Found a total of 10000 related content

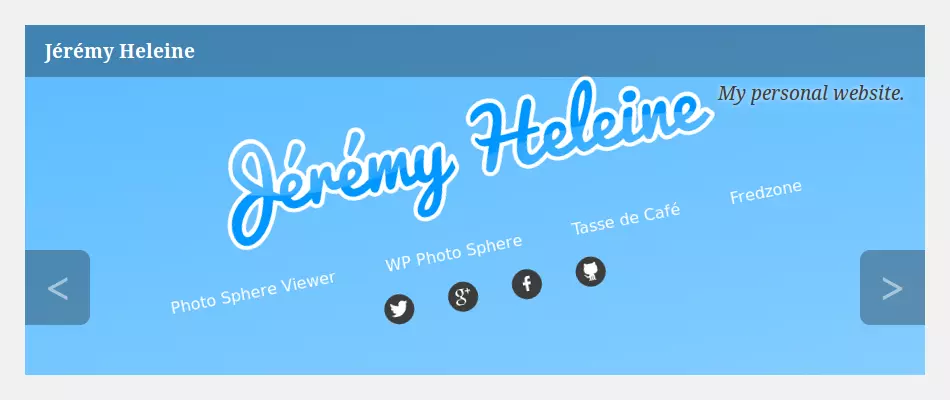
jQuery Parallax Tutorial - Animated Header Background
Article Introduction:This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later.
Download the
2025-03-08
comment 0
1022

Implementing parallax scrolling effects with css
Article Introduction:The parallax scrolling effect can be achieved through CSS, and the core is to make the background and content scrolling speed different. Specific methods: 1. Use background-attachment:fixed to achieve basic parallax; 2. Use a hierarchical structure to control the scrolling speed of each layer through background-position and JavaScript; 3. Pay attention to performance optimization, mobile adaptation and reasonable use of hierarchical effects to improve the experience.
2025-07-14
comment 0
527

8 Animated Parallax Examples Using jQuery
Article Introduction:jQuery empowerment: 8 amazing parallax animation web page cases
jQuery has greatly improved the level of website animation effects. The parallax effect brings perception and depth to the animation by observing objects in different directions of sight to make them appear in different positions. The following are 8 wonderful cases of using jQuery parallax effects on different websites to inspire you to create your own jQuery parallax animation.
Parallaxbokeh
CSS & jQuery animation parallax bokeh effect created by David Leggett. It uses the animation parallax effect as a website background, and while the effect may slow down the website slightly, this is still a good example.
Come
2025-03-05
comment 0
711

5 jQuery Background Video Plugins
Article Introduction:Five excellent jQuery background video plug-ins are recommended to easily create a cool website!
Many websites use pictures as backgrounds, and the effect is very cool. Since you can use pictures, why not use videos? This article will recommend five powerful jQuery background video plug-ins to help you easily videotape your website or blog background! Ready? Let's get started! Related readings:
Top 10 jQuery and HTML5 media players
jQuery parallax tutorial—animation title background
BIGVIDEO.JS
This plugin makes it a breeze to add adaptively populated background videos. It can play muted atmosphere background video (or a series of videos) or it can also be used as a player to display video playback
2025-02-25
comment 0
782

How to compare two files with notepad
Article Introduction:Notepad can compare two files and highlight the differences: open two files; select Compare in the "Plugin" menu; the differences are displayed as: same line: keep unmodified; added line: green background; deleted line: red background; modified line: yellow background, added part green, deleted part red.
2025-04-16
comment 0
681

How to create a parallax scrolling effect CSS tutorial
Article Introduction:The key to making parallax scrolling effect is to allow elements of different layers to scroll at different speeds. 1. First, build a multi-layer HTML structure, including background, medium scene and foreground, and use CSS to set the container overflow:hidden and absolute positioning; 2. Then listen to scroll events through JavaScript, use transform:translateY() to dynamically adjust the positions of each layer. The background layer scrolls slowly and the medium scene is slightly faster; 3. Finally, optimize performance, use throttling functions to control the scrolling frequency, compress image resources and adapt to the mobile terminal, and consider pure CSS solutions to improve compatibility.
2025-07-04
comment 0
820

