合計 10000 件の関連コンテンツが見つかりました

Vue無料完成品リソース入りVUE無料完成品Webサイトナビゲーション
記事の紹介:VUE開発者にとって�、高品質(zhì)の完成プロジェクトまたはテンプレートは、新しいプロジェクトを迅速に開始し�、ベストプラクティスを?qū)Wぶための強力なツールです。この記事では����、バックエンド管理システム、UIコンポーネントライブラリ����、または特定のビジネスシナリオのテンプレートであろうと�、効率的に必要なフロントエンドソリューションを見つけるのに役立つ複數(shù)のトップVUE無料完成品リソースポータルとWebサイトナビゲーションを選択して�、簡単に入手できます。
2025-07-23
コメント 0
976

Vue完成品ソースコード無料エントリー無料Vue完成製品Webサイトコレクション
記事の紹介:VUE開発者にとって���、前進することを?qū)Wんでいるか�、インスピレーションを求めているか�����、または新しいプロジェクトを迅速に開始することを望んでいるかどうかにかかわらず��、高品質(zhì)の完成したソースコードは貴重なリソースです�。この記事では、プロジェクトインスタンスを簡単に取得し��、開発効率とコードの品質(zhì)を向上させるために����、無料のVUE完成したソースコードとWebサイトテンプレートを提供する複數(shù)の高品質(zhì)のプラットフォームポータルを選択します�����。
2025-07-23
コメント 0
327

Vue PWA(プログレッシブWebアプリ)を構(gòu)築する方法は����?
記事の紹介:Vue Progressive Webアプリケーション(PWA)を構(gòu)築するには����、Vuecliとそのプラグインを通じて実裝する必要があります����。 1.プロジェクトを作成するときは�、PWAオプションを選択するか、既存のプロジェクトでVueadDPWAを?qū)g行してサポートを追加します�。 2. manifest.jsonファイルを構(gòu)成し、名前����、アイコン、起動パス��、表示モードなどを設(shè)定して�����、インストール機能を有効にします��。 3.サービスワーカーがmain.jsに登録されていることを確認し�、キャッシュポリシーはvue.config.jsを介して構(gòu)成できます。 4.構(gòu)築後にテストを展開して����、オフラインアクセス、ローカルキャッシュ��、ホーム畫面のインストール機能が正常に実行されていることを確認します�。
2025-07-20
コメント 0
770

Cypress run は人気のあるテスト フレームワークです
記事の紹介:Cypress は、Web アプリケーションのエンドツーエンドのテストを簡素化する人気のテスト フレームワークです���。 Cypress で使用するコア コマンドの 1 つは�、[cypress run](https://keploy.io/blog/community/comprehensive-guide-to-running-tests-with-cypress) です�。これ
2025-01-02
コメント 0
286

VUEでプログレッシブWebアプリを構(gòu)築する方法は?
記事の紹介:VUEを使用してPWAを構(gòu)築するコアは��、Vuecliを介してPWAサポートを追加し�、関連する関數(shù)を構(gòu)成することです。 1. Vuecliを使用してプロジェクトを作成する場合は����、PWAプラグインをチェックまたは追加して、ServiceWorkerとManifest.jsonを自動的に統(tǒng)合します����。 2。MANIFEST.JSONは��、インストール機能を達成するためのアプリケーション情報を定義し��、サービスワーカーはリソースキャッシュとオフラインアクセスを擔當します。 3.サービスワーカーモードとキャッシュ戦略は����、vue.config.jsを介して調(diào)整できます。 4�。サービスワーカーのアクティベーションステータスをテスト中に確認する必要があります
2025-07-04
コメント 0
1009

Vue 3 のライフサイクル メソッド
記事の紹介:導(dǎo)入
進歩的な JavaScript フレームワークである Vue 3 は、動的でリアクティブな Web アプリケーションを構(gòu)築するための堅牢なツール セットを開発者に提供します���。 Vue の中核機能の 1 つは����、開発者が diff にフックできるライフサイクル メソッドです�。
2024-12-06
コメント 0
680

