CSS ?? ??? ? ?? ??
1. ?? ???? ?? ??
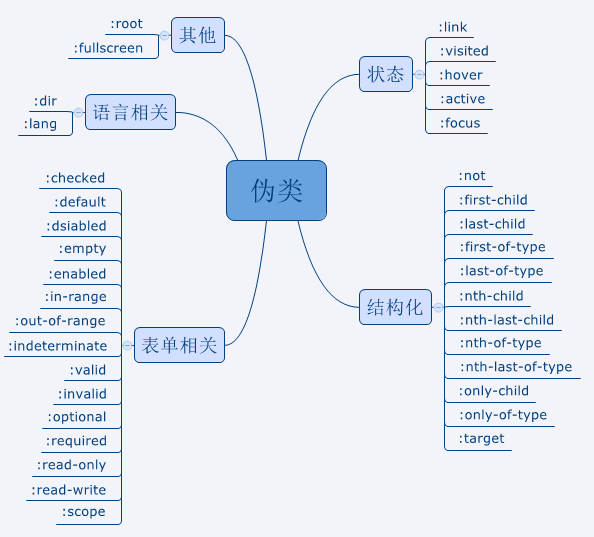
css? ?? ???? ?? ??? ??? ?????. ?? ?? ??? ?? ?? ?, ?? ???? ?? ??? ??? ? ??? ??? ? ?? ?? ? ?? ??? ?? ??? ???? ? ?????. ?? ???? ?? ??? ?? ??? ??? ????.
?? ??? ? ?? ??? ?? ? ?? ??? ?? ???? ???? ? ?????. ??? ?? ? ?? ??. ?? ??, ???? ??? ?? ?? ???? ???? :hover? ???? ? ??? ??? ??? ? ????. ???? CSS ???? ???? ?? ??? ???? ??? ? ??? DOM ???? ??? ? ?? ??? ???? ???? ??? ? ???? ?? ????? ???.
?? ??? ?? ??? ?? ??? ??? ???? ???? ? ?????. ?? ?? :before? ???? ?? ?? ???? ???? ? ???? ???? ??? ? ????. ???? ????? ????? ???? ?? ??? ????.
2. ?? ???? ?? ??? ???
? ??? ???? ???? ? ?? ?? ??? ????.
??? ??? HTML ?? ?????.
<ul>
<li>?? ? ?????< ;/ li>
<li>?? ?????</li>
</ul>
???? ? ?? ??? ???? ????? ? ?? <li>? ???? ???? ????? ?? ???? ???? ???.
HTML:
<ul> ;
<li class="first-item">?? ? ?????</li>
<li>?? ? ?????</li>
</ul>
CSS:
li.first-item {??: ???}
???? ??? ??? ??? ? ?? <li>? :first-child ?? ???? ???? ???? ???? ??? ? ????. ?? ???
HTML:
<ul>
<li>?? ? ?????</li>
< li>?? ? ?????</li>
</ul>
CSS:
li:first-child {color: orange}
?? ? ?? ??? HTML ?? ??? ??????:
<p>Hello World. ?? ?? ???!</p>
??? ? ??? ???? ????? ? ??? <span> ??? ???? ?? ??? ???? ??? ? ????.
HTML:
<p><span class="first">??</span>????? ??, ?? ?? ????!</p>
CSS:
.first {?? ??: 5em;}
<span> ??? ??? ??? <p>? :first-letter ?? ??? ???? ???? ??? ? ????. ?? ??? <span> ??? ???? ???? ??? ??? ???? ???? ? <span> ??? ?? ??? ???? ????.
HTML:
<p>Hello World?, ?? ?? ????!</p>
CSS :
p:first-letter {font-size: 5em;}
?? ??? ? ? ??? ??? ?? ??? -class? ?????. ??? ?? ??? ???? ??, ?? ??? ?? ?? ??? ??? ?????. ??? ?? ???? ?? ??? ???? ? ?? ?? ??? ??? ????? ?????.
?? ???? ?? ??? ??? ??
?? ???? ?? ??? ???? ???? :before, :after ?? pseudo-element? pseudo-class?? ????, ??? ?????? ?? ???? ??? ????. ?? ?? ??? ??? ??? ????? :)
CSS3 ?? ?? ?? ?? ??? ????? ?? ??(::)? ????? ?? ?? ::before ? ::after? ?? ?? ??? ?? ??(::)? ???? :hover ? :active? ?? ?? ???? ?? ??(:)? ?????. IE8 ??? ?? ????? ???? ???? ????? ?? ??? ?? ??(::) ?? ??? ?????.
?? ??? ? ?? ??? ??

?? ???
1 :link ???? ?? ?? ??
2 :visited ??? ?? ??
3 :hover ??? ???? ? ?? ?? ??
4 : ?? ?? ?? ??
5 :focus ???? ???? ?? ??? ?????
:first - ?? ?? ???
? ??? ? ?? ?? ??? ?????.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
<title>php.cn</title>
<style type="text/css">
li:first-child {
color: orange;
}
</style>
<body>
<ul>
<li>這里的文本是橙色的</li>
<li>一些文本</li>
<li>一些文本</li>
</ul>
</body>
</html>:not pseudo-class
????? ????? ? ???? ?? ?? ??????. ??? ?? ??? ???? ????.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
<title>php.cn</title>
<style type="text/css">
li:not(.first-item) {
color: orange;
}
</style>
<body>
<ul>
<li class="first-item">一些文本</li>
<li>一些文本</li>
<li>一些文本</li>
<li>一些文本</li>
</ul>
</body>
</html>:lang pseudo-class
: lang? ?? ??? ???? ??? ?????. HTML ??? ?? lang="" ??? ?????, ?? ??? charset="" ??? ?????, http ??? ?? ??? ?????.
????
::before/:before ?? ??
:before? ??? ?? ?? ???? ?????. ??? ??? ????? content ??? ???? ???. ???? ??? ??? ?? ??? ????.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
<title>php.cn</title>
<style type="text/css">
:lang(en) q { quotes: '“' '”'; }
:lang(fr) q { quotes: '?' '?'; }
:lang(de) q { quotes: '?' '?'; }
</style>
<body>
<article>
<q>Lorem ipsum dolor sit amet.</q>
</article>
<article>
<q>Lorem ipsum dolor sit amet.</q>
</article>
<article>
<q>Lorem ipsum dolor sit amet.</q>
</article>
</body>
</html>::after/:after ?? ??
:after? ?? ?? ???? ???? ???? ??? ??? ?????. ?? .
::? ??/:? ?? ?? ??
: first -letter? ??? ?? ???? ? ??? ?????. ??? ???? ?? ??? ????.
::first-line/:first-line ?? ??
:first-line? ??? ??? ? ?? ?? ?????. ? ?? ??? ??? ??? ?? ?? ?? ???? ??? ? ????.
????













