Found a total of 10000 related content

jQuery validation validate only on form submit
Article Introduction:When using the jQuery validation plugin, you may experience verification stuttering when typing in the input field. This is most common when using custom verification rules triggering ajax request to verify user input (for example, checking if the user's email is unique in the database). The lag experience was awful. To eliminate continuous validation checks, add the following parameters to the form validation function:
onkeyup: false,
onclick: false,
onfocusout: false,
Therefore, your verification function might look like this:
$("#form").validate({
onkeyup: false
2025-02-26
comment 0
1018

10 jQuery Form Validation Plugins
Article Introduction:Key Takeaways
HTML5 introduced new form attributes for browser-based form validation, but it has restrictions such as inability to customize error messages and style, and the need to create patterns for input fields. jQuery form validation plugins
2025-02-17
comment 0
569

Form validation with YUP
Article Introduction:Simplify your Form Validation in React with Yup
When building web applications, form validation is key to ensuring data integrity. If you're looking for a simple yet powerful way to validate forms in React, Yup is your best friend! This blog wi
2024-12-29
comment 0
427

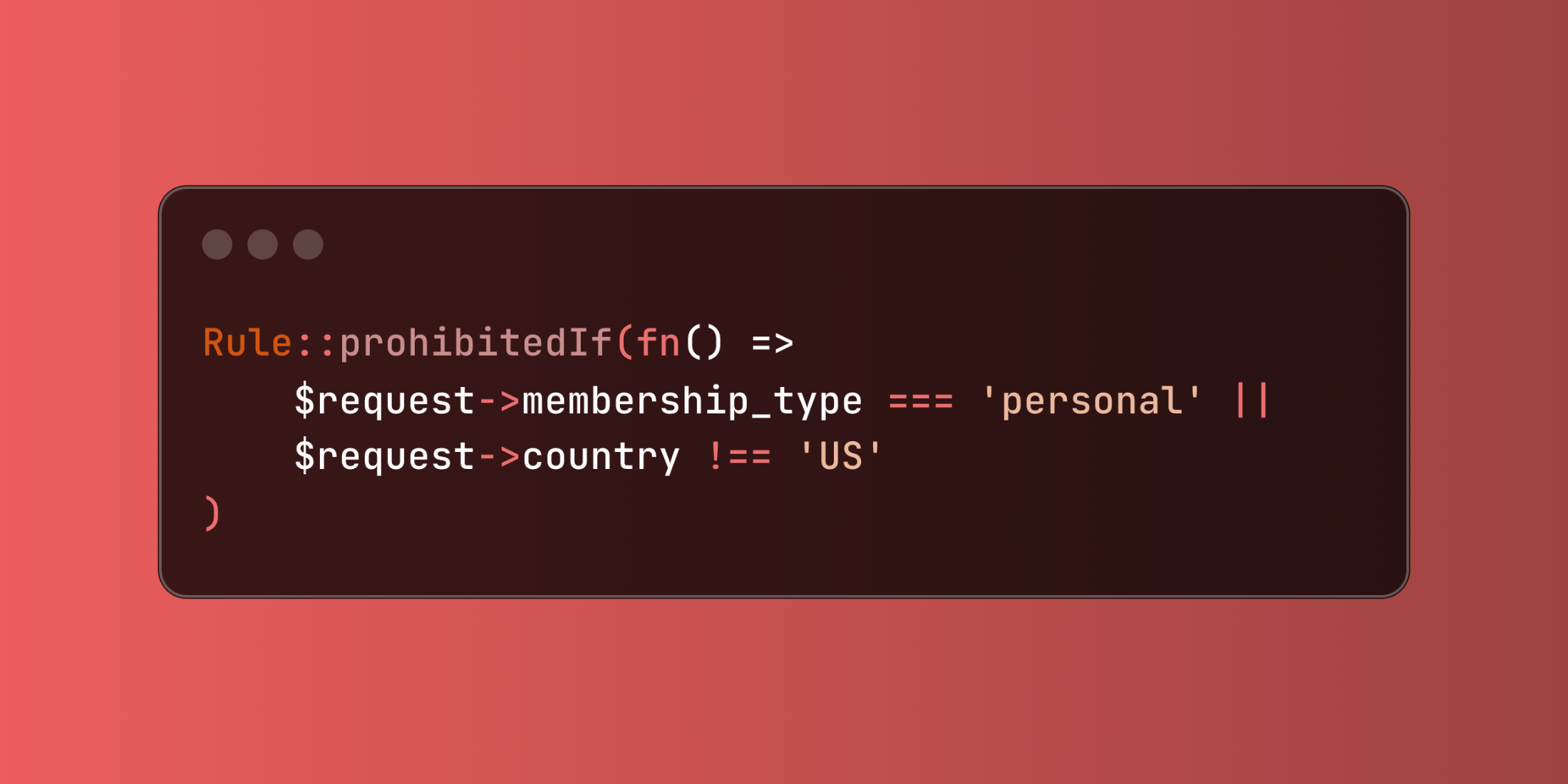
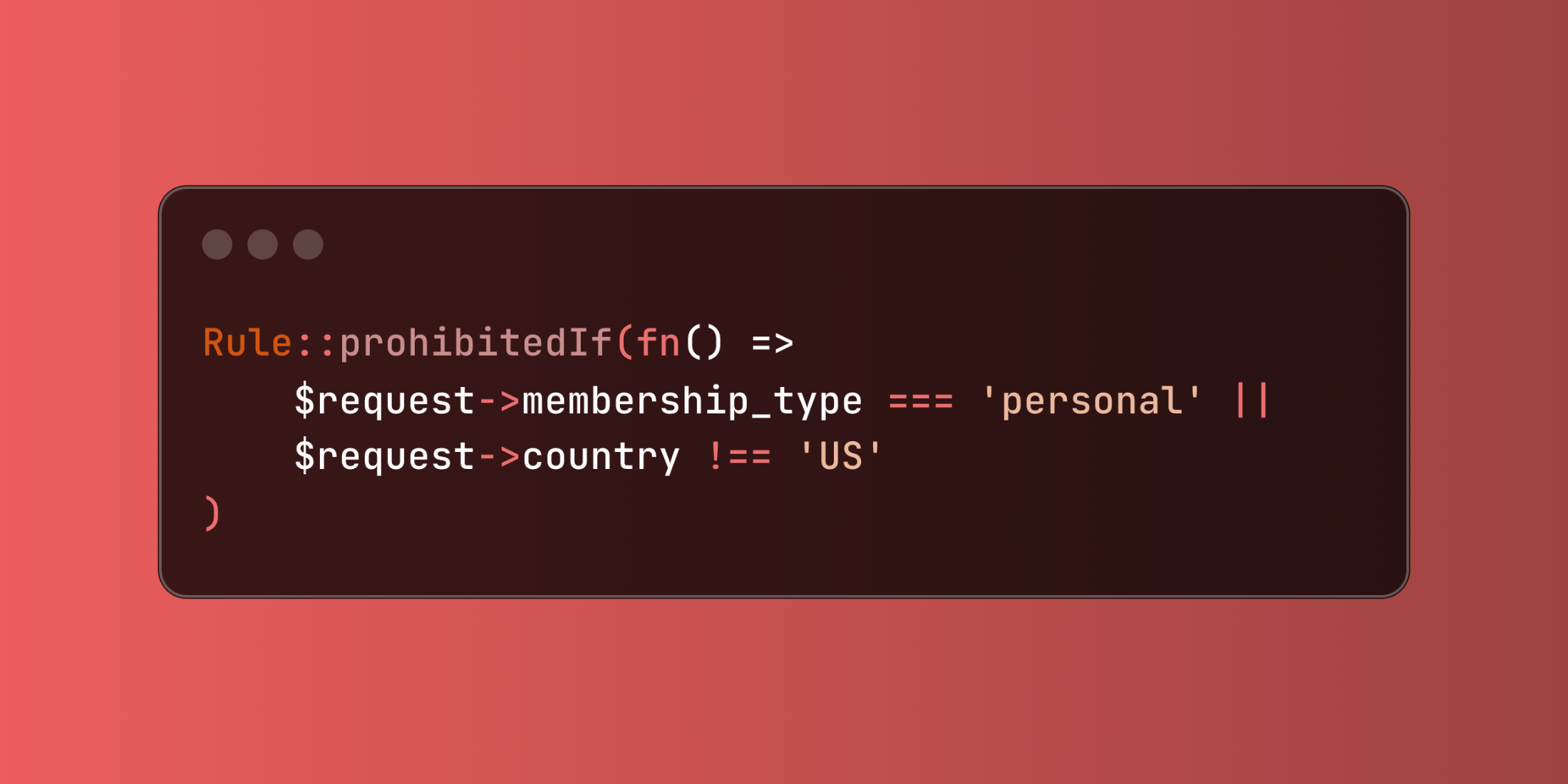
Dynamic Form Validation in Laravel with prohibited_if
Article Introduction:Laravel's prohibited_if validation rule simplifies handling interdependent form fields. This rule elegantly restricts field inputs based on the values of other fields, enhancing dynamic form validation.
Understanding prohibited_if
The prohibited_if
2025-03-06
comment 0
1090

