Jumlah kandungan berkaitan 10000

Membuat aplikasi HTML5 mudah alih dengan Rangka Kerja App
Pengenalan Artikel:Mata teras
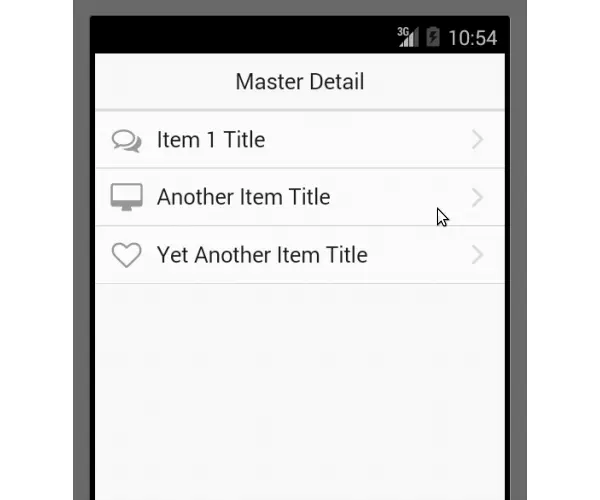
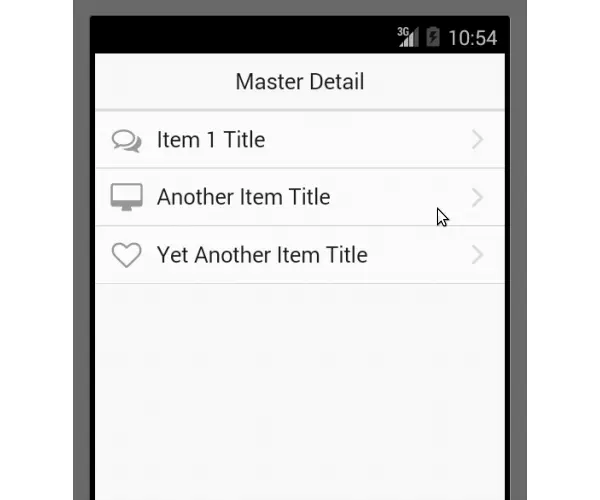
Rangka Kerja APP adalah perpustakaan JavaScript yang membolehkan penciptaan aplikasi mudah alih HTML5/JavaScript kaya yang diilhamkan oleh jQuery tetapi mempunyai jejak memori yang jauh lebih rendah daripada jQuery Mobile.
Pada kedua -dua platform Android dan iOS, rangka kerja aplikasi lebih cepat daripada jQuery dan lebih berkuasa, menjadikannya penyelesaian yang kuat untuk rangka kerja HTML5 mudah alih.
Tutorial ini berjalan anda langkah demi langkah bagaimana untuk membuat aplikasi mudah alih HTML5 menggunakan rangka kerja aplikasi, dari menubuhkan pelayan Apache dan PHP untuk membuat GUI dinamik.
Rangka kerja aplikasi menyediakan
2025-02-22
komen 0
746

Apakah alat pembangunan aplikasi html5?
Pengenalan Artikel:Alat pembangunan aplikasi HTML5 termasuk: 1. Appcelerator, platform pembangunan aplikasi mudah alih sumber terbuka 2. APICloud, platform pembangunan mudah alih 3. PhoneGap, platform pembangunan mudah alih HTML5 5. Kinvey, dsb.
2021-12-01
komen 0
3690

HTML5 dan H5: Memahami Penggunaan Biasa
Pengenalan Artikel:Tidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
2025-04-22
komen 0
628

Apakah perbezaan antara wap dan html5
Pengenalan Artikel:Perbezaan: 1. HTML5 ialah bahasa skrip, manakala WAP ialah protokol aplikasi wayarles 2. HTML5 kini menyokong kebanyakan platform web dan terminal mudah alih dan boleh diakses merentasi platform melalui bahasa skripnya sendiri, manakala mod akses WAP terutamanya Dilaksanakan pada mudah alih; terminal, semua platform pada terminal mudah alih menyokong akses stesen WAP.
2022-01-17
komen 0
12517

