合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

現(xiàn)在のユーザーの動(dòng)的なOutlookメールテンプレートを作成する方法
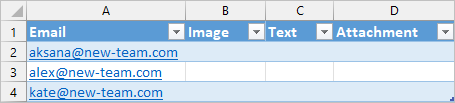
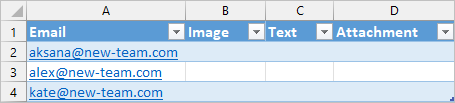
記事の紹介:このブログ投稿を読むと��、現(xiàn)在のユーザーに応じて��、共有のOutlookテンプレートで畫(huà)像����、添付ファイル��、テキストを自動(dòng)的に切り替える方法を?qū)Wびます。
たとえば��、あなたは本當(dāng)に素?cái)长圣匹螗抓飑`トを持っていて���、あなたのチームメイトは幸せになるでしょう
2025-03-27
コメント 0
1049

V-Bindディレクティブの目的は何ですか�?
記事の紹介:v-bindはvue.jsで使用され�����、1つ以上の屬性またはコンポーネントを式に動(dòng)的に結(jié)合します�����。 VUEインスタンスデータと同期しているDOMプロパティを維持することにより���、動(dòng)的更新が可能になります。一般的な使用法には�����、SRC����、HREF����、クラス�、スタイルの屬性のバインドが含まれます。たとえば���、畫(huà)像ソースの動(dòng)的更新を?qū)g裝するなどです�����。クラスを動(dòng)的に切り替えて:class = "{active:isactive}";使用:style = "{color:textcolor}"インラインスタイルを設(shè)定します��。また����、v-bind = "{id:myid}"など����、複數(shù)の屬性を同時(shí)にバインドするオブジェクトを渡すこともできます。価値が必要な場(chǎng)合
2025-07-10
コメント 0
417

MySQLの高可用性ソリューションの実裝
記事の紹介:MySQL高可用性ソリューションのコアは����、マスタースレーブの複製、自動(dòng)障害スイッチング�����、データの一貫性保証、バックアップ戦略にあります����。特定の手順は次のとおりです。1�。マスタースレーブレプリケーションをビルドし、非同期または半同期の複製を使用し��、GTIDとリレーログを有効にすることをお?jiǎng)幛幛筏蓼埂?2. MHAやオーケストレーターなどのツールを?qū)毪筏?��、障害の自?dòng)切り替えを?qū)g現(xiàn)し、頻度とデータの統(tǒng)合性の監(jiān)視に注意してください����。 3. PT-Table-Checksumを定期的に使用してデータの一貫性を確認(rèn)し、メインライブラリよりも書(shū)き込み操作が推奨されます�。 4.バックアップ戦略を策定し、毎日フルおよび1時(shí)間ごとにバックアップし����、回復(fù)プロセスを定期的にテストします。
2025-07-06
コメント 0
808

Planet Coaster 2 の推奨フレームレート設(shè)定
記事の紹介:Star Coaster 2 ゲームの最適なフレーム レートに関する特定の基準(zhǔn)はありません���。重要なのは�����、コンピューターのハードウェア構(gòu)成と垂直同期またはフレーム制限の設(shè)定です����。ゲームがスムーズに動(dòng)作する場(chǎng)合は、現(xiàn)在のフレームレートが適切であることを意味します�����。 Planet Coaster 2 の推奨フレーム レート設(shè)定 回答: フレーム レートは主にユーザーのコンピュータ構(gòu)成によって決まります�。 実は「プラネットコースター 2」のフレームレートには上限がなく、実際のフレームレートはパソコンの構(gòu)成に影響されます����。 コンピューターのパフォーマンスが優(yōu)れている場(chǎng)合、初期フレーム レートは 100 フレームを超えることがありますが��、垂直同期が有効になっている場(chǎng)合��、またはフレーム レートの上限が設(shè)定されている場(chǎng)合��、フレーム レートはロックされます����。 畫(huà)像設(shè)定の提案: 手順は次のとおりです: まず�����、Steam ストアを起動(dòng)し���、ゲームを見(jiàn)つけて、プロパティを右クリックし�����、言語(yǔ)を英語(yǔ)に切り替えます��。 次に�、ゲームに入り�、右上隅にある [設(shè)定] をクリックし、それに応じて畫(huà)像を調(diào)整します��。
2024-11-29
コメント 0
552

