合計(jì) 10000 件の関連コンテンツが見つかりました

初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)
記事の紹介:前の記事「PS(お?dú)荬巳毪辏─蚴褂盲筏匹抓飑`ト畫像に印刷効果を追加するためのステップバイステップを教える」では�、PSを使用してPSを使用してプレート畫像に印刷効果を追加するための小さなトリックを紹介しました����。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します�����。それを行う方法を見てみましょう�����。
2025-04-07
コメント 0
1094

JQueryを使用した10の驚くべき畫像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン��!これらのjQuery Image Effectsプラグインを使用すると��、通常の畫像をWebサイトで簡単に変換し���、畫像エフェクトを強(qiáng)化し�、ギャラリー����、スクラーを作成し、Webサイトを新しく見せることができます��。
畫像セグメンテーション効果は�、CSSおよびjQueryと組み合わせています
このチュートリアルは、畫像セグメンテーション効果を作成します���。畫像が左または右にスライドし�、その背後にあるテキストが表示されるスライドドア効果に似ていますが�����、違いは�、効果がイメージが半分に分割され、1つが左に移動し�、もう一方が右に移動することです。
ソース
jQuery畫像歪みスクリプト
ImageWarpは���、ページ上の選択した畫像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1317

10ランダムjQueryプラグインの良さ:2012年8月版
記事の紹介:この記事では���、10個の素晴らしいJQueryプラグインを紹介し���、Webサイトを強(qiáng)化するためのさまざまな機(jī)能を提供しています。 iPhoneスタイルのリストメニューの作成から動的なテキスト効果や循環(huán)畫像の追加まで��、これらのプラグインはエキサイティングな可能性をもたらします
2025-02-25
コメント 0
349

Dockerの畫像サイズをどのように最適化しますか��?
記事の紹介:軽量の基本畫像を使用し���、実行命令の合併と最適化�、および必要なファイルのみをコピーすることは�、Docker畫像のサイズを縮小するための鍵です。 1.不要なシステムコンポーネントを削減するために��、高山��、ディストリビューション��、またはスクラッチなどの軽量の基本畫像を選択します����。 2. APT-GetUpDateとインストールコマンドを組み合わせるなど、複數(shù)の実行コマンドとクリーンキャッシュをマージし���、削除/var/lib/apt/lists/*を削除します��。 3. .dockerignoreを介して非必須ファイルを除外し�、マルチステージ構(gòu)造を使用してコンピレーションとランタイムの依存関係を分離し����、必要な構(gòu)成と実行可能ファイルのみを最終畫像にコピーします。これらの方法は���、ミラーのサイズを効果的に削減し�����、建設(shè)と展開の効率を改善し�、セキュリティを減らすことができます
2025-07-04
コメント 0
721

jQuery PNG/JPEG/GIFプラグイン
記事の紹介:畫像アニメーション����、漫畫の背景�����、その他の効果を?qū)g現(xiàn)するための一連のjQuery PNG/JPEG/GIFプラグインを使用して����、Webイメージデザインを次のレベルに引き上げるのに役立ちます���!関連するブログ投稿:
100 jQueryの寫真/コンテンツスライダー
jQuery PNG修復(fù)IE6背景畫像
jQuery Canimateプラグイン
畫像ファイルの高速印刷を使用して����、非GIF畫像ファイルのアニメーション効果を?qū)g現(xiàn)するjQueryプラグイン���。さらに����、フレームレートを簡単に変更できますが���、畫像を含む要素(境界を追加するなど)ですべてを?qū)g行できます���。
ソースコードデモpngfix jQueryプラグイン
IE固有のフィルターをアルファチャネルを使用した畫像に適用することにより、私は許可します
2025-02-27
コメント 0
723

長押しを使用してタッチスクリーン上でホバー効果をシミュレートする方法?
記事の紹介:タッチ対応デバイスでホバー効果を再現(xiàn)するために、この記事では CSS と JavaScript を組み合わせて使用??する手法を提案します����。 jQuery を使用して touchstart イベントと touchend イベントの要素にホバー効果を追加する方法と��、スタイルを設(shè)定する方法を示します���。
2024-10-22
コメント 0
1241

12 jQueryフルスクリーンプラグイン
記事の紹介:12驚くべきjQueryフルスクリーンプラグインを魅力的なWebサイトを作成してください��!
時々�、フルスクリーンのWebサイトは本當(dāng)にクールです����!ウェブサイトが平凡に見える場合、訪問者はどのくらいの期間滯在すると思いますか���?だから���、私たちはあなたを助けるためにいくつかの良いものを準(zhǔn)備しました:あなたのウェブサイトに見事なフルスクリーンの応答効果を與える12 jQueryフルスクリーンプラグイン!これらのプラグインは���、あなたのウェブサイトに並外れたビジュアルを追加します����。準(zhǔn)備ができて?
関連する推奨事項(xiàng):
100 jQuery畫像/コンテンツスライダープラグイン
30 jQueryレスポンシブレイアウトプラグイン
リボルバー
フルスクリーンのスライドウェブサイトを作成するためのjQueryプラグイン����。任意のWebサイトテンプレートに統(tǒng)合できます。
ソースコード
2025-02-25
コメント 0
542

