Zkapps(?? ?? ??????)? ??? ??, ?? zk-Snarks[??? ??? ???? ?? ??]? ???? ?? ?? ???? ??? ?????.zkapps ?? snapps [??? ???? ?? ?? ?? ????]. ZkApp ????? ??? o1js(TypeScript ?????)? ???? ?????. zkApps? ???? ? ?????? ????? ?? ???? Mina ???? ???? ?? ??? ??? ?????. Zkapp? ??? ????? UI? ???? ??? ?? ???? ?? ???? ??? ???????.
??????
?? ???? ???? ?? ??? ??? ???? ?? ?? ?? zkapp? ??????.
zk Proof ?? ??? ???? ?? ??? ?? ??? ???? ?? ??? ???? ??? zkapp-cli npm ???? ???? ??????
??
??? ?? ??? ??? ???? ?????. ?? ?? ?? ?? ???? zk-SNARK? ?? ??? ?????. ?? ?? ??? o1js ?????? ?? ???? zkApp ???? ??? ??? ?? ?????? ??? ? ?????.
import { Field, SmartContract, state, State, method } from 'o1js';
/**
* Private Age Verification Contract
* The contract will verify if the user's age is greater than or equal to the threshold age.
* The contract uses zero-knowledge proofs to keep the user's age private.
*/
export class AgeVerification extends SmartContract {
// State variable to store the verification result (valid or invalid)
@state(Field) valid = State<Field>();
// Method to initialize the state
init() {
super.init();
this.valid.set(Field(0)); // Default is invalid
}
// Method to verify the age
@method async verifyAge(age: Field, threshold: Field) {
// Compute age - threshold
const difference = age.sub(threshold);
// Use circuit-compatible logic to check if the difference is non-negative
const isValid = difference.equals(Field(0)).or(difference.greaterThanOrEqual(Field(0)))
? Field(1)
: Field(0);
// Set the validity of the verification result
this.valid.set(isValid);
}
}
?? ????? AgeVerification zkApp? ?? ???? ??? ?????. txn.prove() ?? ??? ??? ???? ????? ??? ???? zkApp? ??? ?????.
?? ?? ??? ?? zkApp ???(verifyAge)? ???, txn.prove()? ??? ?? ??? ???? ???????.
??? ????? ?? ??? ?? ??? ????? ??????.
import { AccountUpdate, Field, Mina, PrivateKey, PublicKey } from 'o1js';
import { AgeVerification } from './AgeVerification'; // Import the correct contract
let proofsEnabled = false;
describe('AgeVerification', () => {
let deployerAccount: Mina.TestPublicKey,
deployerKey: PrivateKey,
senderAccount: Mina.TestPublicKey,
senderKey: PrivateKey,
zkAppAddress: PublicKey,
zkAppPrivateKey: PrivateKey,
zkApp: AgeVerification; // Update to use AgeVerification instead of Add
beforeAll(async () => {
if (proofsEnabled) await AgeVerification.compile(); // Update compile for AgeVerification
});
beforeEach(async () => {
const Local = await Mina.LocalBlockchain({ proofsEnabled });
Mina.setActiveInstance(Local);
[deployerAccount, senderAccount] = Local.testAccounts;
let feePayer = Local.testAccounts[0].key;
deployerKey = deployerAccount.key;
senderKey = senderAccount.key;
zkAppPrivateKey = PrivateKey.random();
zkAppAddress = zkAppPrivateKey.toPublicKey();
zkApp = new AgeVerification(zkAppAddress); // Instantiate AgeVerification contract
});
async function localDeploy() {
const txn = await Mina.transaction(deployerAccount, async () => {
AccountUpdate.fundNewAccount(deployerAccount);
await zkApp.deploy();
});
await txn.prove();
// this tx needs .sign(), because `deploy()` adds an account update that requires signature authorization
await txn.sign([deployerKey, zkAppPrivateKey]).send();
}
it('generates and deploys the `AgeVerification` smart contract', async () => {
await localDeploy();
const valid = zkApp.valid.get(); // Access the 'valid' state variable
expect(valid).toEqual(Field(0)); // Initially, the contract should set 'valid' to Field(0)
});
it('correctly verifies the age in the `AgeVerification` smart contract', async () => {
await localDeploy();
const age = Field(25); // Example age value
const threshold = Field(18); // Example threshold value
// Call the verifyAge method
const txn = await Mina.transaction(senderAccount, async () => {
await zkApp.verifyAge(age, threshold); // Use the verifyAge method
});
await txn.prove();
await txn.sign([senderKey]).send();
const valid = zkApp.valid.get(); // Check the validity state after verification
expect(valid).toEqual(Field(1)); // Expected to be valid if age >= threshold
});
});
??? ??? ?????

