、あなたと受信者とのリンクがどのように表示されるかをよりよく制御します��。
Imessageの會話でリンクを最大のコントロールしていますが�����、AndroidユーザーとのSMS�、MMS、およびRCSチャットにリンクが表示される方法をカスタマイズすることもできます����。まず、iPhone�、iPad、またはMacがそれぞれiOS 18�、iPados 18、またはMacos Sequoia 15を?qū)g行していることを確認してください。これらすべての更新
2025-04-27
コメント 0
462

ChatGPTをライティングに活用���!コツやプロンプト例を徹底解説��!
記事の紹介:ChatGPTは単なる文章生成ツールではなく�����、ライターの創(chuàng)造性を飛躍的に高める真のパートナーです�。初期稿作成�����、アイデア発想���、文體変化など���、執(zhí)筆工程全般でChatGPTを活用することで、時間短縮と質(zhì)向上を同時に実現(xiàn)できます�。本記事では、各段階におけるChatGPTの具體的な活用法と�����、生産性と創(chuàng)造性を最大限に引き出すためのヒントを詳細に解説します。さらに����、ChatGPTと文法チェックツールやSEO最適化ツールを組み合わせる相乗効果についても検証します。AIとの協(xié)働を通じて�、ライターが自由な発想で獨創(chuàng)
2025-05-16
コメント 0
875

HTML:Webページの構(gòu)造の構(gòu)築
記事の紹介:HTMLは、Webページ構(gòu)造の構(gòu)築の基礎(chǔ)です�。 1。HTMLは����、コンテンツ構(gòu)造とセマンティクス�、および使用などを定義します。タグ�����。 2. SEO効果を改善するために���、などのセマンティックマーカーを提供します�。 3.タグを介したユーザーの相互作用を?qū)g現(xiàn)するには��、フォーム検証に注意してください��。 4. JavaScriptと組み合わせて、動的効果を?qū)g現(xiàn)するなどの高度な要素を使用します��。 5.一般的なエラーには����、閉じられていないラベルと引用されていない屬性値が含まれ、検証ツールが必要です�����。 6.最適化戦略には��、HTTP要求の削減�����、HTMLの圧縮�、セマンティックタグの使用などが含まれます。
2025-04-14
コメント 0
702

H5コード:クリーンで効率的なHTML5の書き込み
記事の紹介:クリーンで効率的なHTML5コードを書き込む方法は���?答えは���、タグのセマンティック、構(gòu)造化されたコード�、パフォーマンスの最適化��、一般的な間違いを回避することにより����、一般的な間違いを避けることです�����。 1.コードの読みやすさとSEO効果を改善するには����、セマンティックタグなどを使用します。 2��。適切なインデントとコメントを使用して����、コードを構(gòu)造化して読みやすいままにします��。 3.不必要なタグを減らし����、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します�����。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください�。
2025-04-20
コメント 0
1101

失われたレコード:ブルーム&レイジ - 貓に何を名前を付けるべきですか?
記事の紹介:「Lost Records:Bloom and Furious」では��、友人と最高の夏を追體験してください�����。あなたの未來を形作る多くの重要な選択に直面するでしょう�。すべての選択が終末論的な決定であるわけではありませんが、秋��、ノラ�、キャット、スワンで起こったすべてを思い出すという全體的な経験に影響を與えます�。
より簡単な決定の1つは、あなたの最愛の子供時代の貓に名前を付けることです����。最初は些細な選択のように思えるかもしれませんが、ゲーム全體に影響を與えます����。過去の最愛の毛むくじゃらの友人に最適な名前を??選択するためにあなたが知っておく必要があるすべてのものがあります�。
スワンの貓にはどのような名前を選ぶべきですか���?
あなたの貓の名前の選択は重要ではないようですが�����、より大きなものから
2025-02-19
コメント 0
1369

ロックスターは��、「GTA 6」予告編で「アップグレード」ルシアとジェイソンの顔を「アップグレード」している可能性があります
記事の紹介:プレイヤーには興味深い點があります���。ジェイソンとルシアは、最新の予告編の元の予告編とは異なる外観を持っています����。彼らは、キャラクターの顔のモデルがある程度変化しただけでなく����、より良い視覚効果だけでなく���、より魅力的でもあると信じています���。
この聲明は正しいですか��? 1つの問題は���、元のGTA 6トレーラーの80%がマイアミとレオニダのランダムショットであり、ルシアとジェイソンに比較的注意が払われていないことです���。ジェイソンは�����、ルシアの刑務(wù)所からの釈放の陰謀に焦點を當てた予告編にかろうじて登場しました����。最新の予告編では��、2つのトレーラーがより多くの映像を提供していますが��、Rockstarは高解像度の畫像を含む完全なニュースパッケージもリリースしています�。
これだと思います
2025-05-09
コメント 0
1132