Goroutinesは�、GOでコードの同時(shí)実行をどのように有効にしますか?
記事の紹介:Goroutineは�、GO Concurrencyモデルの中核です。それは����、ランタイムによってスケジュールされる軽量のコルーチンです�。起動(dòng)方法は����、関數(shù)の前にGOキーワードを追加することです。同時(shí)実行の鍵は���、非ブロッキングで効率的なスケジューリングメカニズムにあります���。 GOスケジューラは、複數(shù)のゴルチンを切り替えてCPUの使用率を改善できます�。実際には、同期の問(wèn)題(Mutexまたはチャネルを使用)���、ライフサイクル管理(Waitgroup Controlの使用)�����、リソース制御(並行性の數(shù)の制限)��、およびコンテキストを使用して長(zhǎng)期タスクをキャンセルすることに注意を払う必要があります�。これらの方法を通じて、Goroutineは効率的かつ同時(shí)のプログラミングを?qū)g現(xiàn)します���。
2025-06-22
コメント 0
546

ゴルチンは�、GOで軽量で同時(shí)実行をどのように有効にしますか���?
記事の紹介:Goroutineは���、軽量の並行性を?qū)g現(xiàn)するためのコアメカニズムです。それは�、生産コストと破壊コストが低く、メモリの使用量が少ない�、ランタイムによって管理されています。 1.初期スタックスペースはわずか2kbで�����、動(dòng)的拡張は無(wú)駄を避けます���。 2。コンテキストの切り替えには��、カーネルの介入は必要ありません����。また�����、高速です�����。 3. M:Nスケジューリングモデルを使用して�、多數(shù)のゴルチンを少數(shù)のスレッドにマッピングして効率的に実行します��。効果的に使用するには�����、合理的な粒度�、同期制御、リソースのリリース��、およびシリアル化を避けてください�。たとえば、同時(shí)リクエストをチャネルの概要結(jié)果と組み合わせて�、効率を向上させることができます。要するに�、Goroutineはシンプルで効率的ですが、適切に使用している場(chǎng)合は詳細(xì)に注意を払う必要があります。
2025-06-10
コメント 0
856

HTMLファイルにPHPコードを埋め込むにはどうすればよいですか���?
記事の紹介:PHPコードをHTMLファイルに埋め込むことができますが�����、ファイルに.phpの拡張機(jī)能があることを確認(rèn)して�、サーバーが正しく解析できるようにします�。標(biāo)準(zhǔn)タグを使用してPHPコードをラップし、HTMLのどこにでも動(dòng)的コンテンツを挿入します���。さらに��、同じファイルでPHPとHTMLを複數(shù)回切り替えて�����、條件付きレンダリングなどの動(dòng)的関數(shù)を?qū)g現(xiàn)できます��。短いラベル��、引用マークエラー����、または省略されたエンドラベルによって引き起こされる問(wèn)題を回避するために�����、サーバーの構(gòu)成と構(gòu)文の正確性に注意してください����。
2025-06-22
コメント 0
493

自動(dòng)拡張Textarea jQueryプラグインを構(gòu)築する方法、パート1
記事の紹介:Facebookのようなサイトでは���、自動(dòng)的に拡張されたテキスト領(lǐng)域が非常に人気があります��。テキストエリアボックスの高さは�����、ユーザーが入力したテキストの量に応じて拡張および縮小します����。これにはいくつかの利點(diǎn)があります�。
ページのデザインは、大きなテキストエリアボックスに支配されません�。
複數(shù)のテキスト領(lǐng)域を持つオンラインフォームは、短くて完了しやすく見(jiàn)えます���。
ユーザーは����、スクロールせずにすべてのテキストを表示できます。
拡張されたテキストエリアのデモを表示します...
この3部構(gòu)成のチュートリアルでは�、HTMLと再利用可能なjQueryプラグインを使用して自動(dòng)的に拡張されたテキストエリアを構(gòu)築する方法について説明します。第3部の終わりまでに����、あなたはそれがどのように機(jī)能するかを理解し、あなた自身のプロジェクトで使用できるコードを持っているでしょう�����。
必要
すべての優(yōu)れた開(kāi)発者と同様に���、私たちはすべきです
2025-03-08
コメント 0
669

