合計 10000 件の関連コンテンツが見つかりました

8クールなjQueryアニメーション効果チュートリアル
記事の紹介:JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう���!
過去には�、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています�����。しかし、今�、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます��。以下は��、絵畫の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです�!関連する読み物:
10 CSS3およびjQueryロードアニメーションソリューション
3D JavaScriptアニメーション - Three.js
jqueryアニメーションフィードディスプレイ4階建てを模倣します
このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します����。
ソースコードデモ
jque
2025-02-26
コメント 0
475

15プレミアムjQueryデザインツール
記事の紹介:jquery4u.com:jqueryプラグインとデザインツールを紹介しました!以下は��、実用的で美しく効率的な設(shè)計ツールです�。來て、試してみてください���!
jQuery「並外れた」ナビゲーション
OS Xのドックとスタック効果を巧みに模倣します���。
デモソースコードを表示します
jQueryキーワードハイライト
このjQueryプラグインを使用して、重要なキーワードを簡単に強調(diào)します����。
デモソースコードを表示します
IEテキストシャドウエフェクト
このjQueryプラグインを使用すると��、IEブラウザーはテキストシャドウイング効果を簡単に実現(xiàn)できます���。
デモソースコードを表示します
クールなjQueryメニュー
使用
2025-03-09
コメント 0
701

トップ15のjQueryフォームの例
記事の紹介:jQueryはフォームデザインに力を與えます:ユーザーエクスペリエンスと視覚効果を改善する
jQueryはフォームデザインを簡素化し、さまざまなグラフィックデザインとインタラクティブな効果を簡単に実現(xiàn)できます�����。一部のjQueryプラグインは����、テキストボックスを拡大して、目を引くものにすることができます����。関連読み物:30 jQueryフォームプラグイン
iPhoneスタイルのチェックボックス
有名なスイッチスタイルのiPhoneを模倣するチェックボックス。 出典:http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
2025-03-07
コメント 0
726

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください�����! jQueryは�����、メニューとアニメーション効果に使用されるだけではありません��。 jQueryを使用すると���、魅力的なテキスト効果を作成し����、テキストを巧みに使用してユーザーと効果的に通信することもできます��。このコレクションを通じて��、テキストグラデーション����、テキストフライインエフェクト、テキストグローなどを作成できます�。楽しめ!
コードネームレインボー
JavaScriptとCSS Magicを使用して�、あらゆるテキストに2色の勾配を適用します。影とハイライトも適用できます���。これは����、大規(guī)模なWebサイトや動的コンテンツで特に効果的です。これらの場合�、各インスタンスの畫像を作成することは実用的ではないためです。
ソース
jke
2025-03-07
コメント 0
1169

jQuery を使用して XML を解析する方法: 総合ガイド
記事の紹介:jQuery を使用した XML の解析: 包括的なガイドWeb 開発の領(lǐng)域では���、XML はデータ交換とコンテンツの編成において重要な役割を果たします���。 XML を解析し、jQuery を使用してその構(gòu)造をナビゲートする効率的な手段をお探しの場合は���、この記事を參照してください�����。
2024-10-18
コメント 0
554

大規(guī)模な反応アプリケーションを整理し��、スケーリングする方法
記事の紹介:この記事では�����、大規(guī)模な反応アプリケーションの構(gòu)築と構(gòu)造化のための効果的な戦略を調(diào)査します����。 ファイル構(gòu)造に関するReactの柔軟性は�����、多くの場合����、組織の課題につながります。このガイドは�、それを認めて、実用的なアプローチを提供します
2025-02-10
コメント 0
1106

タッチ対応デバイスでホバー効果をシミュレートするにはどうすればよいですか?
記事の紹介:タッチ対応デバイスには従來のマウス ホバー機能がないため���、タッチ対応デバイスでホバー エフェクトをシミュレートするには����、ある程度の創(chuàng)造性が必要です����。この記事では、jQuery を使用してタッチ イベントのクラスを切り替え�����、CSS を変更してホバー効果をシミュレートするソリューションを示します�。
2024-10-22
コメント 0
888