interact.ts ??? ????? zk-SNARK ??? ???? mina ?????? ??? ? ??? ???? ?? ????? ??????. Interact.ts ????? ??? ???? ?? ??? ??? ? Mina ????? ?? ??? ?????. ?? ???(Mina ????)? ???? ??? ???? ???? zk-SNARK ???? ?? ?????.
import fs from 'fs/promises';
import { Mina, NetworkId, PrivateKey, Field } from 'o1js';
import { AgeVerification } from './AgeVerification';
// check command line arg
let deployAlias = process.argv[2];
if (!deployAlias)
throw Error(`Missing <deployAlias> argument.
Usage:
node build/src/interact.js <deployAlias>
`);
Error.stackTraceLimit = 1000;
const DEFAULT_NETWORK_ID = 'testnet';
// parse config and private key from file
type Config = {
deployAliases: Record<
string,
{
networkId?: string;
url: string;
keyPath: string;
fee: string;
feepayerKeyPath: string;
feepayerAlias: string;
}
>;
};
let configJson: Config = JSON.parse(await fs.readFile('config.json', 'utf8'));
let config = configJson.deployAliases[deployAlias];
let feepayerKeysBase58: { privateKey: string; publicKey: string } = JSON.parse(
await fs.readFile(config.feepayerKeyPath, 'utf8')
);
let zkAppKeysBase58: { privateKey: string; publicKey: string } = JSON.parse(
await fs.readFile(config.keyPath, 'utf8')
);
let feepayerKey = PrivateKey.fromBase58(feepayerKeysBase58.privateKey);
let zkAppKey = PrivateKey.fromBase58(zkAppKeysBase58.privateKey);
// set up Mina instance and contract we interact with
const Network = Mina.Network({
// We need to default to the testnet networkId if none is specified for this deploy alias in config.json
// This is to ensure the backward compatibility.
networkId: (config.networkId ?? DEFAULT_NETWORK_ID) as NetworkId,
mina: config.url,
});
const fee = Number(config.fee) * 1e9; // in nanomina (1 billion = 1.0 mina)
Mina.setActiveInstance(Network);
let feepayerAddress = feepayerKey.toPublicKey();
let zkAppAddress = zkAppKey.toPublicKey();
let zkApp = new AgeVerification(zkAppAddress);
let age = Field(25); // Example age
let threshold = Field(18); // Example threshold age
// compile the contract to create prover keys
console.log('compile the contract...');
await AgeVerification.compile();
try {
// call verifyAge() and send transaction
console.log('build transaction and create proof...');
let tx = await Mina.transaction(
{ sender: feepayerAddress, fee },
async () => {
await zkApp.verifyAge(age, threshold); // Replacing update() with verifyAge
}
);
await tx.prove();
console.log('send transaction...');
const sentTx = await tx.sign([feepayerKey]).send();
if (sentTx.status === 'pending') {
console.log(
'\nSuccess! Age verification transaction sent.\n' +
'\nYour smart contract state will be updated' +
`\nas soon as the transaction is included in a block:` +
`\n${getTxnUrl(config.url, sentTx.hash)}`
);
}
} catch (err) {
console.log(err);
}
function getTxnUrl(graphQlUrl: string, txnHash: string | undefined) {
const hostName = new URL(graphQlUrl).hostname;
const txnBroadcastServiceName = hostName
.split('.')
.filter((item) => item === 'minascan')?.[0];
const networkName = graphQlUrl
.split('/')
.filter((item) => item === 'mainnet' || item === 'devnet')?.[0];
if (txnBroadcastServiceName && networkName) {
return `https://minascan.io/${networkName}/tx/${txnHash}?type=zk-tx`;
}
return `Transaction hash: ${txnHash}`;
}
??? ???? 25?? 18?? ??????.
npm run test? ???? ???? ????? ???????. zk config? ???? devnet? ??? ??????
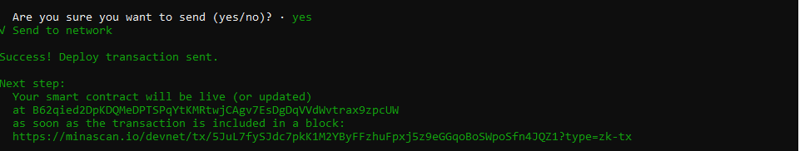
?? ??? ??? ??:
?? ??: ???
???? ??: ????
URL: https://api.minascan.io/node/devnet/v1/graphql
??? ???: ??? ??? ??? ?
???: 0.1
URL? ???? ??? ? ????:

?? ?? ?? ? ??? ?? ??? ?????.


????? ?? devnet? ?????
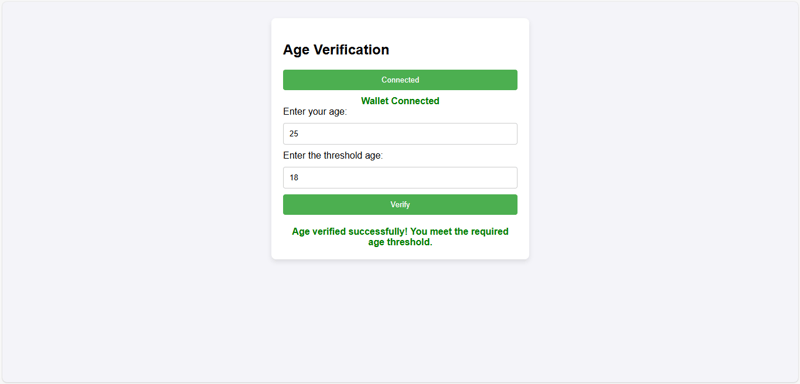
?? ? RPC URL? ??? ???? ??? ???? ??? html, css, js? ???? UI? ????? ??? ?? UI???.

??? ??? ??? UI? ??? ? zkapp ??? ?????. AgeVerification zkApp? ??? ?????(UI)? ??? ? ?????? ??? ??? ??? ?? ???? ??? ?? ???? ???? ?? ??? ? ????. UI? zk-SNARK? ?? ?? ??? ????? ??? ?? ? ??? ???? ??? ???? ?? ???? ???. ?? ?? ???? ?? ?? ???? ?? ??? ??? ? ?? ??? ?????. ?? ??? ??? ???? ??? ????, Mina ????? ?? ????? ?????. ? ?? ? ?? ???? Mina? zk-SNARK ?? ????? ???? ?? ?? ?? ? ??? ??? ??? ????? ???? ??? ???? ??? ?????.
? ??? Mina ???? ??: zk ??????? ?? ?? ??? ?? ?????. ??? ??? PHP ??? ????? ?? ?? ??? ?????!

? AI ??

Undress AI Tool
??? ???? ??

Undresser.AI Undress
???? ?? ??? ??? ?? AI ?? ?

AI Clothes Remover
???? ?? ???? ??? AI ?????.

Clothoff.io
AI ? ???

Video Face Swap
??? ??? AI ?? ?? ??? ???? ?? ???? ??? ?? ????!

?? ??

??? ??

???++7.3.1
???? ?? ?? ?? ???

SublimeText3 ??? ??
??? ??, ???? ?? ????.

???? 13.0.1 ???
??? PHP ?? ?? ??

???? CS6
??? ? ?? ??

