合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

jQuery .text()関數(shù)
記事の紹介:jQueryのテキスト()プロパティには、text()とtext(val)の2つのバージョンがあります�。キーポイント:
jqueryのテキスト()関數(shù)には2つのバージョンがあります����。テキスト()は、すべての一致する要素の組み合わせ(VAL)のテキストコンテンツを取得しますが����、HTMLは逃げます。
Text()に代わるものは��、NewLinesを保持するカスタム関數(shù)です����。この関數(shù)は���、InnerTextプロパティ(利用可能な場(chǎng)合)を使用し����、それ以外の場(chǎng)合はInnerHTMLを使用し�����、\ nを交換して他のすべてのHTMLタグを削除します��。
jQueryのテキスト()関數(shù)は���、取得または
2025-03-05
コメント 0
565

jQuery の val() と text() をいつ使用するべきですか?
記事の紹介:jQuery の val() 関數(shù)と text() 関數(shù)の違いを理解するWeb 開(kāi)発の領(lǐng)域では����、jQuery の val() 関數(shù)と text() 関數(shù)が役割を果たします。
2024-10-29
コメント 0
1148

10 JQuery Word/Textカウンタープラグイン
記事の紹介:10個(gè)の強(qiáng)力なjQuery文字/単語(yǔ)カウントプラグインを推奨します
Twitterのようなテキストエリアに入力した文字または単語(yǔ)の數(shù)を監(jiān)視できる10の優(yōu)れたjQueryプラグインを以下に示します���。來(lái)て、見(jiàn)てください��!
関連するブログ投稿:
jQueryシンプルな文字カウンター
jQuery settimeout()関數(shù)の例
テキストエリアワードカウンター
テキスト領(lǐng)域に単語(yǔ)數(shù)を表示するためのjQueryプラグイン�����。これは���、文字カウンターではなく、単語(yǔ)カウントプラグインであることに注意してください�����。
ソースコードデモ
Noblecount
テキスト入力オブジェクトのより正確なカウントのためのカスタマイズ可能なjQueryプラグイン(例:テキスト入力フィールド
2025-03-06
コメント 0
869

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください����! jQueryは、メニューとアニメーション効果に使用されるだけではありません�。 jQueryを使用すると、魅力的なテキスト効果を作成し�、テキストを巧みに使用してユーザーと効果的に通信することもできます。このコレクションを通じて、テキストグラデーション����、テキストフライインエフェクト、テキストグローなどを作成できます�。楽しめ!
コードネームレインボー
JavaScriptとCSS Magicを使用して���、あらゆるテキストに2色の勾配を適用します�。影とハイライトも適用できます��。これは����、大規(guī)模なWebサイトや動(dòng)的コンテンツで特に効果的です。これらの場(chǎng)合��、各インスタンスの畫(huà)像を作成することは実用的ではないためです��。
ソース
jke
2025-03-07
コメント 0
1170

jQuery文字ループを見(jiàn)つけて交換します
記事の紹介:jqueryループを使用して����、ウェブページで文字を見(jiàn)つけて置き換える
次のjQueryコードスニペットは、Webページ內(nèi)の各HTML要素をループし��、文字を見(jiàn)つけて置き換える方法を示しています。必要に応じて���、交換機(jī)能の値を変更してください��。
jQuery( 'html')�。各(function(i){
jQuery(this).text(jquery(this).text()�。置換( 'テキストを置き換える必要がある'、 '交換テキスト'));
});
jQuery文字ループFAQ(FAQ)を見(jiàn)つけて交換する
文字列內(nèi)の特定の文字をjQueryに置き換える方法は���?
単語(yǔ)をjQueryに置き換える
2025-03-07
コメント 0
1175

10クールなプレミアムjQueryカウントダウンスクリプト
記事の紹介:この投稿では�����、Webページにダイナミックタイマーを追加するのに最適な10のプレミアムJQueryカウントダウンスクリプトを紹介しています。 飛び込みましょう�����! 関連記事:10の素晴らしいjQueryカウントダウンスクリプト��。 10 JQuery Word/Textカウンタープラグイン���。
5SECメンテナンスモード:6つのスタイル
2025-02-28
コメント 0
738

ローカルストレージ 注
記事の紹介:メモのJavaScriptローカルストレージ
このコードは�、JavaScript を使用してローカル ストレージを操作し����、テキスト コンテンツを保存および表示する方法を示します。
JavaScript コード:
let title = document.getElementById('title');
let text = document.getElementById('body');
let saveBtn = document.getElementById('save');
let display = document.getElementById('disp
2025-01-17
コメント 0
1046