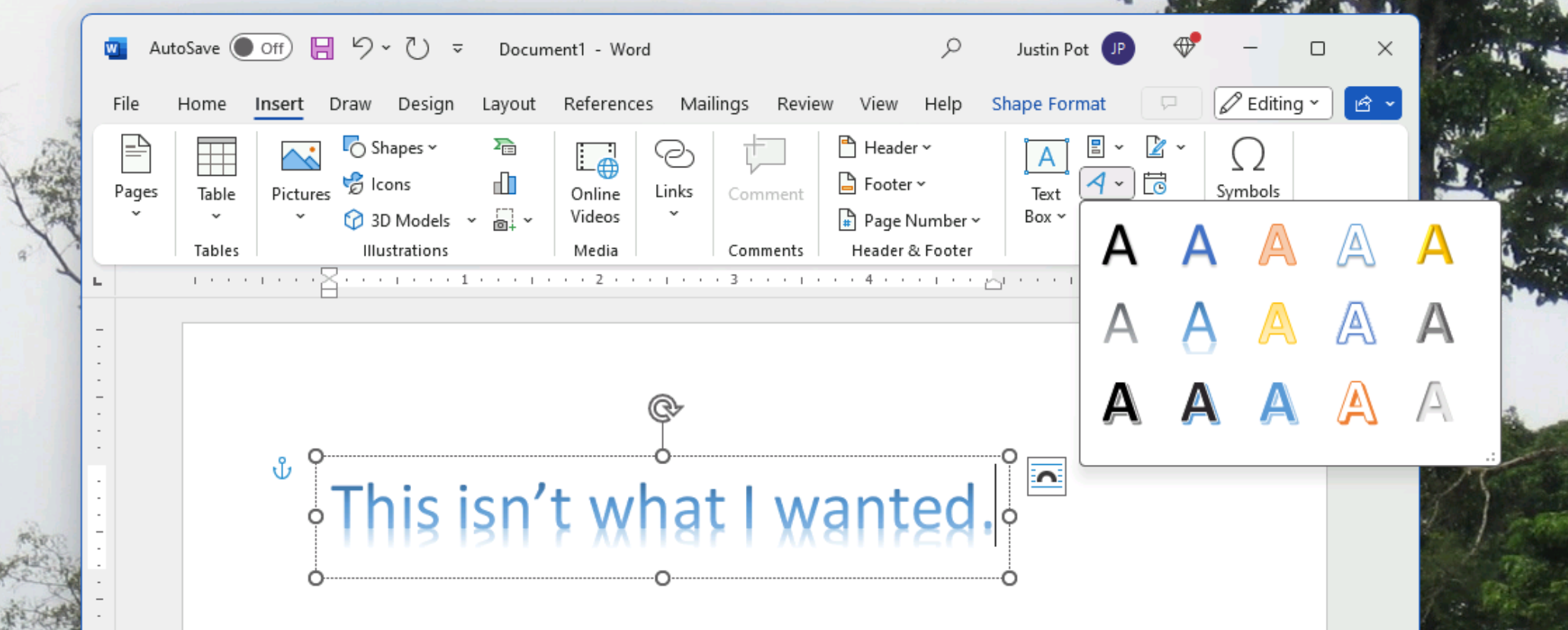
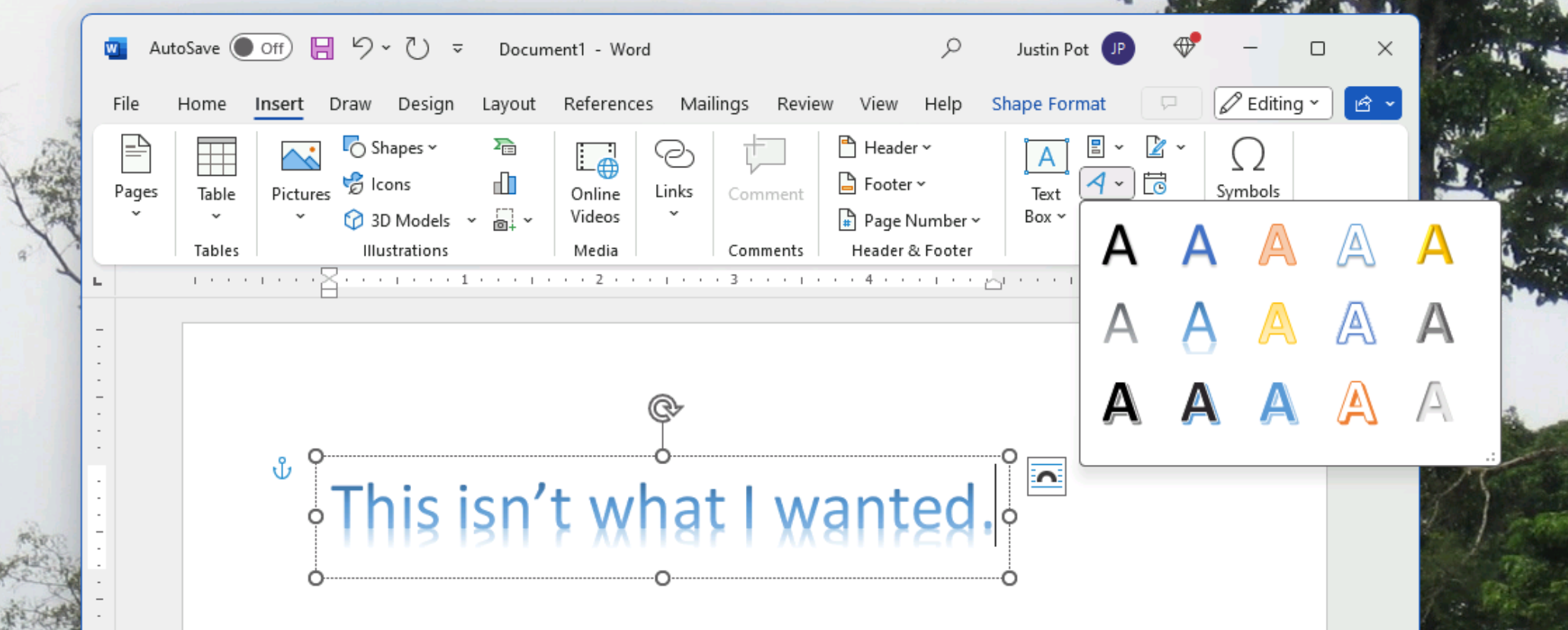
RetroWordartをMicrosoftWordで戻す方法
記事の紹介:私は1990年代のヴィンテージのワードアートの大ファンです。その象徴的なMicrosoft Word機能で���、それらの素晴らしい「3D」テキスト効果を作成できます����。 それは完璧でしたが����、マイクロソフトは2000年代後半に不可解に機能を破壊し、私たちに淡い模造品を殘しました
2025-02-25
コメント 0
574