Windows 11にユーザーを追加または削除する方法は����?
記事の紹介:Windows 11にユーザーアカウントを追加または削除すると��、「設(shè)定」を使用できます����。 1.アカウントの追加:設(shè)定>アカウント> [HomeおよびHomeおよびその他のユーザーに移動(dòng)し�、[その他のユーザー]セクションで[アカウントの追加]をクリックするか�����、Microsoftアカウントのメールアドレスを入力するか����、ローカルアカウントを作成します�����。 2����。アカウントの削除:同じパスを入力し、ターゲットユーザーを見(jiàn)つけて「削除」をクリックし��、ファイルを削除するかどうかを選択します�。 3.アカウントのスイッチタイプ:ユーザーをクリックした後、標(biāo)準(zhǔn)ユーザーと管理者を切り替えることができる「アカウントタイプ」を選択します�����。 4.違いに関しては�����、Microsoftアカウントはデータを同期させることができ、ローカルアカウントは基本的な使用に適しており����、2つは相互に変換できます。アカウントの目的と許可は�����、操作前に明確にする必要があります�����。
2025-07-02
コメント 0
598

累積レイアウトシフトCLSとは何ですか
記事の紹介:CLS(CumulativeLayoutShift)は����、Webページの視覚的安定性を測(cè)定するための重要な指標(biāo)です。これは�、Googleのコアパフォーマンスインジケーターの1つであり、ユーザーエクスペリエンスと検索エンジンのランキングに直接影響します�����。その値は0.1未満で制御する必要があります��。高CLSの主な理由には、Unsise畫(huà)像または広告�、フォントの非同期ロード、コンテンツの動(dòng)的挿入���、サードパーティの組み込みコンテンツが含まれます�。改善には以下が含まれます�。1�����。寫(xiě)真やビデオのための予備スペース�����。 2�。Font-displayを使用:スワップ; 3.プレースホルダーを使用するか、動(dòng)的コンテンツの下部に配置します��。 4.並べ替えをトリガーするJS操作を避けます����。 5.サードパーティコンポーネントの埋め込み方法を最適化します。 ChromedevtoolsとPageSpeedから入手できます
2025-06-26
コメント 0
912

HTML5オンライン/オフラインイベントでネットワークのステータスが変更されます
記事の紹介:HTML5は��、オンライン/オフラインイベントを通じてネットワーク狀態(tài)の変更検出を?qū)g現(xiàn)します。特定の方法は次のとおりです����。1。window.addeventlistenerを使用して���、それぞれ「オンライン」と「オフライン」イベントを聴く�����。 2���。ユーザーのプロンプト、非同期リクエストの一時(shí)停止�����、ローカルキャッシュモードの切り替えなど���、ネットワーク狀態(tài)の変更を処理するコールバック関數(shù)を作成します�����。 3. Navigator.online屬性とDOM要素を使用して����、ネットワーク狀態(tài)を動(dòng)的に表示できます。注:イベントは�、ブラウザがサーバーのアクセシビリティではなくネットワークに接続されているかどうかのみを反映しています。モバイルデバイスは�、アンチシェイク処理を必要とするイベントを頻繁にトリガーする可能性があり、ハートビートリクエストに基づいて判斷の精度を改善することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-06
コメント 0
844