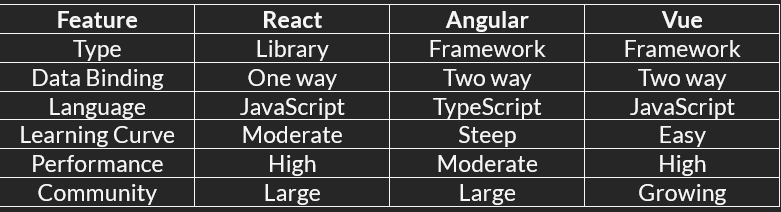
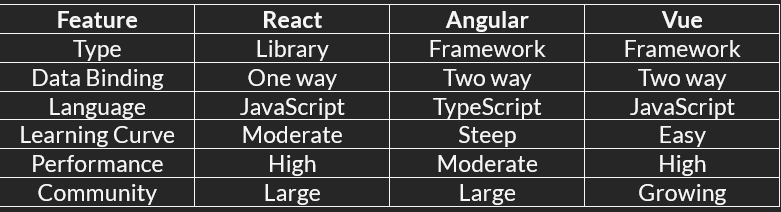
React vs Angular vs Vue: 最新の Web 開発の比較ガイド
記事の紹介:最新の JavaScript フレームワークの世界では、動的なシングルページ アプリケーション (SPA) を構(gòu)築するための最も一般的な選択肢は���、React�、Angular���、および Vue です����。これらのツールにはそれぞれ獨自の長所があるため��、ツールの選択を検討している開発者にとっては混亂する可能性があります�。
2024-10-31
コメント 0
1005

Vue完全な完成品ソースコードウェブサイトの入り口完全なVueソースコードWebサイトをオンラインで見る
記事の紹介:優(yōu)れたVUEプロジェクトソースコードの學習は、実用的な機能を改善し�����、建築設(shè)計を理解するための重要なステップです��。この記事では、いくつかのトップソースコードホスティングと共有プラットフォームを選択して����、オンラインで高品質(zhì)のVUEプロジェクトを簡単に閲覧および學習し、技術(shù)の成長を促進することができます�。
2025-07-23
コメント 0
453

Vueマウントとはどういう意味ですか
記事の紹介:Vueマウントは、VueコンポーネントをDOM要素に取り付け��、DOMと対話してユーザーに応答できるようにします���。マウントVUEには�����、手動マウントと宣言マウントの2つの方法があります�����。マウントプロセスには��、仮想DOMのレンダリング�����、DOMの比較��、更新の適用��、ライフサイクルフックの初期化が含まれます�。これにより、VUEコンポーネントはDOMを操作し�、ビューを更新し���、ユーザーインタラクションに応答できます�。これは�����、インタラクティブなWebアプリケーションを作成する重要な手順です��。
2025-04-08
コメント 0
1085

追加します
記事の紹介:新しいWebサイトを開始しようとしているとき�����、最初にどう思いますか��? ReactやVue����、またはMeta-Frameworkなど����、知っているライブラリやフレームワークから始めますか
2025-03-16
コメント 0
1124

VueはWebコンポーネントとどのように相互作用し����、VUEコンポーネントをカスタム要素としてエクスポートできますか?
記事の紹介:はい����、VueはWebComponentsと対話し、Vueコンポーネントをカスタム要素としてエクスポートできます��。 1. VueはWebComponentsを通常のHTML要素として扱い����、特別な処理なしでテンプレートで直接使用できます。 2��。積極的な要素を使用して�、Vueコンポーネントを獨立したカスタム要素にコンパイルします。これは����、フレームワークまたは非ビュープロジェクト全體の再利用に便利です。 3����。デフォルトでは����、屬性を介して元のデータ型を渡すことのみをサポートするだけで、複雑なデータをシリアル化または使用するJavaScript屬性を使用する必要があります����。 4.スタイルは個別に処理する必要があり��、VueはデフォルトでShadowdomにコンパイルされていません����。 5.それらを使用する場合は、イベントの命名���、建設(shè)ツールの構(gòu)成�、データ配信に注意してください。
2025-06-18
コメント 0
315

