Perbezaan antara operasi DOM jQuery detach() dan remove()
JQuery ialah perpustakaan alat yang sangat berkuasa Dalam pembangunan kerja, beberapa kaedah diabaikan oleh kami kerana ia tidak biasa digunakan atau tidak disedari.
remove() dan detach() mungkin salah satu daripadanya Mungkin kita menggunakan remove() lebih banyak, tetapi detach() mungkin kurang digunakan
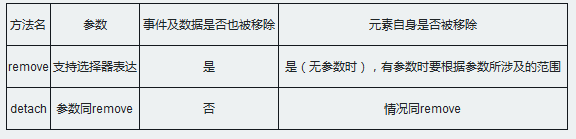
Melalui jadual perbandingan Untuk menerangkan perbezaan antara. dua kaedah

alih keluar: keluarkan nod
Tiada parameter, alih keluar keseluruhan nod itu sendiri dan segala-galanya di dalam nod Nod, termasuk peristiwa dan data pada nod
Dengan parameter, keluarkan nod yang ditapis dan semua nod di dalam nod, termasuk peristiwa dan data pada nod
cabut: alih keluar nod
Pemprosesan penyingkiran adalah konsisten dengan remove
Berbeza daripada remove(), semua peristiwa terikat, data tambahan, dsb. akan dikekalkan
Contohnya: $(" p").detach() akan mengalih keluar objek, tetapi kesan paparan akan hilang. Tetapi ia masih wujud dalam ingatan. Apabila anda menambah, anda kembali ke aliran dokumen. Ia muncul semula.
Mari kita analisa secara terperinci melalui contoh:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>元素p1,同時綁定點(diǎn)擊事件</p>
<p>元素p2,同時綁定點(diǎn)擊事件</p>
<h3>通過點(diǎn)擊2個按鈕后觀察方法處理的區(qū)別</h3>
<button>點(diǎn)擊通過remove處理元素p1</button>
<button>點(diǎn)擊通過detach處理元素p2</button>
</body>
<script type="text/javascript">
//給頁面上2個p元素都綁定時間
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通過remove處理后,點(diǎn)擊該元素,事件丟失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通過detach處理后,點(diǎn)擊該元素事件存在')
$("body").append(p);
});
</script>
</script>
</html>