HTML セクションの目的は何ですか���?
記事の紹介:タグは�、HTMLで使用され、通常はタイトルを含むテーマベースのコンテンツセットを定義します�����。 1. Webページを論理部分に分割することにより���、構(gòu)造とセマンティクスを改善します。 2����。「ウェルカム」��、「サービス」�、「評価」、ホームページのその他のブロックなど�、明確なタイトルを持つ関連コンテンツグループに適用できます。 3.虐待されるべきではない�����、無題または非テーマのコンテンツを使用する必要があります�。 4.セマンティックであり���、一般的な容器のみです。 5.ネストされた方法で使用できますが�、構(gòu)造を明確に保ち�、??アクセシビリティを強化するためにそれぞれにタイトルを追加する必要があります。正しい使用は�、ページの読みやすさとセマンティック構(gòu)造を効果的に改善できます。
2025-07-08
コメント 0
606

SASS以下のようなCSSプレ前セッサーは��、CSSオーサリングエクスペリエンスをどのように強化しますか�����?
記事の紹介:SASSなどのCSSプリプロセッサは�、変數(shù)、ネストルール����、ミキシングと機能��、およびモジュラー組織を?qū)毪工毪长趣摔瑜?����、スタイルシートのライティング効率とメンテナンスをあまり改善しません。まず��、変數(shù)($ primary-colorなど)は����、スタイルの一貫性を確保し、グローバルな変更を簡素化します�����。第二に��、ネスティングルールは��、liやa in navbarの直接ネストなどの構(gòu)造をより明確にします����。第三に、ミキシング(@mixin)と機能は�����、フレックスレイアウトやカラー調(diào)整関數(shù)の定義など、コードの再利用を?qū)g現(xiàn)する機能です��。最後に�、コラボレーション効率を向上させるために、部分的なプロジェクトと輸入を通じて大規(guī)模なプロジェクトを管理します�����。したがって���、中規(guī)模および大規(guī)模なプロジェクトでは、プリプロセッサの使用は開発プロセスを効果的に最適化できます����。
2025-06-20
コメント 0
936

基本を超えて:[特定のライブラリ/フレームワーク]を使用した堅牢なXML/RSSアプリケーションの構(gòu)築
記事の紹介:[specizeLibrary/Framework]を使用して、XML/RSSデータを効果的に解析���、生成����、最適化します����。 1)XML/RSSファイルまたは文字列および抽出データを解析します�����。 2)標準に準拠したXML/RSSドキュメントを生成します��。 3)既存のXML/RSS構(gòu)造を変更します�。ライブラリは����、パーサーとジェネレーターを介して動作し、ストリーミング解析をサポートし���、大規(guī)模なファイル処理に適しています。
2025-03-31
コメント 0
540

XML構(gòu)造を畫像に視覚化する方法は��?
記事の紹介:XML構(gòu)造を畫像として視覚化する方法は���?プログラミング言語とライブラリを選択します���。PythonやGraphvizなどのライブラリを使用して、XML解析とグラフ図を?qū)g裝します�。データの前処理:XML構(gòu)造を簡素化し、階層を制御し����、ノードをマージして畫像の複雑さを軽減します��。 graphvizで描畫:graphvizを使用して��、レイアウトを自動的に処理し��、必要に応じてノードスタイルや色などのパラメーターを調(diào)整します�����。視覚化ツール:視覚化ツールの使用を検討しますが��、大規(guī)模なXMLファイルの処理における柔軟性と効率性に注意してください�����。読みやすさに焦點を當てる:視覚化の目的は����、まばゆい効果を追求するのではなく�����、データ構(gòu)造を明確に表示することです。
2025-04-02
コメント 0
997

Laravelの主な機能:バックエンド開発
記事の紹介:バックエンド開発におけるLaravelのコア機能には���、ルーティングシステム����、Eloquentorm���、移行機能����、キャッシュシステム���、キューシステムが含まれます����。 1.ルーティングシステムは�、URLマッピングを簡素化し���、コードの組織とメンテナンスを改善します�。 2.Eloquentormは���、開発効率を改善するためにオブジェクト指向のデータ操作を提供します���。 3.移行関數(shù)は�����、バージョン制御を介してデータベース構(gòu)造を管理して�、一貫性を確保します����。 4.キャッシュシステムは、データベースクエリを削減し�����、応答速度を向上させます���。 5.キューシステムは���、大規(guī)模なデータを効果的に処理し、ユーザー要求のブロックを避け��、全體的なパフォーマンスを改善します�����。
2025-04-15
コメント 0
335

jQuery sortプラグイン15の最高
記事の紹介:Web要素を簡単に管理するのに役立つ15の実用的なjQueryソートプラグイン!
コアポイント:
この記事には����、ページまたはテーブル要素の順序、場所���、組織を効果的に制御できる15の強力なjQueryソーティングプラグインがリストされています�。
各プラグインには�����、シンプルなコンテンツの並べ替え�、ソート可能なテーブルレイアウト、アニメーションテーブルソート��、高度な検索ユーザーインターフェイスまで����、リッチで多様な機能を備えたユニークな機能があります。
jQueryソートプラグインは��、特に大規(guī)模なデータセットやリストビューを扱う場合�、ウェブサイトの対話性とユーザーフレンドリーを改善するための強力なツールです。
ソート機能は�、テーブルビューなどの大規(guī)模なデータセットを処理するのに非常に役立ち、ポートフォリオページなどのリストビューを管理するためにも使用できます�。この記事では、15の非常に便利なJSをすばやく紹介します
2025-02-25
コメント 0
1138

