合計(jì) 10000 件の関連コンテンツが見つかりました

H5ページの生産のための材料のソース
記事の紹介:H5ページの資料には���、素材Webサイト��、無料の素材Webサイト(詳細(xì)な探索����、試用用の有料リソース)��、畫像ライブラリ(マッチデザインスタイル)�、ビデオ素材のWebサイト(サイズと形式に注意)、自己設(shè)計(jì)の資料など�����、多様なソースがあります�。素材自體に加えて、巧妙なレイアウト、カラーマッチング�、アニメーション、インタラクティブな使用も同様に重要です�����。素材は単なるツールであり��、鍵はデザイナーのデザイン哲學(xué)と創(chuàng)造性にあります����。
2025-04-06
コメント 0
360

インフィニティニッキーで輝く考えを得る方法
記事の紹介:Radiant Ideasは����、明るい炎の衣裝を明るい炎に変換するために設(shè)計(jì)された排他的なアイテムです�����。他の進(jìn)化素材のInfinity Nikki.distinctのMarvelバージョンでは、輝くアイデアは明るい炎にのみ適用できます�。
2025-06-05
コメント 0
1026

Dune:Awakening-プライベートサーバーの作成方法
記事の紹介:デューン:目覚め、プレイヤーはアラキスの広大な砂漠を旅し���、必須の素材を集め�����、強(qiáng)化された基地を建設(shè)し���、激しいPVP紛爭で戦います。ゲームの進(jìn)行中の世界は大規(guī)模な相互作用をサポートしていますが����、
2025-07-09
コメント 0
731

CCSS(コンポーネントCSS)の導(dǎo)入
記事の紹介:キーテイクアウト
CCSS(コンポーネントCSS)は、大規(guī)模なWebアプリケーションのオーサリングエクスペリエンスを簡素化するように設(shè)計(jì)されたCSSアーキテクチャであり��、保守可能で管理可能で����、スケーラブルです����。マークアップとst
2025-02-25
コメント 0
547

モンスターハンターワイルド:アクアサックの場所
記事の紹介:アクアサックは����、モンスターハンターワイルドのクラフト素材です。さまざまな武器���、鎧��、アップグレードを作成するために使用されます���。
アイテムの説明:アクアサックは、水を保持して保存するように設(shè)計(jì)されたモンスターオルガンです(希少性4)�����。
位置:
フォローを倒すことから報(bào)酬
2025-05-21
コメント 0
547

モンスターハンターワイルド:<??>SACロケーション
記事の紹介:Torrent Sacは���、モンスターハンターワイルドのクラフト素材です��。さまざまな武器��、鎧��、アップグレードを作成するために使用されます��。
アイテムの説明:Torrent Sacは����、大量の水を保持および保存するように設(shè)計(jì)されたモンスターオルガンです(希少性6)����。
位置:
再利用
2025-05-16
コメント 0
846