Adakah onsen ui jawapan kepada pembangunan cordova UI?
Pengenalan Artikel:Onsen UI: Rangka Kerja JavaScript/CSS untuk Pembangunan Aplikasi Mudah Alih
Onsen UI adalah rangka kerja JavaScript dan CSS yang kuat untuk membina aplikasi mudah alih silang platform menggunakan HTML5, PhoneGap, dan Cordova. Tumpuannya terhadap prestasi seperti asli, pengalaman pengguna, Re
2025-02-20
komen 0
893

H5 vs HTML5: menjelaskan istilah dan hubungan
Pengenalan Artikel:Perbezaan antara H5 dan HTML5 ialah: 1) HTML5 adalah standard halaman web yang mentakrifkan struktur dan kandungan; 2) H5 adalah aplikasi web mudah alih berdasarkan HTML5, sesuai untuk pembangunan dan pemasaran pesat.
2025-05-05
komen 0
518

Apakah perbezaan antara wap dan html5
Pengenalan Artikel:Perbezaan: 1. Wap ialah standard protokol aplikasi yang merealisasikan integrasi telefon mudah alih dan Internet, manakala html5 ialah bahasa penanda hiperteks yang dibangunkan oleh W3C 2. Wap tidak mempunyai keupayaan untuk menjana laman web mudah alih , manakala html5 mempunyai keupayaan untuk menjana Keupayaan untuk memindahkan tapak web anda tanpa transcoding.
2022-01-13
komen 0
14565

Adakah pengeluaran halaman H5 adalah pembangunan laman web?
Pengenalan Artikel:Jawapan untuk soalan ini adalah kedua-dua ya dan tidak: pengeluaran halaman H5 adalah sebahagian daripada pembangunan web, tetapi ia memberi tumpuan lebih kepada pengalaman mudah alih dan keserasian silang platform. Ia menggunakan teknologi seperti HTML5, CSS3, dan JavaScript untuk membina aplikasi web yang boleh dijalankan pada pelbagai peranti dan pengalaman yang serupa dengan aplikasi asli.
2025-04-06
komen 0
685

Sambungan antara H5 dan HTML5: Persamaan dan Perbezaan
Pengenalan Artikel:H5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
2025-04-24
komen 0
908

10 Kerangka Pembangunan Web Mudah Alih JS Terbaik
Pengenalan Artikel:Artikel ini mempamerkan kerangka JavaScript atas untuk pembangunan web mudah alih, yang memberi tumpuan kepada keserasian rentas platform, pengoptimuman skrin sentuh, dan kepatuhan HTML5/CSS3.
Chocolatechip Mobile: Rangka kerja berfikir ke hadapan dengan jQuery/prototip seperti
2025-02-25
komen 0
678

Apa yang boleh dilakukan untuk pengeluaran halaman H5
Pengenalan Artikel:Pengeluaran halaman H5 bukan sahaja sesuai untuk membuat laman web yang mudah, tetapi juga mempunyai fungsi yang kuat, termasuk: Interaksi Dinamik: Gunakan elemen seperti animasi, video dan model 3D untuk menyediakan pengguna dengan pengalaman yang mendalam. Mudah Alih Mudah Alih: Reka bentuk responsif memastikan pengalaman melayari terbaik pada pelbagai peranti. Visualisasi Data: Data semasa dengan cara yang intuitif, menggunakan unsur -unsur seperti carta dan peta. Permainan dan Aplikasi Interaktif: Membangunkan permainan ringan dan aplikasi interaktif untuk meningkatkan penglibatan pengguna. Keserasian Cross-Platform: Berdasarkan gabungan HTML5, CSS3 dan JavaScript, tetapi keserasian tetap menjadi cabaran. Pengoptimuman Prestasi: Untuk halaman yang kompleks, kecekapan kod perlu dioptimumkan. Keselamatan: Kelemahan keselamatan perlu dicegah, seperti
2025-04-06
komen 0
560