秘密の特典とそれらのロックを解除する方法kcd2 | Kingdom Come:Derverance 2 Hidden Perks Guide
記事の紹介:「Tears of Kingdom 2」には、スキルポイントを消費せずに恒久的なボーナスを提供できる追加のボーナスがいくつかあります���。これらの報酬は�����、特定のアクションの完了をロック解除する必要があり�、プレイヤーには簡単に見逃されます。
すべての隠された報酬とそれらのロック解除方法を以下にリストします�����。
老人小石
効果:Pebblesの屬性を改善して����、ゲームで最高のマウントの1つにします。
ロック解除方法:小石を取得した後�、35キロメートルに乗る。
ヒント:早い段階で馬を交換する代わりに小石に乗っている場合��、この報酬は他のほとんどのマウントと同じくらい良くなるか�、さらに良いことになります。
スラムスラム
効果:重兵器で攻撃してブロックするときに消費されるエネルギーが10%少ない���。
ロック解除方法:鍛冶屋で10個のアイテムを偽造します��。
ヒント:この報酬のロックを解除するのが最も簡単なことです
2025-03-20
コメント 0
349

獨自のInstagramフィルターを作成します
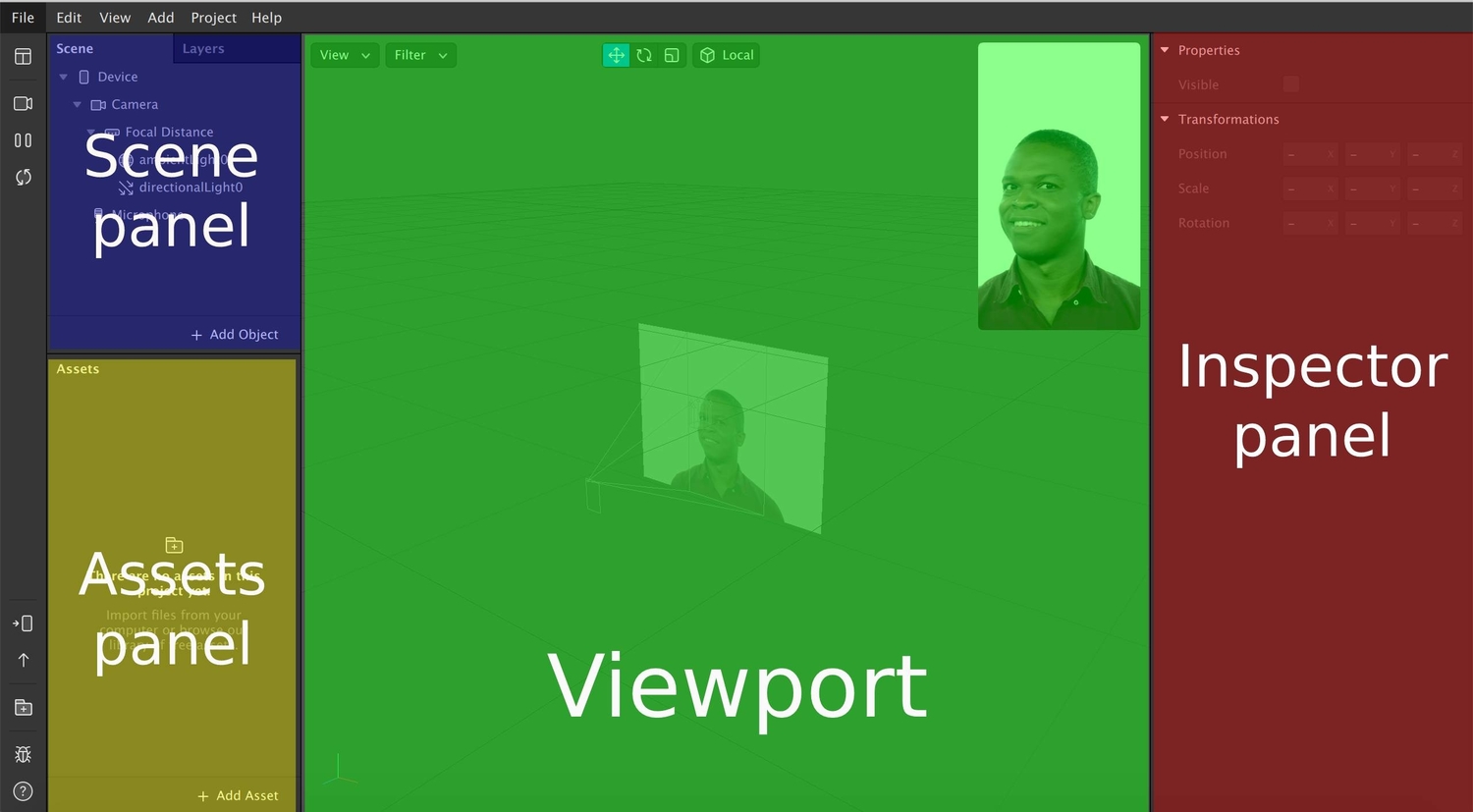