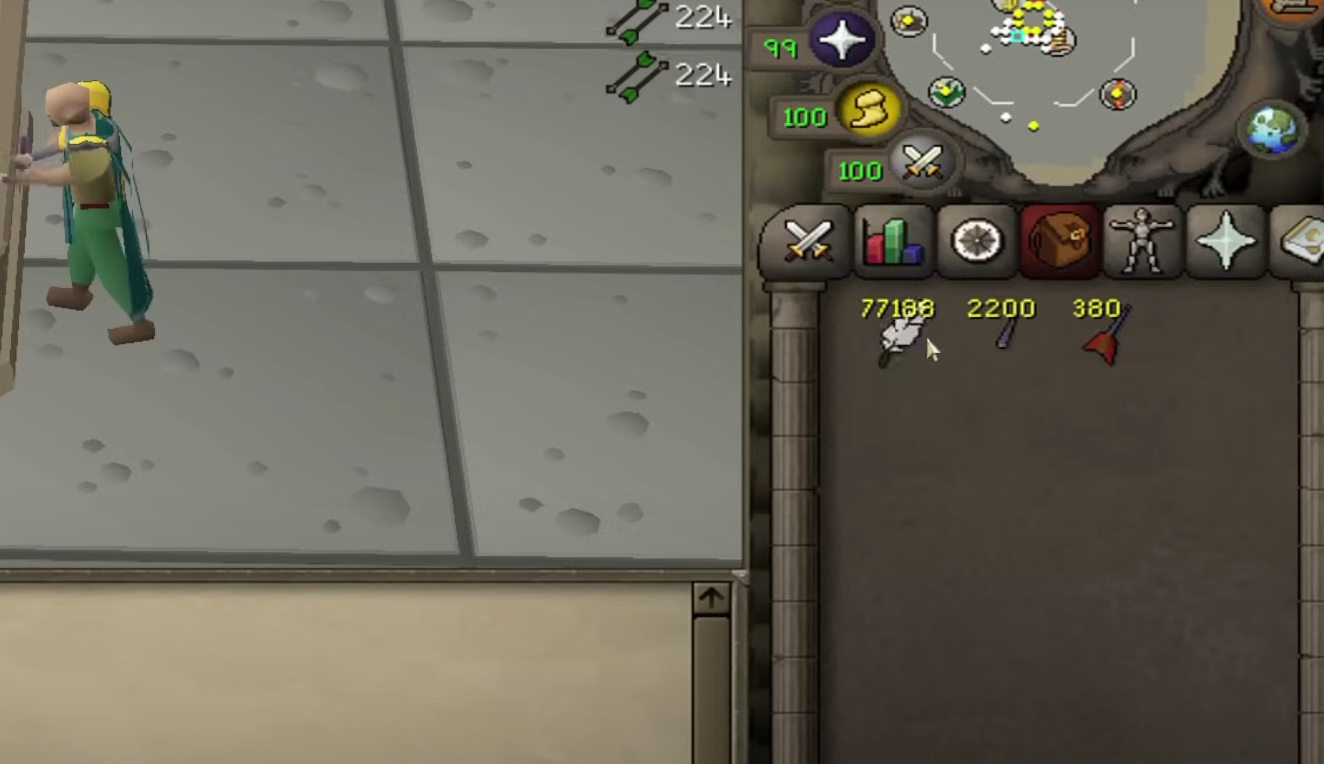
<??>(OSRS)でダーツの作り方
記事の紹介:古いスタイルのレジェンドランナー(OSRS)Making Dartsは、クラフトスキルを向上させるための素晴らしい方法であり����、DARTSを販売することで利益を得ることさえできます。これが簡単な制作ガイドです����。
ダーツを作るために必要な材料
フェザー
羽は、あらゆる種類のダーツにとって必須の素材です�����。店舗や大規(guī)模な交換で購入できます��。
ダートヘッド
ダーツヘッドのタイプは、あなたが作りたいダートのタイプに依存します:
ブロンズダーツヘッド
アイアンダーツヘッド
スチールダーツヘッド
Mithril Dart Head
キングコングダートヘッド
ルーンダーツヘッド
ドラゴンダートヘッド
生産レベルの要件
各DARTタイプには�����、特定のクラフトレベルが必要です����。
ブロンズ:レベル1
鉄:レベル22
スチール:レベル37
Mithril:レベル52
キングコング:レベル67
ルーン:レベル81
2025-04-02
コメント 0
737

LLMS用の顔のテキスト生成推論ツールキットを抱き締める-AIのゲームチェンジャー
記事の紹介:フェイステキスト生成推論(TGI)を抱き締める力を活用:ローカルLLMサーバー
大規(guī)模な言語モデル(LLM)は���、特にテキスト生成においてAIに革命をもたらしています����。 これにより、LLMの展開を簡素化するために設(shè)計(jì)されたツールが急増しました����。 胡
2025-03-08
コメント 0
680