5 Pengiraan dan Kalkulator Mudah Alih JQuery
Pengenalan Artikel:Berikut adalah koleksi lima kalkulator mudah alih jQuery yang mengagumkan. Aplikasi web ini memanfaatkan kuasa jQuery, bersama dengan PHP, HTML, dan CSS3, untuk membuat alat yang berfungsi dan visual. Mari kita meneroka mereka!
Rock N Coder - JQuery Mob
2025-02-25
komen 0
1123

10 JQuery dan CSS3 App Styles
Pengenalan Artikel:10 Gaya Aplikasi Mudah Alih JQuery dan CSS3 yang menakjubkan patut dicuba!
Hari ini kami menunjukkan kepada anda 10 gaya aplikasi mudah alih JQuery dan CSS3, mereka sangat sejuk dan pasti bernilai pengalaman anda!
Pena Tanpa Nama: Pengesan Reka Bentuk Web Responsif
Kod sumber dan demonstrasi
Butang twitter tanpa iframe
Menanam tweet atau butang berikut di laman web responsif boleh menjadi agak rumit kerana mereka dapat meningkatkan masa pemuatan halaman. Walau bagaimanapun, mereka adalah cara terbaik untuk menyebarkan posting blog atau artikel baru.
Kod sumber dan demonstrasi
Animasi Jam Android
Buat kesan animasi jam dok Android.
Kod sumber dan demonstrasi
Penukar peranti
Tunjukkan responsif
2025-02-23
komen 0
737

Apa itu H5?
Pengenalan Artikel:H5, singkatan HTML5, adalah teknologi pembangunan web yang menyokong penyesuaian mudah alih, interaksi sentuh dan fungsi multimedia. Ia digunakan secara meluas dalam senario seperti publisiti korporat, aktiviti pemasaran, pengumpulan data dan pendidikan dan latihan, seperti ujian yang menyeronokkan, halaman undian, soal selidik dan kursus dalam talian. Berbanding dengan laman web tradisional, H5 lebih sesuai untuk melayari mudah alih, dan mempunyai susun atur responsif, caching luar talian dan keupayaan pengambilalihan maklumat peranti. Pengeluaran H5 boleh dibina dengan cepat melalui platform templat seperti "Yiqixiu" dan "Ruzhan", atau dibangunkan dengan sendirinya melalui HTML, CSS, JavaScript dan teknologi lain, dan perhatian harus dibayar untuk memuatkan ujian kelajuan dan keserasian.
2025-07-09
komen 0
295

Fleksibiliti HTML: Aplikasi dan Kes Penggunaan
Pengenalan Artikel:HTML bukan sahaja kerangka laman web, tetapi lebih banyak digunakan dalam banyak bidang: 1. Dalam pembangunan laman web, HTML mentakrifkan struktur halaman dan menggabungkan CSS dan JavaScript untuk mencapai antara muka yang kaya. 2. Dalam pembangunan aplikasi mudah alih, HTML5 menyokong fungsi penyimpanan dan geolokasi luar talian. 3. Dalam e -mel dan surat berita, HTML meningkatkan format dan kesan multimedia e -mel. 4. Dalam pembangunan permainan, API kanvas HTML5 digunakan untuk membuat permainan 2D dan 3D.
2025-04-30
komen 0
1019

H5: Evolusi piawaian dan teknologi web
Pengenalan Artikel:Piawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
2025-04-15
komen 0
1027

