Found a total of 10000 related content

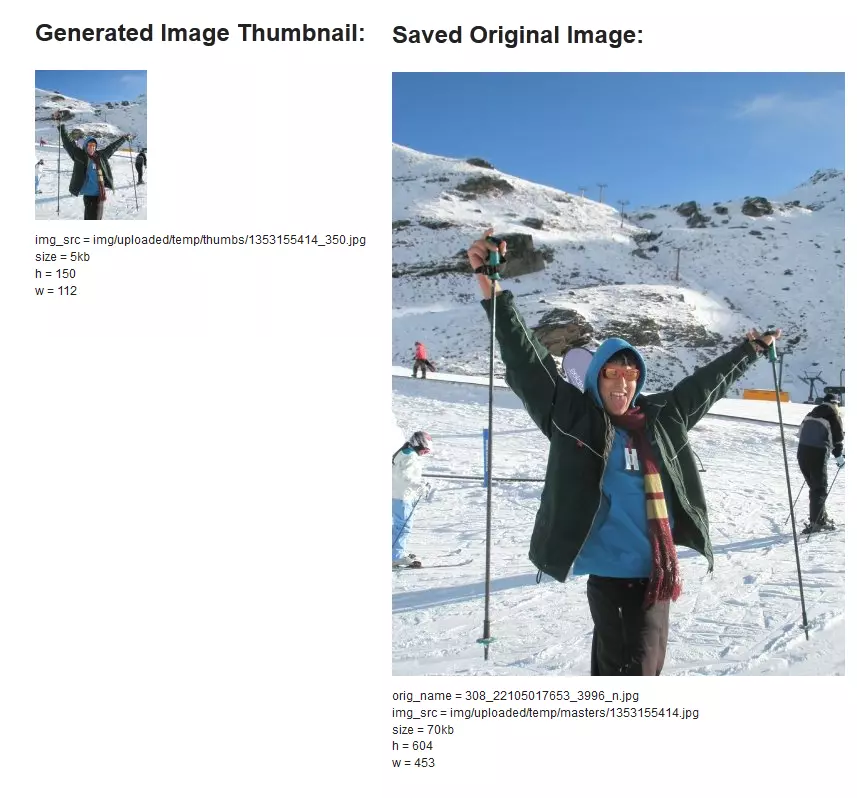
jQuery AJAX Image Upload Thumbnail Example
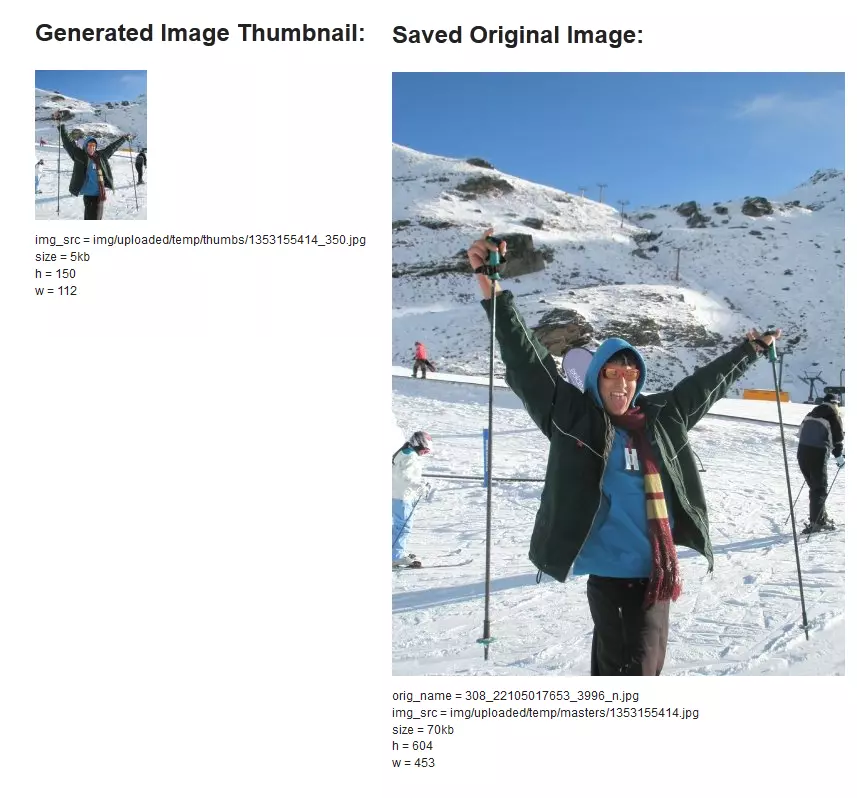
Article Introduction:This article demonstrates how to upload images using Ajax and display a thumbnail preview without page reloads. The process involves client-side JavaScript for handling the upload and a PHP backend for thumbnail generation and image storage.
Client
2025-02-24
comment 0
488

Show Thumbnail of Image Upload AJAX/PHP
Article Introduction:Update 18/11/2012: The new version of this upload is now here JQUERY AJAX IMAGE UPLOAD THUMBNAIL EXAMPLE.
This is how you can add a file/image upload tool to your forms and have AJAX store the file with PHP and return a thumbnailed version to the us
2025-03-04
comment 0
1104

10 jQuery Based File Manager Plugins
Article Introduction:This article showcases ten jQuery-based file managers, enhancing web project functionality with easy customization. These tools streamline file management, offering browser-based preview, upload, and modification capabilities for files and folders.
2025-02-26
comment 0
927

10 Jquery Ajax File Uploader Plugins
Article Introduction:10 jQuery AJAX upload plug-ins that help you quickly upload files! Creating AJAX uploads from scratch with native JavaScript or jQuery is not easy, especially when building simple websites. So we searched for these plugins for you on the web. Please check out the list below! Related posts: - 10 jQuery file upload plug-in - Ajax/jQuery.getJSON simple example
Plupload
Allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing unique features such as upload progress, image resize and segmentation
2025-03-09
comment 0
620

10 Extreme Fun jQuery Plugins
Article Introduction:Dive into these amazing jQuery experiments!
Ball Droppings: An addictive and surprisingly noisy jQuery toy. Give it a whirl!
Source
BoingPic: Upload an image and watch it dynamically split into captivating pieces!
Source
BrowserBall: Toss a
2025-03-08
comment 0
1043

Recommended templates for H5 page production
Article Introduction:How to choose H5 page template? 1. Clarify the goal: determine the page type (display type, interactive type, static, dynamic) 2. Free templates have risks: poor code quality, simple functions, and security risks 3. Paid templates are more reliable: save effort and avoid unnecessary trouble 4. Choose the appropriate template type: Bootstrap: mature and stable, easy to use, suitable for quickly building prototypes Tailwind CSS: Flexible customization, steep learning curve Vue.js, React: complex interaction, easy to maintain, and high learning cost 5. Template is just a tool, and the core is technical mastery: HTML, CSS, JavaScript 6. View the document before selecting a template to avoid being confused by the preview image
2025-04-06
comment 0
674


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
809

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1437

Soft Deletes in Databases: To Use or Not to Use?
Article Introduction:Soft Deletes: A Question of DesignThe topic of soft deletes, a mechanism that "flags" records as deleted instead of physically removing them, has...
2025-01-10
comment 0
1052