合計 10000 件の関連コンテンツが見つかりました

一部の WEB 構造
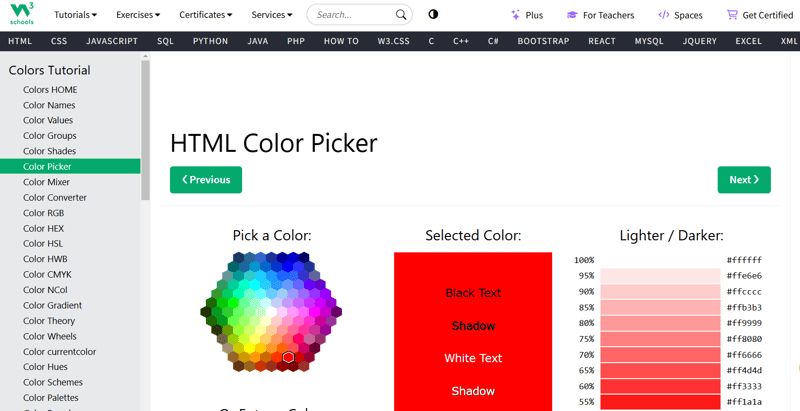
記事の紹介:HTML はページ上にオブジェクトのリストを作成し�、編集可能にします。以下のコードのように�、Canvas オブジェクトと Button オブジェクトは條件と特性とともに記述されます。
div の練習を含むボタン
CSS は次のことを公開します
2024-12-19
コメント 0
724

JavaScriptでの効率的なDOM操作のためのベストプラクティス
記事の紹介:この記事では�、パフォーマンスを向上させ、エラーリスクを減らすことを目的とした��、効率的なJavaScript DOM操作のベストプラクティスについて説明します����。 DOM(Document Object Model)は���、JavaScriptがHTMLドキュメントのコンテンツと構造にアクセスして操作できるWebページAPIです���。
インラインスタイルの代わりにCSSクラスを使用します
DOM要素にスタイルを設定する場合、インラインスタイルの代わりにCSSクラスを使用することをお勧めします。 CSSクラスは簡単に変更および再利用できますが����、インラインスタイルの管理とメンテナンスは困難です。
たとえば���、書く代わりに:
document.getElementById( 'button')�����。style.backgroundcolor = 'red';
これをしてみませんか:
����。ボタン
2025-03-03
コメント 0
600

BEM(ブロック���、要素����、修飾子)方法論とは何ですか�?
記事の紹介:BEMは、保守可能なHTMLおよびCSSを作成するための命名仕様です���。 1��。ブロックは�����、.menuや.buttonなどの獨立した再利用可能なコンポーネントであり���、意味的に名前を付ける必要があります��。 2����。要素は��、.menu__itemなどの名前が付けられたブロックの不可欠な部分であり���、単獨で存在するべきではなく����、深くネストするべきではありません��。 3.修飾子は��、.button-primaryなどの狀態(tài)またはバリアントを表します��。これは���、異なるスタイルのみを定義し���、複雑な組み合わせを回避する必要があります。 BEMは�、命名の明確さを改善し���、競合を減らし����、メンテナンスを促進し�����、チーム構造を統(tǒng)合します�����。
2025-06-24
コメント 0
849

非常に特定の要素をターゲットにするために����、複數(shù)のクラスまたは屬性CSSセレクターをどのようにチェーンできますか����?
記事の紹介:はい�、CSSは、クラスと屬性セレクターの鎖の組み合わせにより�����、要素の正確な位置決めを可能にします�。 1. .class1.class2を使用して、.button.primaryなど��、2つのクラスを同時に含む要素を選択します��。 2. .button [disabled]などのクラスと屬性セレクターを組み合わせて�、無効狀態(tài)のボタンを選択するか、.External-Link [Target = "_ blank"]を選択して���、新しいウィンドウで開かれたリンクを選択します���。 3.入力[type = "text"] [requiなど、複數(shù)の屬性セレクターを重ねることもできます�����。
2025-06-28
コメント 0
329

CSS変數(shù)スコープとフォールバックの制御
記事の紹介:CSS変數(shù)の範囲を制御すると、競合の命名を回避し����、メンテナンスを改善できます�。 1. .button { - btn-bg:#007bff;}など、ルートではなく特定の親要素の変數(shù)を定義し�、変數(shù)をコンポーネントとその子要素にのみ作用するように制限します。 2�。フォールバック値を使用して、色など�����、変數(shù)が定義されていないときにデフォルトの置換があることを確認してください:var( - テキスト-Color����、#333); 3。.card.dark內部再定義などのスタイルオーバーライドを実現(xiàn)するためにネストの優(yōu)先度を使用して���、bgと命名仕様を組み合わせて紛爭の可能性を減らし�、それによってスタイルの柔軟性と安定性を改善します���。
2025-07-07
コメント 0
290

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には�����、捕まえるのが難しい生き物がいくつかいます����。あるいは、生きたまま捕まえるということです��。タカアシガニもまさにその種のひとつで�、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
777

面接質問 CLI を使用してプロのように面接の準備をする
記事の紹介:面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI とは何ですか?
インタビューの質問 CLI は���、インタビューを強化したい JavaScript 學習者および開発者向けに設計されたコマンドライン ツールです�����。
2025-01-10
コメント 0
1408

データベースの論理的な削除: 使用するか使用しないか?
記事の紹介:論理的な削除: 設計の問題 論理的な削除 (レコードを物理的に削除するのではなく�����、削除済みとして「フラグ」を付けるメカニズム) のトピックが...
2025-01-10
コメント 0
1026