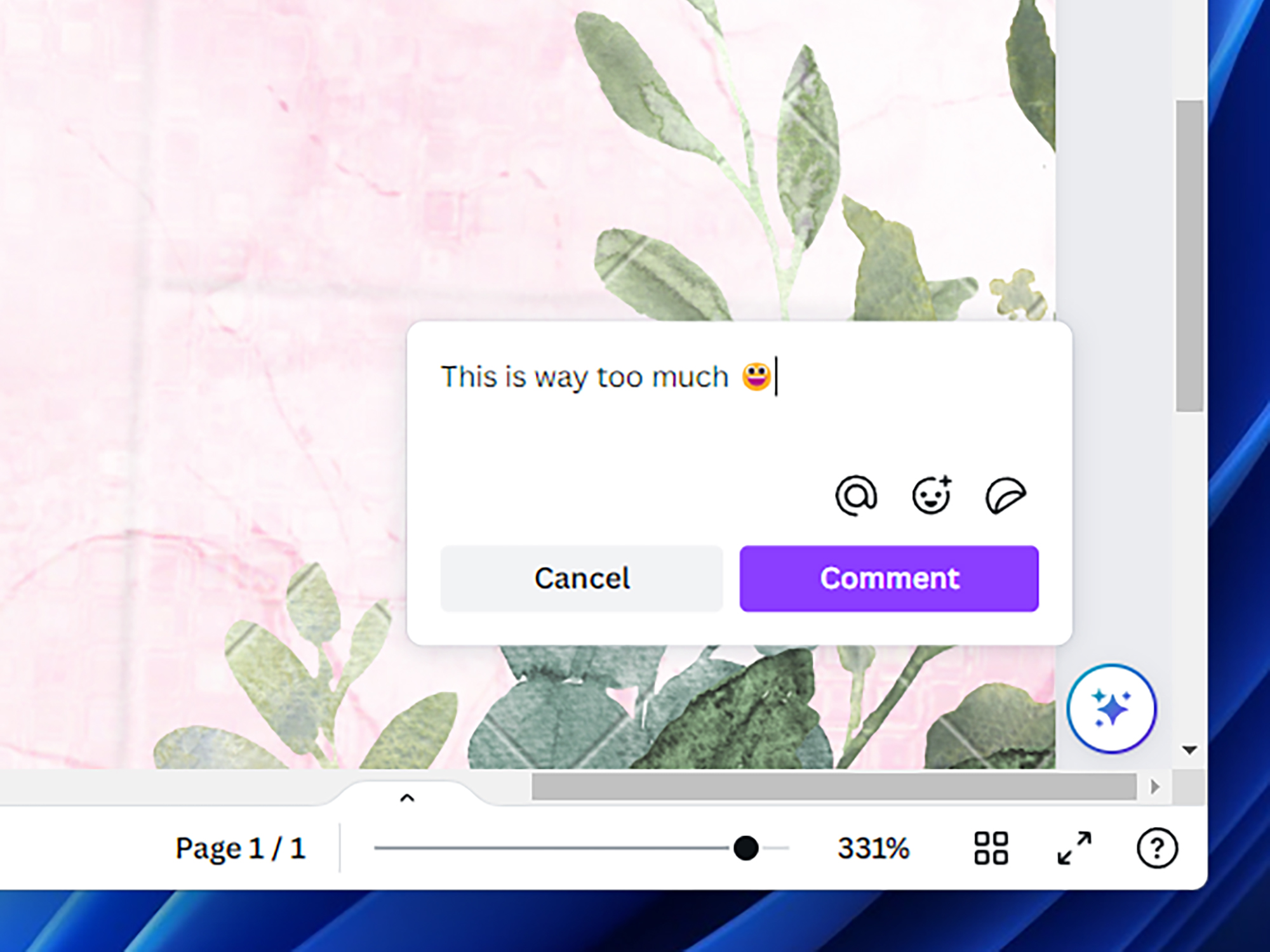
7 petua untuk melepaskan kreativiti anda di Canva
Pengenalan Artikel:Petua Reka Bentuk Canva: Buka lebih banyak potensi kreatif! Canva adalah perisian reka bentuk grafik yang kuat yang menyokong laman web, desktop dan peranti mudah alih dan boleh digunakan untuk membuat pelbagai kerja reka bentuk, dari laman web, dokumen, papan putih kepada persembahan, jawatan media sosial, poster dan siaran akhbar. Canva boleh didapati dalam versi percuma, dan langganan berbayar ($ 15 sebulan) membuka lebih banyak templat, bahan dan alat premium.
Tidak kira apa tujuan anda menggunakan Canva, petua berikut dapat membantu anda meneroka lebih banyak kemungkinan. Artikel ini terutamanya memperkenalkan antara muka versi web, tetapi aplikasi mudah alih dan desktop juga menyediakan fungsi yang sama.
Cepat beralih gaya
Di bar alat di sebelah kiri, klik reka bentuk, dan kemudian klik Gaya untuk dengan cepat mengubah kerja keseluruhan Canva
2025-02-25
komen 0
689