How Can I Customize HTML5 Form Validation Popups?
Article Introduction:Customizing HTML5 Form Validation PopupsWhen utilizing HTML5 forms, the default validation popups can sometimes be unsatisfactory. However, it's...
2024-11-08
comment 0
446

Form Validation with PHP
Article Introduction:This article demonstrates building and validating a simple web form using HTML and PHP. The form, created with HTML, collects user data (name, address, email, fruit consumption preferences, and brochure request). PHP handles validation and processin
2025-02-08
comment 0
1090

Mastering Form Validation in JavaScript: A Simple Guide
Article Introduction:When building web applications, form validation is a crucial step in ensuring data integrity and enhancing user experience. In this article, we'll explore how to implement effective form validation using vanilla JavaScript, focusing on a user-friendl
2024-12-28
comment 0
714

What\'s the Easiest Form Validation Library in PHP for Programmers?
Article Introduction:Easiest Form Validation Library for PHPProblem:Developing a straightforward PHP library for efficient form validation, where rules and field names can be easily passed and errors retrieved.Answer:One approach is to implement your own validation class
2024-10-17
comment 0
542

What is the Most Effortless PHP Library for Form Validation?
Article Introduction:Easiest Form Validation Library for PHPIn search of a straightforward PHP library that simplifies form validation tasks? Let's explore your options:Custom Library ExampleThe user suggests a custom PHP class that incorporates predefined regex patterns
2024-10-17
comment 0
986

Building a WordPress Plugin to Create an AJAX Contact Form
Article Introduction:This article demonstrates building a simple AJAX contact form plugin for WordPress. We'll cover plugin creation, form design, AJAX handling, and shortcode implementation.
Key Concepts:
WordPress plugin development leverages plugins to extend site f
2025-02-20
comment 0
955