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは���、ウェブサイトのアニメーション効果のレベルを大幅に改善しました���。視差の効果は、異なる視線の方向にオブジェクトを観察して���、異なる位置に表示されることにより��、アニメーションに知覚と深さをもたらします�。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して�����、獨(dú)自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです����。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており���、効果はウェブサイトをわずかに遅くする可能性がありますが��、これはまだ良い例です���。
來(lái)る
2025-03-05
コメント 0
711

Sublime 2テキストエディターのセットアップ方法
記事の紹介:Sublime 2 Text Editorを設(shè)定してJQuery(または他の言語(yǔ))でコーディングを開(kāi)始したい人のために����、數(shù)分でコーディングできる方法です。
1.パッケージをダウンロードしてインストールします
Sublime 2をダウンロードします
があります
2025-03-02
コメント 0
810

JQueryを使用した10の驚くべき畫(huà)像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン���!これらのjQuery Image Effectsプラグインを使用すると�、通常の畫(huà)像をWebサイトで簡(jiǎn)単に変換し、畫(huà)像エフェクトを強(qiáng)化し����、ギャラリー、スクラーを作成し���、Webサイトを新しく見(jiàn)せることができます����。
畫(huà)像セグメンテーション効果は���、CSSおよびjQueryと組み合わせています
このチュートリアルは�����、畫(huà)像セグメンテーション効果を作成します��。畫(huà)像が左または右にスライドし����、その背後にあるテキストが表示されるスライドドア効果に似ていますが�����、違いは、効果がイメージが半分に分割され��、1つが左に移動(dòng)し��、もう一方が右に移動(dòng)することです�。
ソース
jQuery畫(huà)像歪みスクリプト
ImageWarpは、ページ上の選択した畫(huà)像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1341

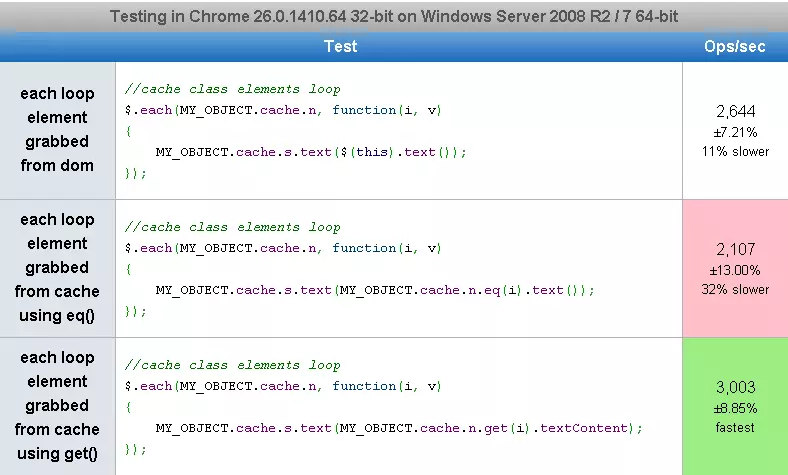
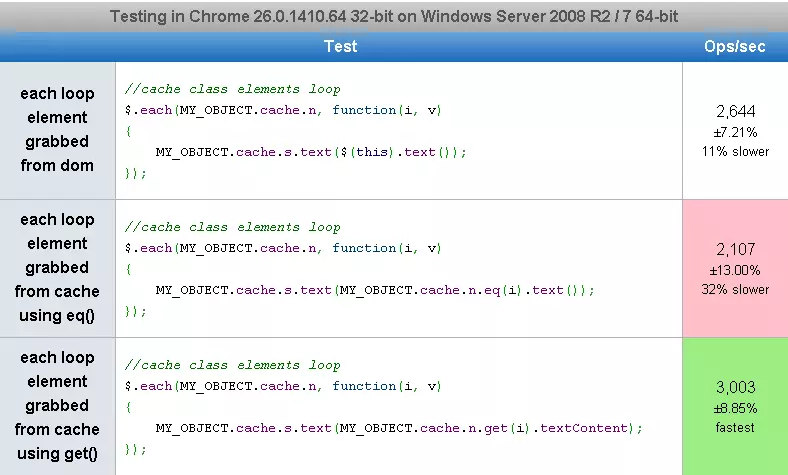
jQuery速度テスト:$(this)vs .get()vs .eq()
記事の紹介:各ループキャッシュのパフォーマンス - テストして�����、それぞれの內(nèi)部から現(xiàn)在の要素をつかむことがキャッシュされた要素の配列から可能/高速であるかどうかを確認(rèn)します�����。すなわち���、$(this)vs .get()vs .eq()with .text()およびtextContent/Innertext
���。 jquery 1.9.1で実行されます。
2025-02-23
コメント 0
811