Menggunakan atribut HTML5 `corak` untuk regex pengesahan input.
Pengenalan Artikel:Menggunakan atribut corak HTML5 membolehkan pengesahan input front-end mudah tanpa JavaScript. 1. Penggunaan asas adalah untuk menulis ungkapan biasa ke dalam atribut corak tag input, yang digunakan untuk menyekat kandungan kotak input teks; 2. Ekspresi biasa harus ditambah kepada ^ dan $ untuk memastikan perlawanan penuh dan mengelakkan kesalahan; 3. Ia boleh memberikan maklumat yang lebih jelas dengan atribut tajuk, tetapi bahagian mudah alih mungkin tidak memaparkannya; 4. Senario aplikasi biasa termasuk pengesahan nombor telefon bimbit, kod pos, kata laluan, nombor plat lesen, dan lain-lain, tetapi pengesahan back-end masih diperlukan untuk memastikan keselamatan data.
2025-07-04
komen 0
284

Amalan terbaik untuk HTML5 dan CSS3
Pengenalan Artikel:Halaman web yang dibangunkan menggunakan HTML5 dan CSS3 harus mengikuti tag semantik, susun atur yang munasabah, reka bentuk responsif dan pemprosesan keserasian. 1. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kejelasan struktur dan SEO; 2. Gunakan Flexbox untuk mencapai susun atur satu dimensi, dan grid mengendalikan susun atur dua dimensi untuk mengelakkan bersarang yang berlebihan; 3. Tetapkan titik putus melalui pertanyaan media untuk mencapai reka bentuk responsif, mengamalkan strategi mudah alih pertama; 4. Perhatikan keserasian penyemak imbas, gunakan CANIUSE untuk memeriksa sokongan, dan menggabungkan autoprefixer untuk menambah awalan dan menyediakan penyelesaian sandaran.
2025-07-11
komen 0
167

Apakah bekas Docker, dan bagaimana mereka berjalan?
Pengenalan Artikel:Bekas Docker adalah cara yang ringan dan mudah alih untuk memasangkan aplikasi dan kebergantungan mereka bersama -sama untuk memastikan aplikasi berjalan secara konsisten dalam persekitaran yang berbeza. Contoh yang dijalankan berdasarkan imej membolehkan pemaju untuk memulakan program dengan cepat melalui "templat". Jalankan arahan Dockerrun yang biasa digunakan dalam bekas. Langkah -langkah khusus termasuk: 1. Pasang Docker; 2. Dapatkan atau bina cermin; 3. Gunakan arahan untuk memulakan bekas. Bekas berkongsi biji hos, lebih ringan dan lebih cepat untuk boot daripada mesin maya. Pemula mengesyorkan bermula dengan imej rasmi, menggunakan dockerps untuk melihat status berjalan, menggunakan dockerlogs untuk melihat log, dan kerap membersihkan sumber untuk mengoptimumkan prestasi.
2025-07-01
komen 0
445