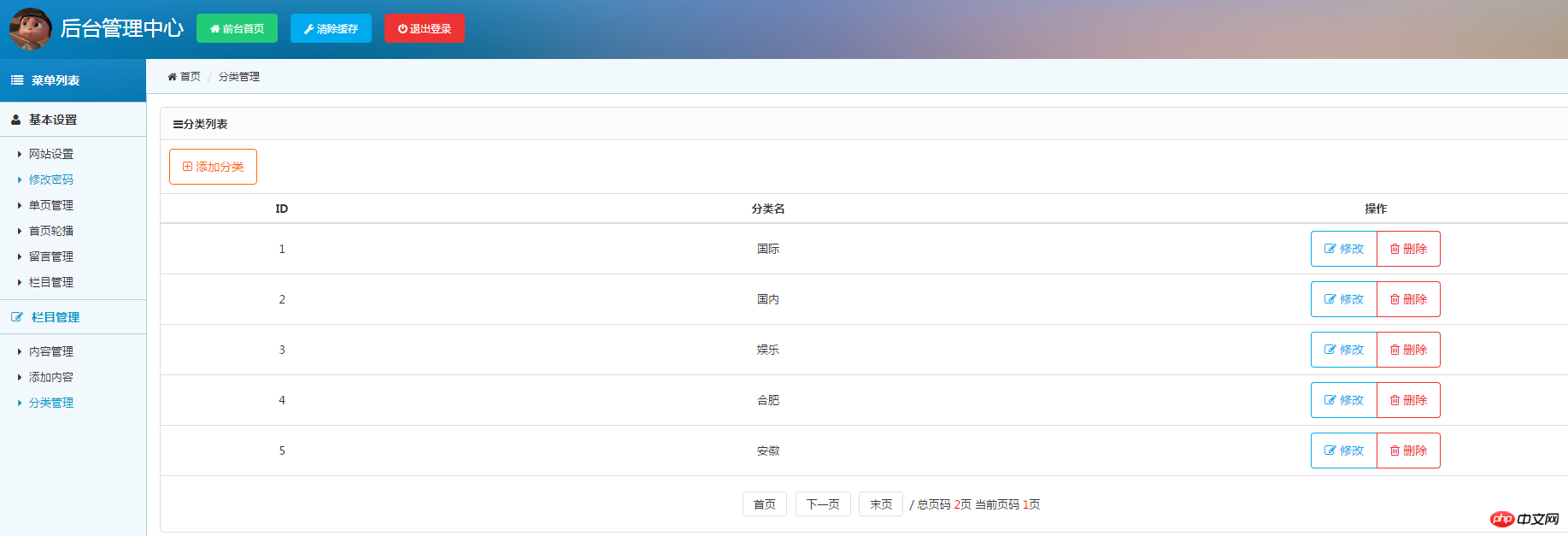
Senarai klasifikasi berita stesen berita pembangunan asli PHP
Dalam pelajaran sebelumnya, kami telah menyelesaikan penyediaan senarai klasifikasi berita. Termasuk mencipta pangkalan data dan memasukkan data Jadi hari ini kami akan menerangkan kepada anda cara membuat halaman paparan senarai kategori berita Kemudian cari halaman pengurusan kategori kami dalam templat latar belakang~, dan kemudian padamkan kod yang tidak perlu dan berlebihan.
Selepas kami menyediakan dan mengubah suai templat, kami mula menulis program kami Mula-mula menyambung ke pangkalan data:
<?php
error_reporting(E_ALL & ~E_NOTICE );
// 連接mysql數(shù)據(jù)庫
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 選中數(shù)據(jù)庫 news為數(shù)據(jù)庫的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}Kemudian tanya pangkalan data dan laksanakan pernyataan SQL:
$sql = "select * from new_category where 1 "; // 查詢語句 $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
Di sini kami telah mengeluarkan semua kandungannya. pangkalan data. Sekarang kita perlu mula melintasi data yang diambil dan memaparkannya:
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分類名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 刪除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暫無記錄!</td></tr>";
}
?>OK! Senarai klasifikasi berita sudah lengkap, oh ya! Terdapat juga penomboran di sini. Penomboran di sini adalah sama dengan penomboran berita Saya tidak akan mengulanginya di sini.