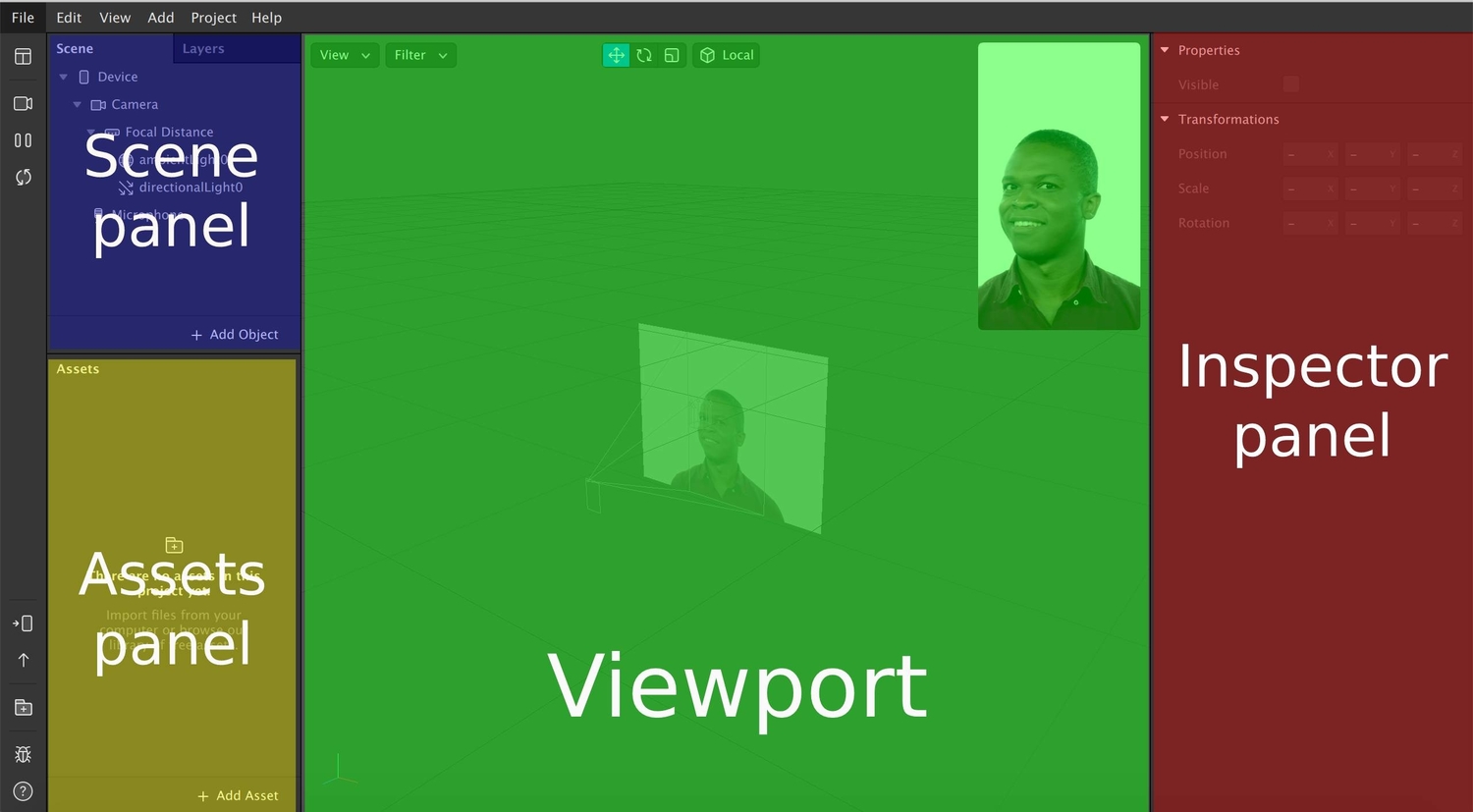
記事の紹介:Instagramフィルター制作ガイド:ゼロファンデーションでも簡単に開始できます���!
Instagramにふける�����?絶妙な人生の寫真や興味深い物語を終えることはできませんか?これらの絶えず変化するフィルター効果は言うまでもありません��!獨自のInstagramフィルターを作りたいですか�����?心配しないでください���、この記事では����、Spark AR Studioを使用するための段階的に教えてくれます���。経験がなくても�、獨自のパーソナライズされたフィルターを簡単に作成できます���。
まず�、いくつかの基本を知る必要があります:
フィルターを作ることは難しくありません(あなたがあなたの創(chuàng)造的な心にどれだけ複雑であるかに応じて)
フィルターを作ることの難しさは�����、あなたがあなたの創(chuàng)造的な心の中でどれほど複雑であるかに依存します。複雑なアニメーション制作なしでは�����、簡単な2D効果を簡単に実現(xiàn)できます�。
経験は必要ありませんが、経験はあなたを2倍の努力で2倍にします
もし
2025-02-25
コメント 0
791