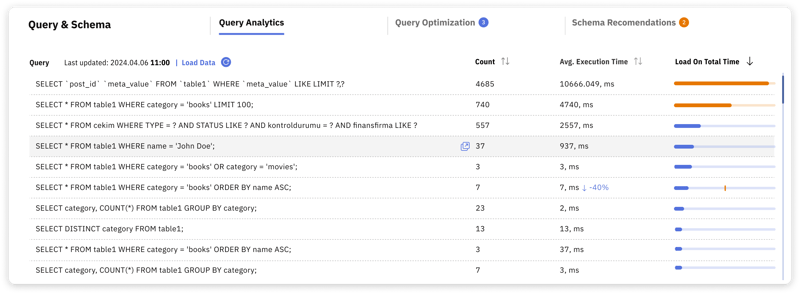
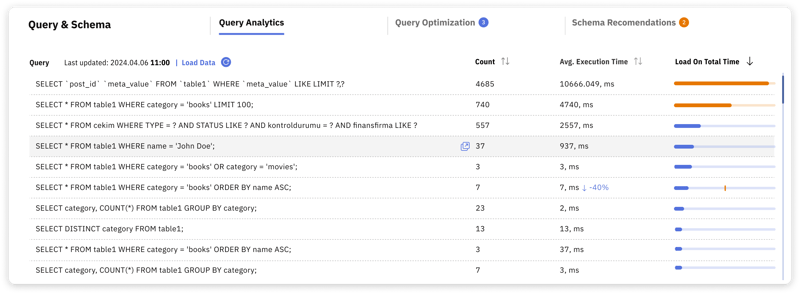
スキーマと SQL クエリの最適化を簡素化する方法
記事の紹介:やあ、
Releem では�、データベースのパフォーマンスを最大化する方法を常に模索しています。そのため�、MySQL スキーマと SQL クエリの最適化を簡素化するように設(shè)計(jì)された一連の機(jī)能を?qū)毪贰ⅳ长欷蓼扦瑜辘夂唴gに ef を強(qiáng)化できるようにしました����。
2024-12-19
コメント 0
757

最新のCSSボタンの基本の紹介
記事の紹介:Webボタンの設(shè)計(jì):3つのスタイルとCSS実裝
この記事は2016年7月9日に更新され�、TAGをタグに置き換えて、最新のアクセシビリティベストプラクティスに準(zhǔn)拠しています����。ボタンで作業(yè)している場合は、常にラベルに固執(zhí)してください��。
ボタンは�����、あらゆるWebページの最も重要なコンポーネントの1つであり�����、多くの異なる狀態(tài)と機(jī)能があり、これらはすべて以前の設(shè)計(jì)上の決定と正しく一致する必要があります���。この記事では�����、CSSコードとツールとともに��、3つのボタン設(shè)計(jì)コンセプトを紹介して�、新しい開発者が獨(dú)自のボタンを作成できるようにします��。
さまざまなボタンの設(shè)計(jì)コンセプトを掘り下げる前に��、CSSボタンの基本的な知識(shí)を確認(rèn)する必要があります���。どのCSSコンポーネントが変化するかわからない場合は���、UIと素材の平坦化を理解してください
2025-02-21
コメント 0
525

WidgetInc ゲームの種類の紹介
記事の紹介:WidgetInc は、リラックスしたエンターテインメントとパズルの挑戦を組み合わせた�����、多様なゲームプレイを備えたカジュアル シミュレーション ストラテジー ゲームです。プレイヤーは知恵と戦略を駆使してテクノロジーを開発し���、目標(biāo)を達(dá)成し���、より多くのロケットを構(gòu)築してサークルの謎を探索することができます。 WidgetInc ゲームの種類の紹介 答え: カジュアル シミュレーション ストラテジー ゲーム�����。 1. このゲームはレジャー シミュレーション戦略要素に焦點(diǎn)を當(dāng)てており�����、プレイヤーはテクノロジーの発展を利用して人類文明の進(jìn)歩を促進(jìn)する必要があります�。 2. 世界の終わりを背景に��、プレイヤーは戦略と計(jì)畫を立てて過去のテクノロジーの栄光を再現(xiàn)する必要があります�。 関連する手順は次のとおりです。 1. プレイヤーはゲーム內(nèi)の工場の規(guī)模を拡大し�����、自分の計(jì)畫に従って大規(guī)模な工場を建設(shè)できます。 2. ゲームの後半では�、プレイヤーはより多くのロケットを構(gòu)築し、宇宙の謎を探索する必要があります���。
2024-11-20
コメント 0
1013

