Menguasai HTML, CSS dan JavaScript: Yayasan Pembangunan Web Anda
Panduan mesra pemula ini memperkenalkan HTML, CSS dan JavaScript, teknologi teras untuk membina tapak web interaktif. Kami akan meneroka peranan individu mereka dan cara mereka bekerjasama untuk mencipta pengalaman web yang menarik.
Memahami HTML (HyperText Markup Language)
HTML membentuk asas struktur setiap halaman web. Ia menyusun kandungan seperti teks, imej, pautan dan butang. Anggap ia sebagai pelan tindakan rumah – ia mentakrifkan reka letak tetapi bukan estetika.
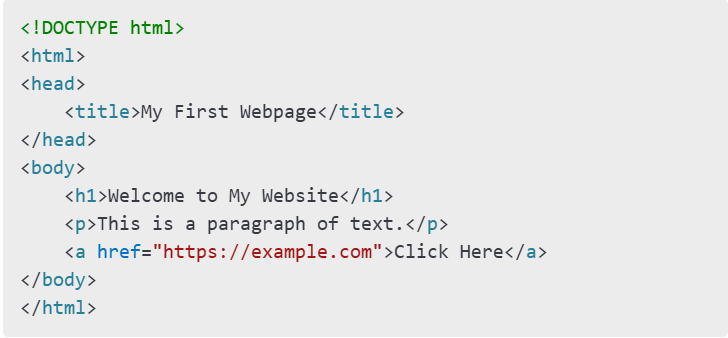
Contoh Struktur HTML Asas:

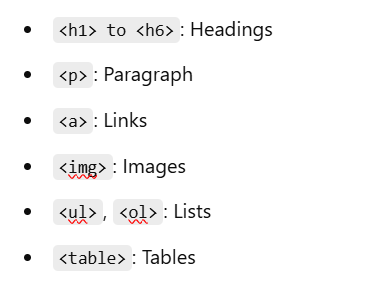
Teg HTML Utama:

Walaupun HTML memaparkan kandungan, ia tidak mempunyai daya tarikan visual dan interaktiviti. Di situlah CSS dan JavaScript melangkah masuk.
Menggayakan dengan CSS (Helaian Gaya Bertingkat)
CSS ialah bahasa penggayaan web. Ia mengawal persembahan visual halaman web, membolehkan anda menyesuaikan warna, reka letak dan mencipta reka bentuk responsif.
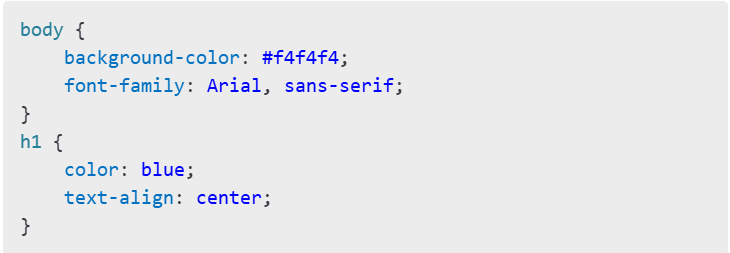
Sintaks CSS Asas:
CSS menggunakan pemilih untuk menyasarkan elemen HTML dan menggunakan gaya.

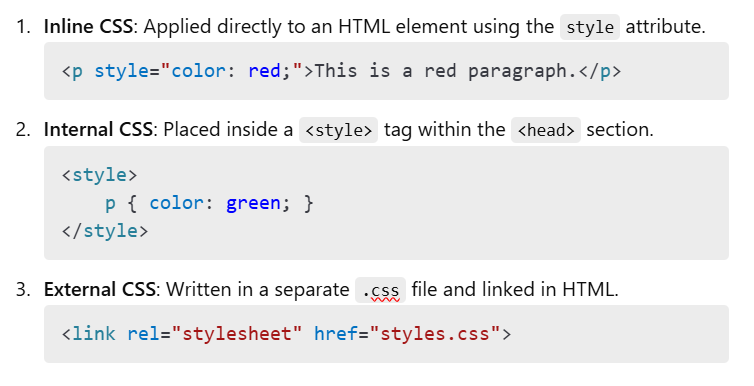
Menambah CSS:

Model Kotak CSS:
Memahami model kotak (margin, jidar, pelapik, kandungan) adalah penting untuk reka bentuk susun atur yang berkesan.
CSS adalah penting untuk mencipta tapak web yang menarik secara visual dan mesra pengguna.
Menambah Interaktiviti dengan JavaScript
JavaScript ialah bahasa pengaturcaraan yang menghidupkan halaman web. Ia mendayakan kandungan dinamik, mengendalikan input pengguna dan memanipulasi elemen halaman.
Sintaks JavaScript Asas:
Kod JavaScript boleh berada dalam HTML <script> tag atau dipautkan secara luaran.
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert
Peningkatan JavaScript:
- Pengesahan borang
- Animasi
- Pengendalian acara (cth., membalas klik)
Contoh: Acara Klik:
Klik Saya
Kuasa sinergistik HTML, CSS dan JavaScript
Untuk tapak web berfungsi sepenuhnya, HTML menyediakan struktur, CSS mengendalikan penggayaan dan JavaScript menambah interaktiviti. Contoh ini menunjukkan kerjasama mereka:
Halaman Web Interaktif:
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert
Kesimpulan: Perjalanan Pembangunan Web Anda Bermula
Menguasai HTML, CSS dan JavaScript adalah asas kepada pembangunan web. Mula membina projek kecil untuk mengukuhkan pemahaman anda dan buat tapak web pertama anda hari ini!
Atas ialah kandungan terperinci Panduan Pemula Terbaik untuk Asas HTML, CSS, dan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Tidak, cssdoesnothavetobeinlowercase.however, menggunakanLowerCaseisRecommendorfendfor: 1) Consistencyandreadability, 2) Mengelakkaningerrorsinrelatedtechnologies, 3) potensiformanceBenefits, dan4) peningkatan yang lebih baik.
 Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Cssismostlycase-insensitive, buturlsandfontfamilynamesarecase-sensitif.1) propertiesandvalueslikecolor: merah; arenotcase-sensitif.2) urlsmustmatchtheserver'scase, mis.,
 Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
AutoPrefixer adalah alat yang secara automatik menambah awalan vendor ke atribut CSS berdasarkan skop penyemak imbas sasaran. 1. Ia menyelesaikan masalah mengekalkan awalan secara manual dengan kesilapan; 2. Bekerja melalui borang pemalam postcss, menghuraikan CSS, menganalisis atribut yang perlu diawali, dan menjana kod mengikut konfigurasi; 3. Langkah-langkah penggunaan termasuk memasang pemalam, menetapkan senarai pelayar, dan membolehkan mereka dalam proses membina; 4. Nota termasuk tidak menambah awalan secara manual, menyimpan kemas kini konfigurasi, awalan tidak semua atribut, dan disyorkan untuk menggunakannya dengan preprocessor.
 Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Csscounterscanautomaticallynumbersectionsandlists.1) useCounter-resettoinitialize, counter-incrementToinCrease, andCounter () orcounters () todisplayvalues.2) CombinWithjavascriptfordynamicContentToenSureAccurateupdates.
 CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
Dalam CSS, nama pemilih dan atribut adalah sensitif kes, manakala nilai, warna yang dinamakan, URL, dan atribut tersuai adalah sensitif kes. 1. Nama pemilih dan atribut adalah kes-tidak sensitif, seperti warna latar belakang dan warna latar belakang adalah sama. 2. Warna heksadesimal dalam nilai adalah sensitif kes, tetapi warna bernama adalah sensitif kes, seperti merah dan merah tidak sah. 3. URL adalah sensitif kes dan boleh menyebabkan masalah pemuatan fail. 4. Sifat tersuai (pembolehubah) adalah sensitif kes, dan anda perlu memberi perhatian kepada konsistensi kes apabila menggunakannya.
 Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Function-gradient () functionIncsscreatesculculargradientsthatrotatecolorstopsaroundroentroint.1.ISIISIDEALFORPIECHARTS, Progressindicators, Colorwheels, andDecorativeBackgrounds.2.itworksByDefiningColorStopsatSpecificles, OpsticalStarting