HTML5はプログラミング言語ですか��?
記事の紹介:HTML5はプログラミング言語ではなく��、マークアップ言語です�����。テキスト����、寫真、ビデオなどの要素の構(gòu)造的配置などのWebページコンテンツの構(gòu)築と整理に使用されますが��、可変割り當て�、條件付き判斷、ループ操作�、関數(shù)定義などのプログラミング関數(shù)はありません����。 JavaScriptは��、論理関數(shù)の実際の実裝です�。一般的な開発の組み合わせには�、フロントエンド開発のためのHTML5 CSS3 JavaScriptが含まれます。動的な相互作用効果のためのHTML5 JavaScript WebAPI�。ハイブリッド開発フレームワークのアプリケーション。誤解は��、「開発」のコンテキストに頻繁に登場し�����、「5」という名前とプロモーションコピーのあいまいな表現(xiàn)を伴うHTML5からのものです�����。 Web開発の學(xué)習(xí)は��、最初に基本的なHTML5タグとページをマスターする必要があります
2025-07-09
コメント 0
534

cエクササイズとソリューションを備えたチュートリアル
記事の紹介:Cを効果的に學(xué)習(xí)するには�����、理論と実踐を組み合わせて実踐を続ける必要があります。 1.基本的な文法とコアの概念�、マスター変數(shù)、データ型����、制御構(gòu)造、関數(shù)�、アレイから始め、素數(shù)の合計や審査などの簡単なプログラムを通じて知識を統(tǒng)合します�����。 2���。構(gòu)造化された演習(xí)を通じて學(xué)んだことを適用し�����、入力と出力の処理��、條件付きロジック�����、ループの問題�����、配列操作などの一般的な質(zhì)問を解決し�����、直接コピーの代わりにutter音を立てる方法で參照回答を理解してください����。 3�����。コード組織機能を改善するために�����、建物の銀行口座システム����、學(xué)生管理システム、形狀領(lǐng)域計算モジュールなど����、プロジェクト実踐オブジェクト指向プログラミング(OOP)を介して���。 4. LeetCode、Hackerrank��、Codecademy���、SoloLearnなどのオンラインプラットフォームを使用する
2025-06-27
コメント 0
255

html5 ``要素でフォーム入力の提案を提供します���。
記事の紹介:HTML5要素を使用すると、フォーム入力エクスペリエンスを効果的に改善できます��。 1.基本的な使用法は����、リスト屬性を介して同じものをバインドすることです。たとえば��、入力ボックスのリスト値を設(shè)定することは��、Datalist IDと同じです��。 2.テキスト入力をサポートするだけでなく��、數(shù)字��、色などのタイプにも適用されますが、色などのいくつかのタイプは���、ブラウザに提案リストを表示しない場合があります��。 3. JavaScriptを介してオプションを動的に埋めて�����、配列またはインターフェイスからデータをロードし���、入力イベントを組み合わせてリアルタイムの検索提案を?qū)g現(xiàn)できます�����。 4���。スタイルの観點から���、主に入力ボックスの外観を制御し、ドロップダウンリストのスタイルが制限されており�、モバイルと古いブラウザの間の互換性の問題に注意を払う必要があり、サーバーは依然として検証して障害の耐性が必要です�。
2025-07-09
コメント 0
204