SublimeText3 Mac ??
? ??? ?? ?? ?????(SublimeText3)

??? ??
 8521
8521
 17
17
 1747
1747
 16
16
 1600
1600
 56
56
 1541
1541
 28
28
 1400
1400
 31
31
 JavaScript?? ??? ?? ?? : ??? ??
Jun 12, 2025 am 10:27 AM
JavaScript?? ??? ?? ?? : ??? ??
Jun 12, 2025 am 10:27 AM
JavaScript?? ?? ?? ?? (//) ?? ?? ?? ?? (//)? ???? ??? ?? ? ???? ?? ??? ?? ????. 1. ??? ??? ??? ?? ?? ?? ??? ??????. 2. ??? ??? ?? ?? ?? ??? ??????. 3. ?? ???? ???? ??????. 4. ???? ??? ?????. 5. ??? ??? ????? ?????? ??? ??????. ??? ?? ???? ???? ??? ???? ?? ??? ?? ? ? ????.
 Java vs. JavaScript : ??? ?????
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript : ??? ?????
Jun 20, 2025 am 12:27 AM
Java ? JavaScript? ?? ?? ????? ??? ?? ?? ?? ???? ????? ?????. Java? ??? ? ??? ?????? ??? ???? JavaScript? ?? ? ??? ??? ?????.
 JavaScript ?? ??? ? : ??? ? ???
Jun 14, 2025 am 12:11 AM
JavaScript ?? ??? ? : ??? ? ???
Jun 14, 2025 am 12:11 AM
CommentAreCrucialInjavaScriptFormainingClarityandFosteringCollAboration.1) 1) thehelpindebugging, onboarding ? undervestandingStandingCodeevolution.2) awithy-linecommentsforquickexplanationsandmulti-linecommentsfordeTailedDescriptions.3) BestPricticesInclud
 JavaScript ?? : ?? ??
Jun 19, 2025 am 12:40 AM
JavaScript ?? : ?? ??
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsareEnsentialformaining, ?? ? ???? 1) Single-LinecommentsERUSEDFORQUICKEXPLANATIONS.2) Multi-linecommentSexplaincleClexLogicOrprovidedEdeDDocumentation.3) inlineecommentsClarifySpecificPartSofcode.bestPractic
 JavaScript ??? ?? : ?? ???
Jun 13, 2025 am 12:10 AM
JavaScript ??? ?? : ?? ???
Jun 13, 2025 am 12:10 AM
javascriptassseveralprimitavivedatatatatatypes : ??, ???, ??, ????, null, ??, andbigint, andnon-primitiveTypes like-rucial-writingefficial, numberusesa64-bitformat, leadingtofloating-pointsli
 JavaScript vs. Java : ?????? ??? ? ??
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java : ?????? ??? ? ??
Jun 20, 2025 am 12:21 AM
JavaScriptIspreferredforwebDevelopment, whithjavaisbetterforlarge-scalebackendsystemsandandandoidapps.1) javascriptexcelsincreatinginteractivewebexperiences withitsdynatureanddommanipulation.2) javaoffersstrongtypingandobject-Orientededededededededededededededededdec
 JS? ??? ???? ???? ???
Jul 01, 2025 am 01:27 AM
JS? ??? ???? ???? ???
Jul 01, 2025 am 01:27 AM
JavaScript?? ??? ??? ?? ? ? ?? ??? ???????. 1. ?? ??? ??? ???? ?? ??? ????. ISO ?? ???? ???? ???? ???? ?? ????. 2. ?? ??? ?? ???? ??? ?? ???? ??? ? ??? ? ?? 0?? ????? ?? ??????. 3. ?? ?? ???? ???? ???? ?? ?????? ??? ? ????. 4. Luxon? ?? ???? ???? ?????? ???? ?? ????. ??? ?? ???? ????? ???? ??? ????? ?? ? ????.
 JavaScript : ???? ????? ??? ?? ??
Jun 20, 2025 am 12:46 AM
JavaScript : ???? ????? ??? ?? ??
Jun 20, 2025 am 12:46 AM
javascriptassevenfundamentalDatatatypes : ??, ???, ??, unull, ??, ? symbol.1) ?? seAdouble-precisionformat, ??? forwidevaluerangesbutbecautiouswithfatingfointarithmetic.2) stringsareimmutable, useefficientconcatenationmethendsf




