Jumlah kandungan berkaitan 10000

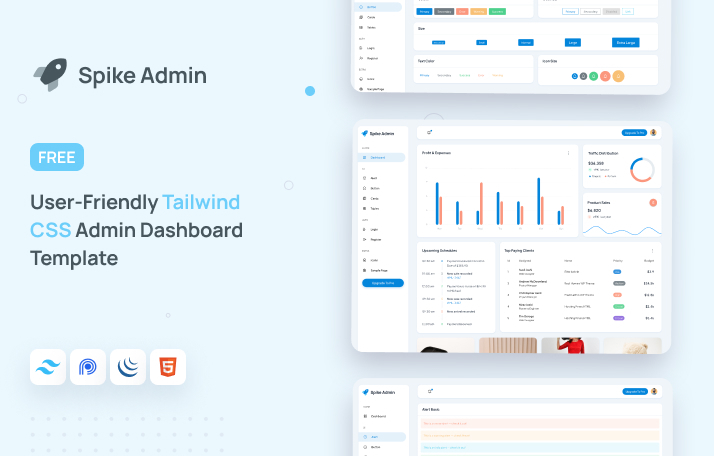
Cara Menambah Carta dan Graf Interaktif pada Templat Pentadbir CSS Tailwind
Pengenalan Artikel:Templat papan pemuka pentadbir adalah penting untuk mengurus dan menggambarkan data dengan cekap. CSS Tailwind, yang terkenal dengan pendekatan mengutamakan utiliti, memudahkan proses mereka bentuk papan pemuka pentadbir yang menakjubkan. Menambah carta dan graf interaktif pada da ini
2024-12-03
komen 0
838

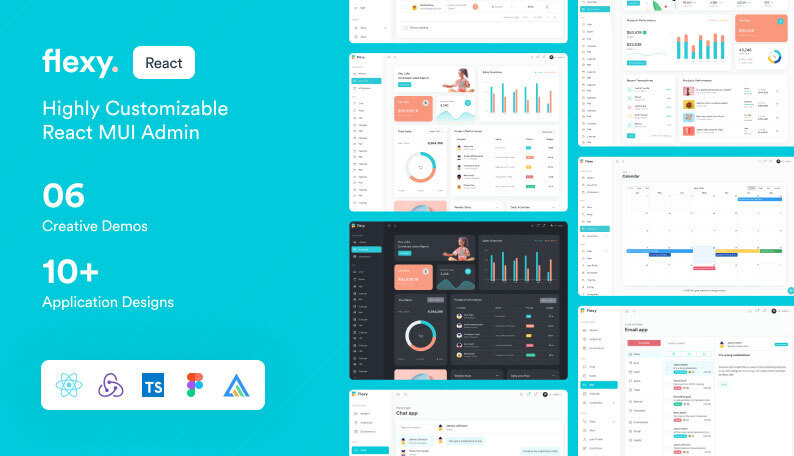
Templat React/Tailwind dengan NavBar responsif lalai.
Pengenalan Artikel:Saya hanya marah dengan mengecualikan App.test.js dan semua fail lalai yang saya tidak akan gunakan dalam projek React saya, dan juga saya tidak pernah menemui bar navbar yang baik selain daripada versi bar nav percuma dari tapak web UI Tailwind, iaitu bukan navbar terbaik
2024-11-16
komen 0
1176

Templat Laman Web HTML Percuma di HTMLrev
Pengenalan Artikel:HTMLrev ialah satu-satunya perpustakaan pilihan manusia yang tertumpu secara eksklusif pada templat HTML PERCUMA untuk tapak web, halaman pendaratan, portfolio, blog, e-dagang dan papan pemuka pentadbir yang dibuat oleh pencipta templat yang murah hati dari seluruh dunia.
Manusia itu sendiri adalah Devlu
2024-11-29
komen 0
582

Ciri Utama ApplyUni.com – Sistem Pengurusan Aplikasi Universiti
Pengenalan Artikel:Projek ApplyUni.com direka untuk menyelaraskan aplikasi universiti melalui antara muka yang bersih, responsif dan bahagian belakang yang mantap. Dokumen ini menyerlahkan ciri dan fungsi utama sistem, memfokuskan pada akses pentadbir, operasi CRUD
2024-12-08
komen 0
858

Platform Edu-Tech: Templat Laman Web Kolej Digital Termaju
Pengenalan Artikel:Ini adalah penyerahan untuk Wix Studio Challenge: Edisi Komuniti.
Platform Komuniti Saya
Memperkenalkan Platform Edu-Tech—templat kolej digital yang responsif sepenuhnya, direka bentuk bersih yang disesuaikan untuk institusi pendidikan yang bertujuan untuk membuktikan
2024-11-01
komen 0
685

Idea Projek Pembangunan Bahagian Hadapan untuk 5
Pengenalan Artikel:Templat Blog: Susun atur blog yang bersih dan minimalis dengan penekanan pada kebolehbacaan.
UI Papan Pemuka: Papan pemuka pentadbir yang kaya dengan ciri dengan carta, jadual dan widget.
Laman Web Acara: Tapak web promosi untuk acara atau persidangan dengan jadual dan regi
2025-01-12
komen 0
754

5 Sakit Laman Web Mudah Alih Bootstrap
Pengenalan Artikel:Cari 5 Laman Web Mudah Alih Bootstrap Susun atur Bootstrap untuk meningkatkan reka bentuk web anda! Susun atur responsif ini akan menjadikan laman web anda lebih menarik dan mesra pengguna. Mari kita meneroka! Artikel Berkaitan:
10 mesti mempunyai templat bootstrap metro
jquer
2025-02-23
komen 0
532

Panduan kepada alat penyuntingan e-mel terbaik
Pengenalan Artikel:Ditulis oleh Isaac Okoro??
Penyunting e-mel boleh dianggap sebagai alat WYSIWYG (apa yang anda lihat ialah apa yang anda dapat) lanjutan, yang membolehkan pengguna membuat templat e-mel tanpa mempunyai kemahiran pengekodan. Editor ini digunakan untuk membina e-mel responsif yang uti
2024-11-03
komen 0
928

Bagaimanakah kompilasi templat berfungsi di Vue?
Pengenalan Artikel:Mekanisme penyusunan templat Vue menukarkan templat gaya HTML ke dalam fungsi rendering JavaScript yang cekap, yang dibahagikan kepada tiga langkah: 1. 2. Penukaran AST: Masukkan logik responsif, mengendalikan arahan dan pengikatan dinamik, supaya pandangan dapat dikemas kini secara automatik apabila perubahan data; 3. Menjana Fungsi Render: Akhirnya disusun menjadi fungsi JavaScript yang boleh dilaksanakan pelayar, yang disiapkan semasa peringkat pembinaan atau runtime, memastikan rendering dan pengemaskinian halaman yang cekap.
2025-06-29
komen 0
483

Bagaimana cara mengisytiharkan komponen dalam ?
Pengenalan Artikel:Dalam komponen fail tunggal Vue.js, ExportDefault menggunakan ExportDefault untuk mengisytiharkan komponen. 1. Komponen mesti dieksport melalui ExportDefault; 2. Struktur asas termasuk pilihan seperti nama, data, templat; 3. Data mestilah fungsi yang mengembalikan objek data responsif; 4. Templat biasanya ditulis dalam tag berasingan; 5. Dalam VUE3, API komposisi atau gula sintaks boleh digunakan untuk memudahkan kod; 6. Adalah disyorkan untuk menggunakan Pascalcase untuk menamakan komponen; 7. Pastikan alat binaan boleh menghuraikan fail.
2025-07-06
komen 0
481