HTML5 NAV要素を使用したナビゲーションメニューの構(gòu)造化
記事の紹介:HTML5のNAV要素を使用してナビゲーションメニューを構(gòu)築すると����、セマンティック構(gòu)造とアクセシビリティが向上する可能性があります���。 NAVは���、ページのメインナビゲーションエリアを表します。これは��、構(gòu)造を明確に保つために��、順序付けられていないリストと組み合わせてよく使用されます�。 1.基本構(gòu)造はNVラップULで、各LIはメニュー項目です��。 2��。スタイルは����、水平方向の配置、メディアクエリアダプティブデザインを?qū)g現(xiàn)するためのフレックスレイアウトなど��、CSSを通じて制御されます。 3.注意事項には���、虐待の回避���、ARIA屬性の追加のバリアフリーエクスペリエンスを最適化すること、ネストされたメニューの合理的な取り扱い����、SEO効果に注意を払うことが含まれます。
2025-07-09
コメント 0
268

ChatGPTで作文を作成する方法やプロンプトをわかりやすく解説�!
記事の紹介:情報爆発のある現(xiàn)代社會では、説得力のある記事を作成することは容易ではありません�����。創(chuàng)造性を使用して�����、限られた時間とエネルギー內(nèi)で読者を引き付ける記事を書く方法には�����、素晴らしいスキルと豊かな経験が必要です����。
現(xiàn)時點では、革新的な執(zhí)筆支援として���、ChatGptは多くの注目を集めました�����。 ChatGPTは�����、巨大なデータを使用して�、言語生成モデルをトレーニングして���、自然でスムーズで洗練された記事を生成します���。
この記事では、ChatGPTを効果的に使用し�����、高品質(zhì)の記事を効率的に作成する方法を紹介します����。 ChatGPTを使用する執(zhí)筆プロセスを徐々に説明し�、特定のケースを組み合わせて��、その利點と短所����、適用可能なシナリオ、安全な使用予防措置について詳しく説明します��。 ChatGptは��、あらゆる種類の障害を克服する作家になります�。
2025-05-13
コメント 0
779

Photoshopでシネマグラフを作る方法
記事の紹介:自然効果のあるシネマグラフを作成するために、重要なのは�、適切な素材を選択し、Photoshopのビデオ編集スキルをマスターすることです��。まず��、「靜的な動き」要素を含む5?10秒のビデオを撮影または選択して����、畫像が安定していることを確認し�、アクションが周期的であることを確認します。第二に、Photoshopでビデオをインポートした後���、背景として靜的フレームを選択し���、マスクを使用して動的な部分を保持し、動的と靜的の組み合わせを?qū)g現(xiàn)します�。次に、フレームアニメーションを設(shè)定し��、ループパラメーターを調(diào)整してシームレスな再生を確保し�、共有を容易にするためにエクスポートするときにGIF形式を優(yōu)先します。最後に����、フレームのコピー、微妙な調(diào)整���、羽毛のエッジなどのテクニックを通じて��、アニメーションの滑らかさと自然さを向上させます�。
2025-06-29
コメント 0
979

非武裝のコンボガイドKCD2 |キングダム?カム:救出2戦闘
記事の紹介:「Tears of Kingdom 2」の裸の戦闘は��、盲目の拳を揺るがすことではありません�����。
武器の戦いとは異なり、手は素早いストライキ�����、グラップル���、反撃に依存しています��。居酒屋の戦い����、訓(xùn)練��、または剣のない戦いに閉じ込められていないときに最適です�����。コンボを効果的にするための特定のアクションを含む�、コンボについて學(xué)ぶために読み続けます。
実踐的な戦闘メカニズム
5つの方向(左���、右��、高��、低���、中央)で攻撃できます。
コンボには�����、さまざまな方向に特定の攻撃を組み合わせる必要があります����。
適切なタイミングでブロックすると、反撃したり取り組むことができます����。
體力は重要です。エネルギーが足りなくなった場合�、ボクシングはそれほどダメージを與えません。
いくつかの専門はあなたの素手を改善することができます
2025-03-21
コメント 0
699