Building a WordPress Carousel Plugin: Part 1
Article Introduction:This tutorial details creating a WordPress carousel plugin leveraging the WordPress Links Manager API – the most efficient method for managing link lists within WordPress. The carousel will showcase a series of items, each featuring a background ima
2025-02-16
comment 0
1119

How to make a parallax scrolling effect with HTML5?
Article Introduction:To realize the parallax scrolling effect in HTML5, you need to combine HTML, CSS and JavaScript. The core is to allow different page elements to scroll at different speeds. 1. The HTML structure should contain multiple independent layers, such as using different class names to represent background, intermediate content and foreground. 2. CSS uses position:absolute and translateZ to create a 3D depth sense. The smaller the value of the background layer, the slower the scrolling. 3. JavaScript can listen to scroll events, dynamically adjust the translateY value, and control the scroll speed of each layer by multiplying by a coefficient. 4. Pay attention to performance optimization and use requestAnimationFrame
2025-07-15
comment 0
728

8 jQuery 360 Degrees Image Display Plugins
Article Introduction:Use jQuery plug-in to easily create a 360-degree panoramic image display effect! No Flash is required, just JavaScript and jQuery to achieve a 360-degree view of objects or attractions from all angles. Most plug-ins require 36 images to form a panoramic view, and after preparing the pictures, it is very easy to operate. Related recommendations: - 30 text overlay image plug-ins - 30 unique jQuery image sliders - jQuery image parallax demonstration
Reel 1.1.3
This is a jQuery plugin that converts image tags into dynamic "projections" of pre-built animated frame sequences, designed to provide a 360° view of the object. It is widely used in Flash and Java
2025-03-02
comment 0
840

jQuery PNG/JPEG/GIF Plugins
Article Introduction:A series of jQuery PNG/JPEG/GIF plug-ins to achieve image animation, cartoon background and other effects, helping you to take the web image design to the next level! Related blog posts:
100 jQuery pictures/content sliders
jQuery PNG repair IE6 background image
jQuery Canimate plugin
A jQuery plug-in that uses high-speed printing of image files to achieve animation effects of non-GIF image files. You can easily change the frame rate; in addition, you can still do everything on elements that contain the image (such as adding borders).
Source Code Demo PNGFix jQuery Plug-in
By applying IE-specific filters to images with alpha channels, I allow
2025-02-27
comment 0
737

How to Fix Photoshop Crashing or Freezing on Windows
Article Introduction:Photoshop is the holy grail of photo editing and digital art processing. However, just like any other application on Windows 10 or 11, Photoshop may also have problems. If your Photoshop keeps crashing or freezing, this guide will reveal some simple solutions. Tip: Learn how to make the image background transparent without using Photoshop. Directory reset Photoshop font cache disable plugin update graphics driver adjust Photoshop permission release RAM increase timeout detection recovery repair corrupted system files FAQ Reset Photoshop font cache accumulated in Photoshop may lead
2025-06-05
comment 0
307

Solve the problem that the svn plugin in eclipse always prompts for password input
Article Introduction:1. Background Recently, when using the svn plug-in to manage remote warehouse code in eclipse, prompts to enter passwords are always prompted to enter passwords, which is particularly annoying. After hard work, I finally solved the problem and shared it with you~ 2. Analysis of the password mechanism of the svn plug-in and the cause of the problem. When we use the svn plug-in for the first time and enter the password, a file that saves the password will be generated, and then the svn plug-in will read the username and password information by default every time. When eclipse is started, the configuration information will be automatically read into the program cache. After the password of svn is modified, it is impossible to log in again, and there is no prompt to re-enter the password. At this time, we can delete the relevant configuration files and let the svn plugin prompt us to re-enter the password. However, ec
2025-05-07
comment 0
929


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
817

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1442