iPhone 17はリリースされていますか�����?
記事の紹介:iPhone 17はまだリリースされておらず��、2025年の秋にデビューする予定です�。1�。パフォーマンスの改善:より強(qiáng)力なA17チップが裝備されている可能性があります。 2��。カメラの改善:ピクセルとセンサーを改善し�、前進(jìn)しているプロアと前腳の形式を改善する可能性があります。 3.設(shè)計(jì)の変更:新しい素材を使用して����、より狹いまたはボーダレスなデザインを採用する場合があります。 4��。新機(jī)能が導(dǎo)入されています�����。健康監(jiān)視とARに突破口がある場合があります。
2025-04-09
コメント 0
1089

シムズ2:シーズン - ガーデニングガイド
記事の紹介:ガーデニングはシミュレーションゲームの重要な要素であり���、Sims 2も例外ではありません�。ビルドモードに完全に機(jī)能するガーデニングセンターを使用すると�����、キュウリやイチゴなどのおいしい作物を栽培して�����、冷蔵庫に新鮮な材料を追加したり�����、緑のお金を稼ぐ計(jì)畫として使用したりできます����。
また���、ガーデニングメカニズムは�、ゲームのタレントバッジと趣味システムを深く理解し、ゲームの多くの機(jī)能を習(xí)得する優(yōu)れた方法です����。大規(guī)模な溫室、リンゴ園���、または夢の小さな溫室を建設(shè)して���、學(xué)びながらお金を稼ぎましょう。
庭を建てる方法
果物や野菜の栽培を開始するには��、土壌ブロックや果樹が必要です���。建設(shè)モードに入り��、ケトルアイコンを選択してガーデニングセンターに入ります�����。次に���、右側(cè)の植木鉢をクリックします。
必要なものはすべてこのメニューにあります���。土壌ツールを選択します
2025-04-05
コメント 0
310

ユニバーサルセレクター *を使用することのパフォーマンスへの影響は何ですか����?
記事の紹介:ユニバーサルセレクターを使用すると、特に大規(guī)模なWebサイトや複雑なページで�、CSSにパフォーマンスに影響があります。セレクターは����、ページ上のすべての要素を含む、およびすべての子要素と擬似要素を含むため����、ブラウザは各DOMノードがスタイルを適用し、レンダリングワークロードを増やすかどうかを確認(rèn)します�����。グローバルリセットスタイルやボックスサイズの設(shè)定などの一般的な用途もありますが���、これらのルールは不必要な要素に適用され����、冗長計(jì)算を追加します��。大きなページまたはローエンドのデバイスでは�����、パフォーマンスの損失がより明白です��。最適化方法は�����、使用するのではなく����、必要な要素のみをスタイルすることです。ただし�����、小さなWebサイト�����、プロトタイプ開発��、またはデバッグでは�����、パフォーマンスへの影響は無視でき、現(xiàn)時(shí)點(diǎn)では使用する方が効率的です�����。全體として����、 *の使用は、パフォーマンスを改善するために�、生産環(huán)境または大規(guī)模なサイトで制限される必要があります。
2025-06-26
コメント 0
134

SMACSやOOCSなどの他のCSS方法論とは何ですか���?
記事の紹介:CSS Methodologyは����、特に大規(guī)模なプロジェクトやチームコラボレーションのために����、保守可能でスケーラブルな方法でスタイルを整理するように設(shè)計(jì)されています。 BEMは��、ブロック��、要素、修飾子の命名規(guī)則を通じて�、競合を回避し、読みやすさを向上させます����。 ITCSSは��、CSSファイルを特定のレベルに共通して整理し��、カスケードと特定の制御を最適化します����。 AtomicSS(TailWindCSSなど)は、実用的なクラスを使用してカスタムスタイルの書き込みを減らし��、開発速度を高速化します��。 SuitCSSは�、コンポーネント設(shè)計(jì)とJavaScriptの統(tǒng)合に適した厳格な命名仕様を採用しています。各方法には獨(dú)自の利點(diǎn)と短所があり��、選択はプロジェクトのニーズとチームの好みに基づいている必要があります����。
2025-06-26
コメント 0
843