PDFをグレースケールに変換する方法
記事の紹介:色PDFをグレースケールまたは白黒に変換すると�����、ファイルサイズを効果的に削減したり�、印刷コストを節(jié)約したり�����、プレビューを促進したりできます�。この記事では�����、PDFカラー変換を?qū)g現(xiàn)するために����、Mac獨自のツールとサードパーティアプリケーションを使用する2つの方法の使用を紹介します。
グレースケールの畫像には�����、白から黒までさまざまな灰色の色合いが含まれていますが�����、真の黒と白の畫像には2色しかありません:純粋な黒と純粋な白��。したがって���、単純なテキスト以外のコンテンツを含む印刷されたドキュメントの場合��、グレースケールは通常��、好ましいカラー形式です�。 PDFをグレースケールの代わりに白黒に保存すると��、ファイルサイズは大幅に減少しますが�、テキストを除くすべてのオブジェクトの外観は変更されます。したがって���、PDFを色からグレースケールに変換することは通常�、より安全な選択です�����。
方法1:Nitro PDF Proを使用します
ニトロPD
2025-03-22
コメント 0
1051

組み込みテストパッケージを使用して���、GOコードを効果的にテストするにはどうすればよいですか����?
記事の紹介:コードテストを行う鍵は�����、テストファイルを正しく整理し、明確なアサーションを作成し�、標準的なライブラリツールを利用することです。 1.テストファイルは��、テストされているコードと同じパッケージにある必要があり�����、ファイル名は_test.goで終わります�。 2。テスト関數(shù)はテストから開始し����、記述名を添付する必要があります。 3. T.RUN()を使用してサブテストを作成すると����、出力の読みやすさとテストの柔軟性が向上します。 4.テストを?qū)g行するときにGETESTコマンドを使用し����、-RUNフラグで特定のテストを?qū)g行します。 5.テーブル駆動型のテストモードを使用して���、構(gòu)造スライスを介して複數(shù)のテストケースを定義し、テストロジックをより簡単に拡張しやすくすることをお勧めします。これらのプラクティスに従うことで�、GOコードテストの品質(zhì)と効率を効果的に改善できます���。
2025-06-10
コメント 0
744

HTMLテンプレートタグとは何ですか���?
記事の紹介:タグは、HTML5で怠zyなコンテンツを保存するために使用されるコンテナです���。ページがロードされたときに直接レンダリングされることはありませんが、動的に抽出してJavaScriptを介して使用できます����。生成リスト、カード��、ポップアップなど�����、同じ構(gòu)造を繰り返し作成する必要があるシーンに適しています����。 1. UIコンポーネント構(gòu)造は、コンポーネント開発効率を改善するために事前に定義できます。 2. JSが使用するコードの量を減らして�����、HTMLをスプライスして保守性を向上させます�����。 3.テンプレートは最初にレンダリングに參加しないため���、ページのパフォーマンスを改善します�。使用する手順には��、以下が含まれます����。HTMLのテンプレート構(gòu)造を定義し、その內(nèi)容をJavaScriptで取得およびクローン化し����、変更後にDOMを挿入します。メモは次のとおりです�。最新のブラウザでのみ効果的で、スクリプトやスタイルを直接埋め込むことは避けてください��。複雑な構(gòu)造で操作のためにクラス名またはIDを追加することをお勧めします。
2025-07-07
コメント 0
858

HTMLフィギュアとFigcaption要素を使用して�、キャプションを畫像やメディアに関連付ける方法は?
記事の紹介:HTML合計を使用すると�����、直感的でセマンティックな明確さが可能になり�����、畫像またはメディアにキャプションテキストを追加できます���。 1���。寫真����、ビデオ、コードブロックなどの獨立したメディアコンテンツをラップするために使用されます����。 2。説明テキストとして配置され�����、メディアの上または下に配置できます。 3.ページ構(gòu)造の明確さを改善するだけでなく�、アクセシビリティとSEO効果も向上します。 4.それを使用する場合�����、虐待を避けるために注意を払い�����、通常の裝飾的な寫真ではなく�����、説明を強調(diào)し���、伴う必要があるコンテンツに適用する必要があります���。 5.無視できないalt屬性。これはfigcaptionとは異なります�����。 6.フィマは柔軟で、必要に応じて図の上または下部に配置できます�。これらの2つのタグを正しく使用すると、セマンティックで理解しやすいWebコンテンツの構(gòu)築に役立ちます��。
2025-07-07
コメント 0
737