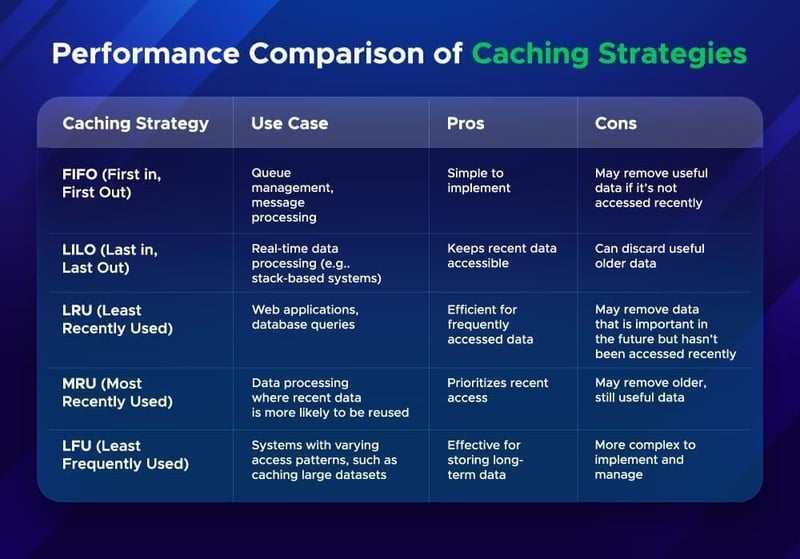
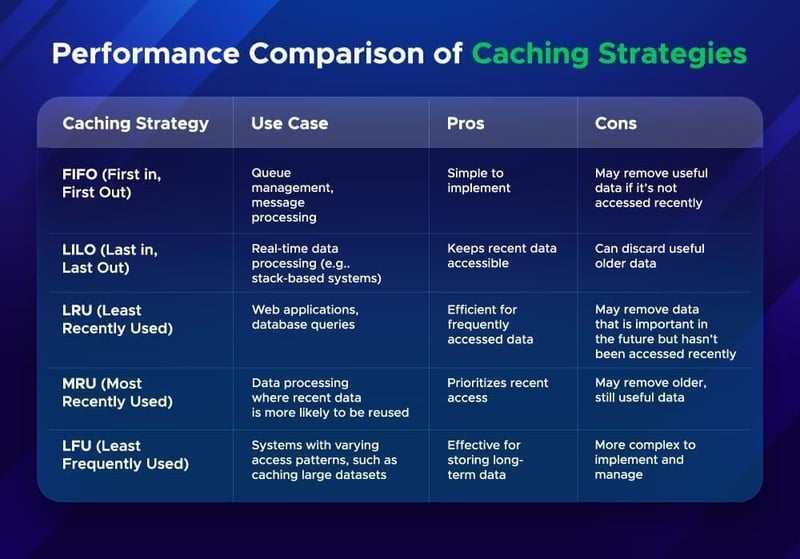
Python キャッシュ: 効果的なキャッシュでコードを高速化する方法
記事の紹介:このブログは當初��、Crawlbase Blog に投稿されました��。
ソフトウェア アプリケーションで優(yōu)れたユーザー エクスペリエンスを作成するには����、効率的で高速なコードが重要です���。ユーザーは、Webページの読み込み中や機械の學習中など����、遅い応答を待つことを好みません���。
2024-12-16
コメント 0
1134

SourceCodeDocs Web サイトが開設(shè)されました
記事の紹介:主にフレームワークのソースコードを解説するフロントエンドWebサイトを開発しました。現(xiàn)在����、Vite のホット モジュールの交換について書きましたが、今後さらに更新される予定です�。
ソースコードドキュメント
github: vue-source-docs
2025-01-11
コメント 0
597

Vue と React: 機能、コミュニティなどの比較
記事の紹介:Vue と React の議論は、現(xiàn)代の Web 開発の中心となっています�����。シンプルさと柔軟性で知られる Vue.js は初心者や小規(guī)模なプロジェクトに最適ですが�����、Facebook が支援する React は大規(guī)模なアプリケーションのパフォーマンスとスケーラビリティに優(yōu)れています。
2024-12-22
コメント 0
752

大規(guī)模なプラットフォームの Imba への移行: 利點と導(dǎo)入の課題
記事の紹介:Web 開発フレームワークが進化し続けるにつれて�����、Imba などの新しいテクノロジーが��、従來の JavaScript や React、Angular、Vue などの人気のあるフレームワークの強力な代替手段として登場しています。 Imba の獨自のアーキテクチャと最適化により����、
2024-11-19
コメント 0
467

JavaScriptを?qū)Wびます
記事の紹介:JavaScriptは広く使用されており、フロントエンドとバックエンドの開発をカバーしています��。
インタラクティブなWebページ
JavaScriptを使用すると、インタラクティブなエクスペリエンスをWebページに追加できます�����。コンテンツを動的に更新したり�����、マルチメディアを制御したり、アニメーションを作成したり��、ユーザーデータの検証に最適です。
ネットワークアプリケーション
Webアプリケーションまたは「シングルページアプリケーション」は�����、Webページに統(tǒng)合されたアプリケーションです�。 FacebookまたはTwitterについて考えてください�。シングルページアプリケーションの場合、React、Angular���、Vueなどのフレームワークを使用する必要がある場合があります����。
REST APIとバックエンド
JavaScriptを使用して�、さまざまなタイプのREST APIとWebサーバーを作成できます���。バックエンドJavaScript用
2025-03-10
コメント 0
733