Found a total of 10000 related content





15 Great jQuery Navigation Menus
Article Introduction:15 jQuery navigation menu plug-ins to improve website user experience!
Core points:
Website navigation design is crucial to the user experience. The fast, compact and feature-rich JavaScript library jQuery can make navigation menus more interactive and user-friendly.
This article introduces 15 unique jQuery navigation menu plug-ins, such as Apple-style menus, color gradient menus, animation drop-down menus and scrollable menus, which can enhance the professionalism and appeal of website navigation.
The article also provides a comprehensive FAQ chapter covering all aspects of jQuery navigation, including how to create and set up a basic jQuery navigation menu, how to make it responsive, and how to troubleshoot, as expected
2025-03-04
comment 0
863


How to restructure your website using personas: A guide for better results
Article Introduction:Website visitors rarely follow a predetermined path, creating a challenge for website design. This article explores how to create a website that effectively serves all target audiences, regardless of their entry point or navigation style.
The soluti
2025-04-20
comment 0
827

Creating a Navbar in React
Article Introduction:This guide demonstrates building a responsive and accessible navigation bar (navbar) in React. Navbars are crucial for website navigation, allowing users to easily access different sections and pages. This tutorial covers design, implementation, an
2025-02-08
comment 0
349

How to Extend Grid Navigation Across the Entire Website Width
Article Introduction:This article covers the issue of navigation not stretching across the website's width in a grid system. The main argument highlights that the grid has three column lines instead of two, resulting in the navigation occupying only a portion of the widt
2024-10-24
comment 0
410

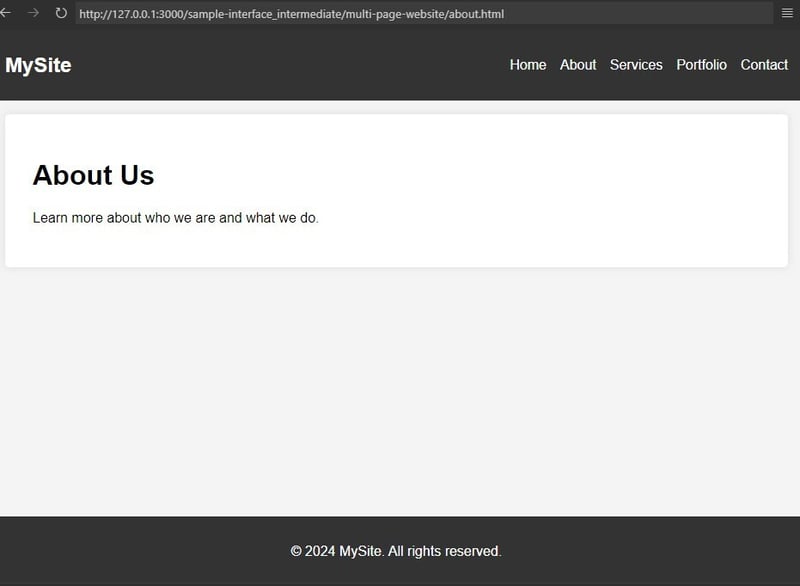
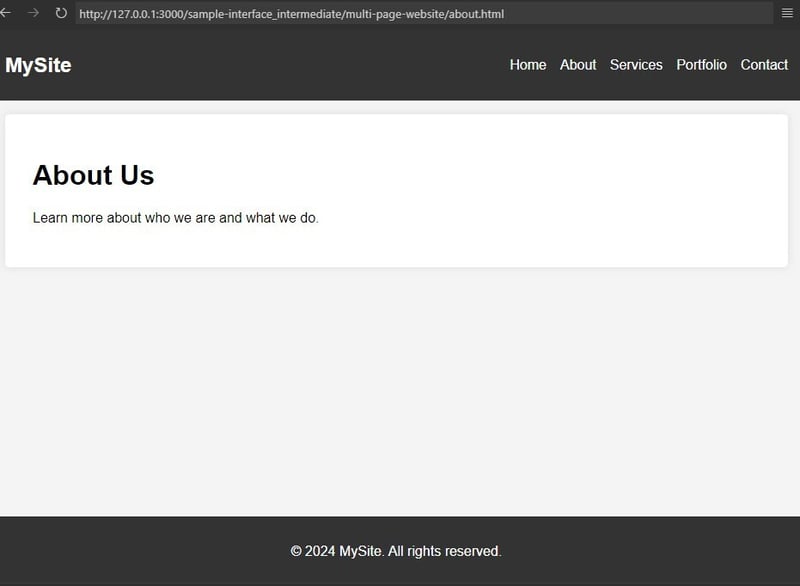
Multi-page Website
Article Introduction:Here's an intermediate-level project that creates a multi-page website with HTML and CSS. The website includes 5 interconnected pages with a consistent header (navigation), main content section, and footer.
? Project Structure
mult
2024-12-28
comment 0
334

I Saw Two Mega Menus Today...
Article Introduction:One was the footer of an (older) U.S. Government website. The other was the navigation for AWS services from the AWS Console.
2025-03-27
comment 0
446

Responsive Side Navigation Bar With Tooltips in HTML, CSS and JavaScript
Article Introduction:A responsive side navigation bar not only helps to improve the navigation of your website but also address the issue of neatly placing links that enhance the experience of users. By using tooltips, it is possible to make the users aware of functions
2024-11-07
comment 0
1204

How to Close Bootstrap Responsive Menu on Click?
Article Introduction:Close Bootstrap Responsive Menu on ClickWhen viewing a website on mobile devices, the use of a navigation menu can often be cumbersome. To enhance...
2024-11-08
comment 0
1194