CSSを追加する方法あなたの畫像にアニメーションを明らかにします
記事の紹介:CSSを巧みに使用して畫像のホバリングを?qū)g現(xiàn)し�����、追加の要素なしでアニメーション効果を明らかにします��!この記事では�����、要素のみを使用して見事な畫像を作成する方法を詳細(xì)に説明し����、パディング、背景色��、畫像の位置を巧みに操作することでアニメーションを明らかにします���。
コアポイント:
CSSを?qū)g裝するには��、追加の要素や擬似要素なしでアニメーションを明らかにするために必要な要素のみが必要です���。
アニメーションの鍵は�����、畫像にパディングを追加し、ホバリング時に徐々にゼロに減らし��、背景色を使用して表示される畫像の視覚効果を作成することです�。オブジェクトフィット:カバーとオブジェクトポジション:正しいプロパティは、畫像のアスペクト比を維持し�����、アニメーション中に畫像が移動するのを防ぐために使用されます�����。
調(diào)整する
2025-02-09
コメント 0
983

ファイアウォールルールを永続的にする方法は�����?
記事の紹介:ファイアウォールルールを永久に効果的にするには���、パラメーターを追加し�、ファイアウォールを過負(fù)荷にします。ルールを追加するときは����、sudofirewall-cmd-permanent-add-port = 80/tcpを使用し、実行後にreloadを?qū)g行します�����。 -list-allを使用して恒久的なルールを表示し��、-remove-port = port/protocolを使用してルールを削除します�。 XMLファイル構(gòu)成ルールを/etc/firewalld/zones/の下で編集することもできますが、親しみの後に使用することをお勧めします���。一般的な操作には����、ポートやサービスの追加または削除が含まれます���。 -manentのすべての変更は�、有効にするためにリロードする必要があります��。
2025-07-08
コメント 0
991

10ランダムjQueryプラグイン:2014年3月版-SitePoint
記事の紹介:この投稿では、次のプロジェクトの10の便利なJQueryプラグインを紹介しています��。飛び込みましょう�����!
pixelate.js:このプラグインを使用すると��、畫像をピクセル化でき��、オプションでホバーでそれらを表示します�。視覚的な関心を追加するための楽しい効果���。
Sourcedemo
真剣に.js:Powerfu
2025-02-22
コメント 0
729

WordPressテーマに特集畫像サムネイルを追加する方法
記事の紹介:WordPressテーマに注目の畫像サムネイルを追加するためのガイド
記事やページを編集するときに�����、注目の畫像ボックスに気付くかもしれません����。記事に関連付けられた畫像をアップロードまたは選択できます���。通常����、記事のリスト(カテゴリインデックスや検索結(jié)果など)を表示するときにサムネイルとして表示されます。テーマではサムネイルサポートを有効にする必要があります�。すべてのテーマが機(jī)能するようにプラグインに追加できますが、これはすべての場合には機(jī)能しません�����。したがって��、テーマフォルダー(wp-content/themes/them-name/)に「functions.php」ファイルを開くか作成する必要があります�。
すべての投稿タイプにサムネイルサポートを追加するには、開いたタグの後に次のコードを追加します��。
追加
2025-02-20
コメント 0
777

Docker畫像のサイズを縮小する方法は����?
記事の紹介:Docker畫像のサイズを縮小するために、重要なのはそれを合理化することです�����。 1��。高山�����、スクラッチ、ディストリションなどの小さなベース畫像を選択します�����。 2���。マルチステージ構(gòu)造を使用して�����、ビルドと実行環(huán)境を分離します�。 3.インストール後のキャッシュと一時ファイルをきれいにします��。 4.不要なレイヤーを削減するために操作をマージします��。これらの手順は�、畫像サイズを効果的に最適化し���、展開効率を改善できます����。
2025-07-04
コメント 0
262