ノートパッドを?qū)g行するためのシステム要件は何ですか���?
記事の紹介:メモ帳は����、より低い構(gòu)成でスムーズに実行され���、毎日のテキスト編集に適しています。 Windowsシステムのみを正式にサポートし��、Windows 7SP1以上を使用することをお?jiǎng)幛幛贰?2ビットおよび64ビットシステムと互換性があります���。 XPやVistaなどの古いバージョンは���、古いバージョンで試すことができますが、リスクがあります。 1GHz CPU����、1GBのメモリ(基本構(gòu)成は512MB)、10MBのストレージスペースの最小構(gòu)成を構(gòu)成することをお?jiǎng)幛幛筏蓼?。大?guī)模なファイルやマルチラベルを処理する場(chǎng)合、パフォーマンスは優(yōu)れていますが��、プラグインはリソースの使用量を増やす可能性があります�。プラグインを定期的にクリーニングしたり、パフォーマンスを最適化して自動(dòng)裝置機(jī)能をオフにすることをお?jiǎng)幛幛筏蓼?���。ポータブルバージョンは、複數(shù)のデバイスを簡(jiǎn)単に切り替えることができます�。
2025-06-30
コメント 0
529

HTML5を使用して単一ページアプリケーション(SPA)を構(gòu)築する方法は?
記事の紹介:HTML5を使用してシングルページアプリケーション(SPA)を?qū)g行するには��、JSとCSSを組み合わせる必要があります�。コアは、フロントエンドルーティング���、動(dòng)的コンテンツの読み込み���、優(yōu)れた構(gòu)造組織にあります。 1. HistoryAPIを使用してフロントエンドルーティングを?qū)g裝し、PushState/AlplaceStateを介してURLの変更を制御し����、Popstateイベント処理ナビゲーションを聴きます。 2�����。コンテンツを動(dòng)的にロードし��、現(xiàn)在のパスに従ってデータまたはテンプレートを非同期に取得し�����、メインコンテナにレンダリングして����、更新せずにページの切り替えを?qū)g現(xiàn)します����。 3.コンポーネント構(gòu)造を模倣し、各ページを獨(dú)立したコンポーネントとして扱い��、JSを介した荷重と荷重を制御し����、頭や下部などの一般的な部分を再利用します�����。 4.リソースを非同期にロードし���、必要に応じてJS/CSSを?qū)毪贰⒌yなロードとプリロード戦略を使用してパフォーマンスを向上させます���。これらの4つのポイントをマスターします
2025-07-10
コメント 0
203

Premiere Proでシーン編集検出の使用方法
記事の紹介:シーン編集検出は�����、ビデオ內(nèi)のレンズの切り替えの位置を自動(dòng)的に認(rèn)識(shí)するPremereProの関數(shù)です�����。畫(huà)面コンテンツの変更を分析することにより����、編集ポイントをすばやくマークします��。これは�����、インタビューの記録やアクティビティの記録などのオリジナルの資料を整理するのに適しています。使用方法は次のとおりです�����。1��。右クリックして�、資料のインポート後に「シーン編集検出」を選択します。 2.分析範(fàn)囲����、ターゲットシーケンス、オーディオラウドネス分析を設(shè)定します���。 3.「分析」をクリックして��、マークされたシーケンスまたはセグメンテーションフラグメントを生成します�。検出結(jié)果は����、大まかなカット參照��、マルチカメラの同期、マークリストのエクスポートなどに使用できます���。注:遅い遷移は不正確に識(shí)別される場(chǎng)合があり����、遷移効果は誤解されやすくなります����。この機(jī)能は、編集の事前録音の効率を大幅に改善できます�。
2025-07-09
コメント 0
353

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には、捕まえるのが難しい生き物がいくつかいます�。あるいは、生きたまま捕まえるということです����。タカアシガニもまさにその種のひとつで、これらの甲殻類(lèi)を陸に戻す唯一の方法は�、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
777

面接質(zhì)問(wèn) CLI を使用してプロのように面接の準(zhǔn)備をする
記事の紹介:面接質(zhì)問(wèn) CLI を使用してプロのように面接の準(zhǔn)備をする
面接質(zhì)問(wèn) CLI とは何ですか?
インタビューの質(zhì)問(wèn) CLI は、インタビューを強(qiáng)化したい JavaScript 學(xué)習(xí)者および開(kāi)発者向けに設(shè)計(jì)されたコマンドライン ツールです��。
2025-01-10
コメント 0
1405