Rangka Kerja Cherry: Rangka Kerja WordPress yang kuat untuk tema yang disesuaikan
Templat Monster, yang ditubuhkan pada tahun 2002, menawarkan kerangka ceri dan tema kanak -kanak yang disertakan. Templat Monster adalah platform e-dagang yang mengkhususkan diri dalam sumber reka bentuk web yang berpatutan, yang menawarkan perpustakaan yang luas lebih daripada 20,000 templat laman web, dengan lebih daripada 450 reka bentuk baru ditambah setiap bulan. Rangka Cherry, yang pada mulanya dikeluarkan pada 12 Disember 2012, baru -baru ini melancarkan versi 3.1, yang menampilkan kemas kini dan pembetulan pepijat. Rangka kerja percuma ini membuka akses kepada lebih daripada 315 tema raksasa templat yang direka khusus untuk kegunaannya.

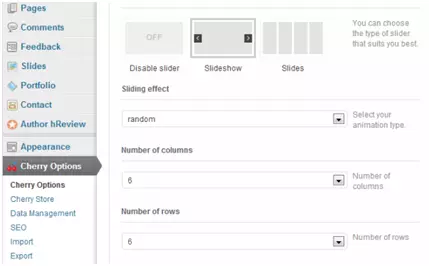
 Pemasangan yang berjaya mendedahkan tujuh pilihan utama, memperkasakan penyesuaian tapak komprehensif. Laraskan warna latar belakang, warna pautan, fon (perenggan, tajuk, subheadings), kesan pudar, tetapan slider, navigasi, dan juga menyuntik CSS tersuai.
Pemasangan yang berjaya mendedahkan tujuh pilihan utama, memperkasakan penyesuaian tapak komprehensif. Laraskan warna latar belakang, warna pautan, fon (perenggan, tajuk, subheadings), kesan pudar, tetapan slider, navigasi, dan juga menyuntik CSS tersuai.
Kerangka ceri mengintegrasikan dengan lancar ke papan pemuka WordPress, mencerminkan antara muka WordPress yang biasa dengan penambahan "pilihan ceri." Reka bentuk mesra pengguna ini memudahkan pengurusan tema, kemas kini, import/eksport, penyesuaian, dan akses kepada dokumentasi dan sokongan. 
format senarai dan grid untuk menghubungkan ke jawatan
- Slider dan Carousels
- kotak perkhidmatan untuk blok maklumat
- lajur dengan konfigurasi fleksibel, termasuk lajur cecair
- Mengalami kerangka ceri secara langsung. Terokai keupayaannya dan kongsi pendapat anda dalam komen di bawah.
soalan yang sering ditanya mengenai kerangka ceri untuk WordPress
Apakah kerangka ceri dan mengapa menggunakannya?
Rangka Kerja Cherry adalah rangka kerja WordPress yang kuat, sumber terbuka yang membolehkan penciptaan tema responsif dan sangat disesuaikan. Cirinya termasuk panel pilihan yang mantap, pelbagai shortcode, pelbagai widget, keramahan seo, dan keserasian dengan banyak plugin.
bagaimana memasang kerangka ceri?
Muat turun rangka kerja dari laman web rasmi. Di papan pemuka WordPress anda, navigasi ke 'penampilan' & gt; 'Tema' & gt; 'Tambah baru' & gt; 'Tema muat naik.' Muat naik fail zip yang dimuat turun dan aktifkannya.
keserasian dengan tema sedia ada?
Rangka Kerja Cherry berfungsi dengan kebanyakan tema WordPress, walaupun ada yang memerlukan penyesuaian untuk menggunakan sepenuhnya ciri -cirinya. Sentiasa sandarkan laman web anda sebelum membuat perubahan tema.
Pilihan penyesuaian?
Panel Pilihan membolehkan penyesuaian susun atur, warna, fon, dan banyak lagi. Kod shortcode dan widget menambah fungsi selanjutnya.
keramahan seo?
Ya, ia mematuhi amalan terbaik SEO dan serasi dengan plugin SEO yang popular seperti Yoast SEO.
Sokongan?
dokumentasi komprehensif dan komuniti sokongan memberikan bantuan.
keserasian woocommerce?
Sokongan pelbagai bahasa?
siap-siap dan menyokong laman web pelbagai bahasa.
kekerapan kemas kini?
Kemas kini tetap memastikan keserasian dan memperkenalkan ciri -ciri baru.
keramahan mudah alih?
Reka bentuk responsif memastikan tontonan optimum di semua peranti.Atas ialah kandungan terperinci Rangka Kerja Percuma Untuk WordPress - Rangka Kerja Cherry. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Menguasai Komen JavaScript: Panduan Komprehensif
Jun 14, 2025 am 12:11 AM
Menguasai Komen JavaScript: Panduan Komprehensif
Jun 14, 2025 am 12:11 AM
Commentsarecrucialinjavascriptformaintainingclarityandfosteringcollaboration.1) theyhelpindebugging, onboarding, andunderstandingcodeevolution.2) menggunakan-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza. 1.Java adalah bahasa yang ditaip dan disusun secara statik, sesuai untuk aplikasi perusahaan dan sistem besar. 2. JavaScript adalah jenis dinamik dan bahasa yang ditafsirkan, terutamanya digunakan untuk interaksi web dan pembangunan front-end.