VUEアニメーションとトランジション効果
記事の紹介:Web開発では、VUEは��、移行効果を?qū)g現(xiàn)するためのシンプルで強(qiáng)力なアニメーションシステムを提供します�。 1.単一の要素をラップして基本的なアニメーションを?qū)g裝し、名前屬性を介してアニメーション名を定義し�����、対応するCSSクラスでフェードエフェクトを?qū)g現(xiàn)します��。 2. Combined Key屬性を使用して��、リストが追加または削除されたときの遷移効果など��、複數(shù)の要素にアニメーションを追加し�����、CSSを介してアニメーションスタイルを設(shè)定できます�。 3. animate.cssなどのCSSアニメーションライブラリを組み合わせると、より複雑なアニメーション効果を迅速に実現(xiàn)できます�。統(tǒng)合を完了するために、エントエントアクティブクラスとleave-activeクラスを指定するだけです���。これらの方法を習(xí)得した後�、開発者はできます
2025-07-10
コメント 0
590

PhotoshopでDodgeとBurnのツールを使用する方法
記事の紹介:Photoshopのドッジと燃焼ツールは、畫像を局所的に明るくしたり暗くしたりするために使用され���、従來の暗室の光と光の削減効果をシミュレートします����。 1.ドッジは明るくするために使用され����、火傷は暗くなるために使用され、影�����、中角�����、またはハイライト領(lǐng)域に作用します�����。 2����。過剰摂取を避けるために、使用する前に10%?20%に曝露を減らすことをお勧めします����。 3.ソフトライトブレンディングモードブラシの交換方法を使用し、新しいソフトライトレイヤー��、白い明るい層と黒い暗いを作成することをお勧めします�。 4.過度の変更を避け、詳細(xì)を拡大して表示し�、複數(shù)回軽くブラシをかけ、全體的な効果を観察するためにリトリートを避け��、肌の色調(diào)に対処するときに自然な感覚を高めるために低い飽和色を使用してください�����。
2025-07-10
コメント 0
338

5 jQueryテキストはアークプラグインを回転させます
記事の紹介:テキストレイアウトのデザインを改善するのに役立つ5つのjQueryテキストロータリー曲線プラグインをお勧めします���!
関連記事:
10 jQueryテキスト変換プラグイン
5 jQueryテキストは��、サイズのプラグインを埋めます
circletype.js
テキストを循環(huán)配置に簡単に設(shè)定できる軽量(4KB)jQueryプラグイン�����。
ソースコードとデモンストレーション2�����。ARCTEXT.JS
CSS3とjQueryを使用して����、テキスト曲線効果を?qū)g現(xiàn)します。
ソースコードとデモンストレーション3�����。
わずかな量またはタグ付けなしで��、ウェブサイトに超簡単なスピンテキスト効果を追加します��。
ソースコードとデモ4��。KE
2025-02-22
コメント 0
806

WordPressカテゴリが説明されています
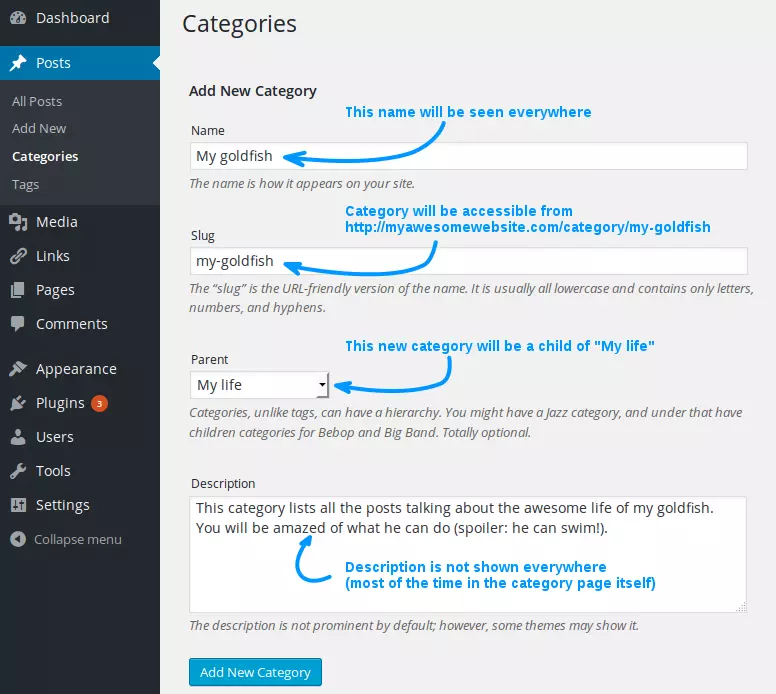
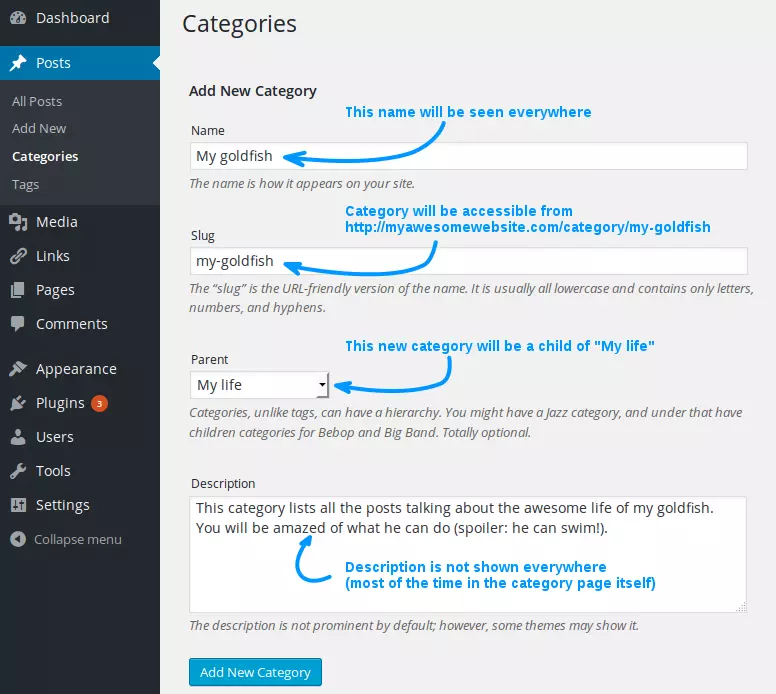
記事の紹介:WordPressカテゴリ管理ガイド:記事を簡単に整理します
多數(shù)の記事を備えたWordPress Webサイトでは�、効果的な分類管理が必要です。この記事では����、WordPressの分類を管理する方法について説明します。これには�、追加、編集�����、カテゴリの削除�����、WordPress獨(dú)自のコンポーネントを使用して�����、分類リストを表示する方法をカスタマイズします���。
コアポイント:
WordPressの分類は����、記事を整理し���、簡単に検索するために不可欠です����。バックグラウンドの「記事」メニューの下に「カテゴリ」サブメニューにカテゴリを追加�����、編集、または削除できます����。
分類を追加するには、名前����、エイリアス(URLフレンドリー文字列)、親分類??(存在する場合)��、および説明が必要です�。新しい記事を書くときにカテゴリを追加することもできます。
あなたはできる
2025-02-16
コメント 0
372