UXを念頭に置いてビデオプレーヤーを設(shè)計(jì)する方法
記事の紹介:ビデオプレーヤーのユーザーエクスペリエンスを向上させるための重要な要素
ボリュームの調(diào)整��、次のビデオへのジャンプ��、字幕の切り替え����、ビデオ品質(zhì)の変化など�、プレイや一時(shí)停止だけでなく、複數(shù)のコントロールを提供することでより多くの視聴者を引き付けることができる適切に設(shè)計(jì)されたビデオプレーヤー��。さまざまな種類のビデオでは�����、さまざまなコントロールが必要です�。教育ビデオは、速度制御とブックマーク機(jī)能の恩恵を受ける場合があります�����。
キーボードショートカットは���、特に上級(jí)ユーザーにとって�、ユーザーエクスペリエンスを大幅に改善できます?�;镜膜圣伐绌`トカットには�、開始/一時(shí)停止のスペースバー、早送り用の矢印キー�����、ミュート用の矢印キー����、フルスクリーンモードの場合はfを含める必要があります���。ビデオプレーヤーを設(shè)計(jì)する前に���、目的を確認(rèn)してください
2025-02-10
コメント 0
656
生徒の適性に応じた指導(dǎo)が PHP トレーニングの鍵です - 北京兄弟 PHP トレーニング スクール
記事の紹介:學(xué)生の適性に応じた指導(dǎo)が PHP トレーニングの鍵です - 北京ブラザーズ バンド PHP トレーニング スクール 2015 年のブラザーズ バンド雇用データによると、ブラザーズ バンドの PHP トレーニング コースは企業(yè)のニーズに最も近いため�����、學(xué)生は高いレベルの教育を見つけやすくなっています���。お金を払う仕事��。 Band of Brothers を卒業(yè)して PHP を?qū)Wんだ學(xué)生たちのために����、企業(yè)が集まって競爭するという激しい現(xiàn)象が起きています。 バンド オブ ブラザーズのコース設(shè)計(jì)では����、企業(yè)調(diào)査を行うだけでなく、企業(yè)のテクニカル ディレクターとコミュニケーションをとり�、企業(yè)が最も必要としている技術(shù)的人材の種類を理解し、學(xué)生のさまざまな基礎(chǔ)や學(xué)習(xí)能力なども考慮します�。 。
2016-06-13
コメント 0
1157

CSS のブロック要素モジュールの方法論
記事の紹介:オブジェクト指向 CSS 構(gòu)造: BEM メソッド BEM (ブロック���、要素���、修飾子) メソッドは、CSS を簡素化し��、効率を向上させるための強(qiáng)力なツールで���、特に大規(guī)模なプロジェクトに適しています: シンプルさ: BEM の明確な命名規(guī)則により����、CSS の理解と保守が容易になります。 �。拡張性: モジュール設(shè)計(jì)によりコンポーネントを簡単に再利用できるため、冗長性とエラーが軽減されます�。効率: BEM のシンプルな構(gòu)造により、デバッグ時(shí)間が短縮され��、開発効率が向上します��。 BEM の中心となるアイデアは����、モジュール式 CSS システムを構(gòu)築することです。 ブロック: ヘッダー�����、コンテナー���、メニューなど、獨(dú)自の意味を持つ獨(dú)立したエンティティ�。要素: ブロックのコンポーネント。それ自體では意味がなく�、ナビゲーション ブロックのメニュー項(xiàng)目など、意味的には屬するブロックに依存します����。修飾子
2025-01-08
コメント 0
1183