初心者向けのHTMLプロジェクトのアイデア
記事の紹介:パーソナルプロファイルWebページ:基本的なHTML構(gòu)造���、タイトル��、段落��、リスト�����、寫真��、リンク�����、ナビゲーションバー要素を練習(xí)できます�����。 2��。レシピの表示ページ:タイトル����、段落、注文されていないリスト�、および寫真と外部リンクを挿入するコンテンツを整理するのに適しています。 3.靜的Webサイト構(gòu)造を模倣する:お気に入りのWebサイトのレイアウトをコピーして���、スタイルではなくラベル機能に焦點を當てて���、ページ組織メソッドを理解します。これらの3つのプロジェクトは��、簡単から困難なものから困難なものであり���、関心を組み合わせることで���、HTMLの実用的な能力を効果的に向上させることができます。
2025-07-07
コメント 0
387

データ検索のためにSQLサブQueriesと結(jié)合を使用するタイミング�。
記事の紹介:サブクエリを使用するか接続を使用するかは、特定のシナリオに依存します�。 1.事前にデータをフィルタリングする必要がある場合、今日の注文顧客を見つけるなど���、サブ征服がより効果的です�。 2���。大規(guī)模なデータセットをマージする場合�����、顧客の取得や最近の注文など�����、接続効率が高くなります�。 3.非常に読みやすいロジックを書くとき���、ホットセラー製品を見つけるなど���、サブQueries構(gòu)造はより明確です。 4.関連するデータに依存する更新を?qū)g行したり����、操作を削除したりする場合、サブクエリは�����、長い間ログインされていないユーザーの削除など、好ましいソリューションです�����。
2025-07-14
コメント 0
280

ENA価格予測:ENAは�、數(shù)か月後の下降傾向の後に大幅な価格弾力性を示しています。
記事の紹介:2024年4月��、ENAはかつて1.20ドル近くに上昇し��、その後継続的な下向きのチャネルに入りました�。最終的に、価格は0.30ドル前後で強力なサポートを見つけ����、この地域で安定し、その後のリバウンドの基礎(chǔ)となりました����。數(shù)ヶ月の減少の後、ENAは特定の価格の弾力性を示しました��。歴史的傾向から判斷すると、0.30米ドルの安定化以來���、価格は徐々に回復(fù)しました?��,F(xiàn)在の取引価格は約0.3283米ドルで、毎週のチャートで8.75%増加し���、肯定的な信號が送信されます。市場構(gòu)造は����、上向きの三角形のパターンを示しており、通常����、上向きのブレークスルーを示しています。価格がトレンドラインのサポートを効果的に維持し����、勢いを蓄積することができる場合、それは主要な抵抗レベルに向かう新しいラウンドの上昇傾向を押し上げる可能性があります�。
2025-06-12
コメント 0
968

大規(guī)模なアプリケーションでCSSを維持するための課題とソリューションは何ですか?
記事の紹介:大規(guī)模なアプリケーションにCSSを維持するための鍵は��、組織構(gòu)造、仕様の命名���、ツール支援です����。まず���、コンポーネント管理を採用し�、スタイルを分割し����、競合を回避するためにローカルスコープを?qū)g裝します。第二に�、保守性を向上させるために、BEM�、SMACSS、名前空間のプレフィックスなどの命名仕様を統(tǒng)合します���。第三に�����、PostCSS�����、StyleLint��、その他のツールを使用して��、自動処理とコードの品質(zhì)制御を?qū)g現(xiàn)します�����。これらの方法は複雑ではありませんが����、チームワークと継続的なメンテナンスを効果的に実裝する必要があります��。
2025-06-14
コメント 0
535