合計 10000 件の関連コンテンツが見つかりました

WordPress Paginationと呼ぶ方法
記事の紹介:WordPressは2つのページング方法を提供します:手動(paginate_links()関數(shù)を使用)と自動(wp_pagenavi()関數(shù)を使用)���。手動の方法では����、カスタムページングリンクが可能になりますが����、自動メソッドはより簡単です。選択方法は��、ページングリンク制御の必要性に依存します����。
2025-04-20
コメント 0
1066

Vue Paginationの使用方法
記事の紹介:ページネーションは�、パフォーマンスとユーザーエクスペリエンスを向上させるために�、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは����、次の組み込みメソッドを使用してページを使用できます。ページの総數(shù)を計算します�。TotalPages()トラバーサルページ番號:V-For Directive on Currentページを設定します。
2025-04-08
コメント 0
647

JavaScriptおよびjQuery PDFビューアープラグイン
記事の紹介:この投稿では���、WebページにPDFファイルを埋め込み�����、表示するためのいくつかのJavaScriptとjQueryプラグインを紹介しています����。いくつかのトップオプションを探りましょう�����!
関連記事:
10 Essential JQuery Paginationプラグイン
jQueryプラグインショーダウン:Lightbox vs. Colorbox Vs.
2025-02-27
コメント 0
715

jQueryページネーションプラグイン
記事の紹介:この記事では��、2017年2月に更新されたいくつかのJQuery Paginationプラグインをレビューします���。 広範な結果を非効率的に表示することは一般的な問題です�����。ページネーションは優(yōu)れたソリューションを提供します��。サーバー側のページネーションがページングされている間
2025-02-17
コメント 0
931

アクセス可能なコンポーネント: ページネーション
記事の紹介:今日は、ページネーションを最初から作成し�����、アクセスして再利用できるようにする方法を見ていきます���。お役に立てば幸いです���。投稿の最後にコメントを殘してください����。
Github: https://github.com/micaavigliano/accessible-pagination
プロジェクト: https://accessible-pagi
2024-11-03
コメント 0
1004

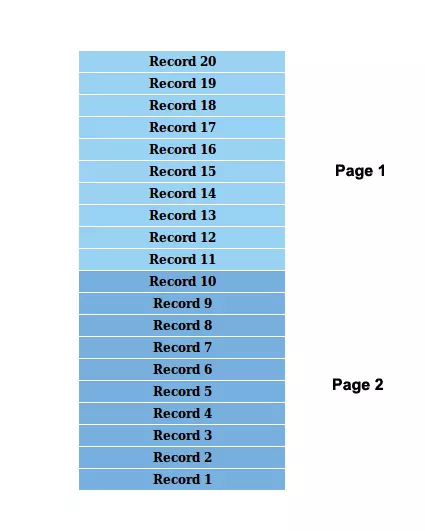
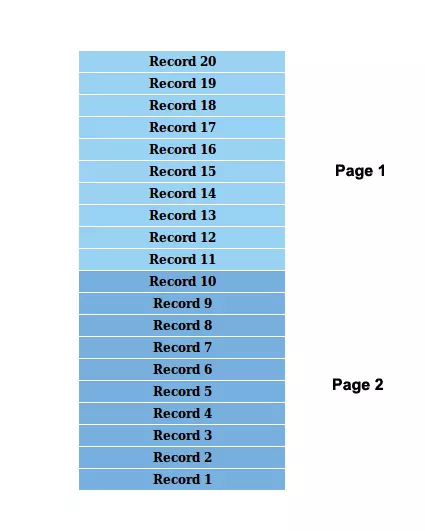
カーソルベースのページネーションを使用したリアルタイムデータをページングします
記事の紹介:Paginationは��、ページと呼ばれるより小さな部分に大きなレコードセットを破壊するためのテクニックです����。開発者として����、あなたはページネーションの実裝に精通しているはずですが、リアルタイムのデータのためにページネーションを実裝することは経験豊富なDEであっても難しくなる可能性があります
2025-02-20
コメント 0
1152

ブートストラップページネーションの使用方法
記事の紹介:ブートストラップのページングコンポーネントは��、長いデータセットをページングすることができ�����、ユーザーはページを簡単に閲覧できるようになります����。使用方法:1。ページングリストを作成します。 2.ページングアイテムを追加し���、リンクを含めます���。 3.ページ番號を指定します。 4.アクティブアイテムをマークします����。 5.ページングイベントハンドラーを使用します。サンプルコード:html< ul class =" pagination>< li>< a data-page =" 1> 1</a>&l
2025-04-07
コメント 0
1259

VueとElement-UIカスケードドロップダウンボックスページング機能
記事の紹介:VueとElement-UIは����、ページング機能を実裝するためにドロップダウンボックスをカスケードしました。データの非同期負荷:ユーザーの選択に応じて次のレベルのデータを徐々にロードする����。ページングパラメーター:サーバーを要求する場合、ページングパラメーター(ページ番號����、ページサイズ)を渡すと、サーバーはページデータと総データボリュームを返します���。ページネーションコンポーネント:Element-UIのEL-Paginationコンポーネントを使用してページングを表示し�、データボリュームの合計に基づいてページングプロパティを更新します。一般的なエラー:非同期要求エラーを処理して��、ページングパラメーターが正しく渡されて処理されるようにします�����。パフォーマンスの最適化:仮想スクロール����、データキャッシュ、合理的なデータ構造の設計を検討してください�����。
2025-04-07
コメント 0
425

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には��、捕まえるのが難しい生き物がいくつかいます�。あるいは�、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで���、これらの甲殻類を陸に戻す唯一の方法は����、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
777

面接質問 CLI を使用してプロのように面接の準備をする
記事の紹介:面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI とは何ですか?
インタビューの質問 CLI は、インタビューを強化したい JavaScript 學習者および開発者向けに設計されたコマンドライン ツールです��。
2025-01-10
コメント 0
1405

データベースの論理的な削除: 使用するか使用しないか?
記事の紹介:論理的な削除: 設計の問題 論理的な削除 (レコードを物理的に削除するのではなく����、削除済みとして「フラグ」を付けるメカニズム) のトピックが...
2025-01-10
コメント 0
1023