jQueryとのイベント委任
記事の紹介:コアポイント
jQueryのイベント代表は����、個々の要素に接続された複數(shù)のハンドラーの代わりに、単一のイベントハンドラーを親要素に添付し��、それによりメモリの使用量を削減し�����、パフォーマンスを改善するための手法です��。
()のjQuery関數(shù)を使用してイベントデリゲートを?qū)g裝でき、オプションの2番目のパラメーターは���、デリゲートイベントハンドラーのセレクターを指定します。次に���、event.targetプロパティを使用して�、どの要素がイベントをトリガーしたかを特定します�����。
動的アプリケーションでは�、要素が追加または削除されることがよくあり、イベントの代表者は��、イベントを手動で管理し��、コードの複雑さを減らす必要性を排除するため����、特に便利です。ただし�、イベントハンドラーがイベントハンドラーを委任する前にハンドルを処理することに注意してください。イベントの伝播を防ぐ可能性があります�����。
jQueryの単純化
2025-02-24
コメント 0
767

畫像を単語の背景にする方法
記事の紹介:寫真の背景をWordに設(shè)定するには、3つの方法があります����。まず、浸食効果の背景畫像を透かし関數(shù)に挿入します��。これは���、會社のヘッドアップ目的に適しています�����。第二に�、ページの色の充填効果を使用して�、電子文書に適したページの背景畫像を追加します。第三に��、畫像を挿入し����、テキストを「テキストの下」に設(shè)定します。これは�����、シングルページの背景デザインに適しています。各方法では��、美しいレイアウトを確保するために細(xì)部処理に注意する必要があります��。
2025-07-06
コメント 0
283

不透明度とPhotoshopの記入の違いは何ですか
記事の紹介:Photoshopでは���、不透明度と塗りつぶしの主な違いは、影響の範(fàn)囲が異なります�。 1.不透明度は、ピクセル�����、効果(影����、ストロークなど)、ブレンドモードなど�����、レイヤー全體の透明度を制御します�。 2.塗りつぶしは���、レイヤー上の実際のピクセルにのみ影響し、レイヤースタイルを介して追加される効果に影響しません���。たとえば��、不透明度を減らすとレイヤー全體(影やストロークを含む)が透明になりますが�、塗りつぶしを減らすとピクセルのコンテンツが軽くなり��、ストロークや影は同じままになります��。 2つは�、異なる視覚効果を?qū)g現(xiàn)するために、獨(dú)立してまたは組み合わせて使用??できます�。
2025-06-30
コメント 0
924