Found a total of 10000 related content

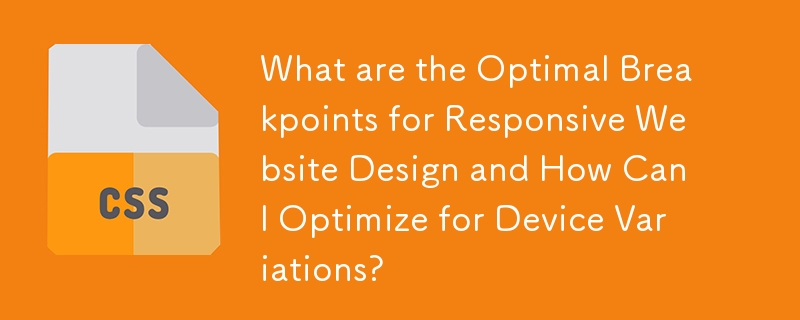
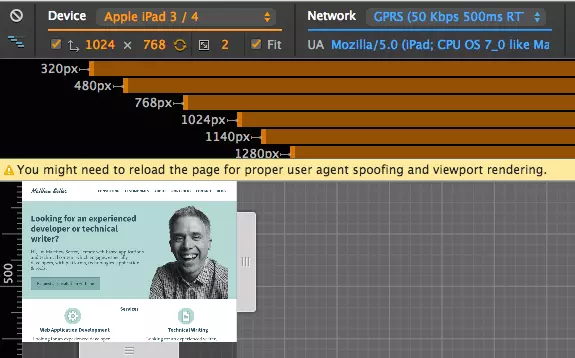
Better Responsive Website Testing in Google Chrome
Article Introduction:Google Chrome's mobile emulation capabilities are invaluable for testing responsive web designs. This built-in developer tool simulates various mobile devices and network speeds, providing a comprehensive view of website performance across different
2025-02-20
comment 0
1192

10 Helpful jQuery Plugins to Incorporate Twitter into Blog/Website
Article Introduction:Ten Powerful jQuery Plugins to Supercharge Your Twitter Integration
This article explores ten jQuery plugins that seamlessly integrate Twitter features into your website or blog, offering dynamic functionality and extensive customization. These plug
2025-03-01
comment 0
901

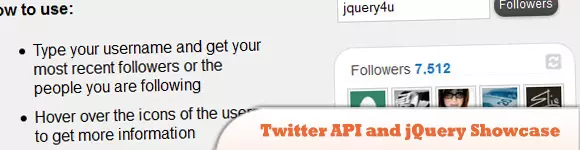
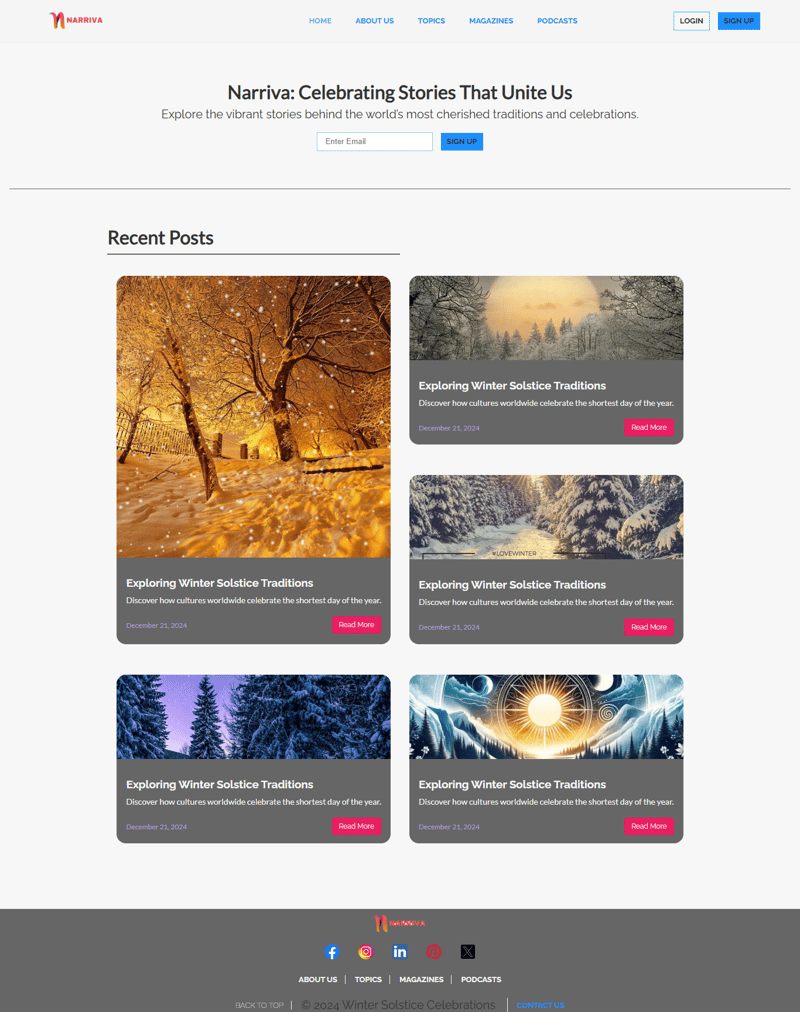
Narriva - A Minimalist Blog for Traditions and Celebrations**
Article Introduction:What I Built
Narriva is a minimalist and visually engaging blog website designed to spotlight traditions and celebrations. The goal was to create a blog site with a strong emphasis on modern design principles, responsive layouts, and interactiv
2024-12-27
comment 0
532

How to make a responsive website with HTML5 and CSS3?
Article Introduction:The key to making a responsive website lies in the reasonable cooperation between HTML5 and CSS3, and the core is to make web pages display well on different devices. 1. Use HTML5 semantic tags to build clear structures, such as, , etc., to make the code easier to read and facilitate search engine crawling; 2. Use CSS3 media query to achieve multi-device adaptation, and apply different rules by detecting screen width, such as setting breakpoints such as mobile phones and tablets; 3. Use elastic layout (Flexbox or Grid) to deal with alignment and arrangement issues, and ensure that the navigation bar and other content automatically adapt to the screen; 4. Set image adaptation, use max-width:100% and srcset attributes to ensure that the image does not destroy the layout and improve the loading effect. Mastering these four key points can achieve compatibility with multiple settings
2025-07-13
comment 0
498


How to Enhance Your CSS Skills: Effective Steps and Tips
Article Introduction:Developing a modern and responsive website can be an exciting and rewarding task. One effective way to learn is by mimicking existing real-world websites. This method is how I began creating my first modern UI and responsive website. By continuously
2024-11-17
comment 0
609

How to Make My HTML5 Website Responsive?
Article Introduction:This article details creating responsive HTML5 websites. It emphasizes using viewport meta tags, flexible layouts (with relative units), CSS media queries, and responsive images. Various CSS frameworks (Bootstrap, Tailwind CSS, etc.) and testing me
2025-03-10
comment 0
440

Giveaway: Free Themes from Gridgum
Article Introduction:Gridgum: A Responsive Theme Marketplace for WordPress, Bootstrap, and More
Need a responsive website theme that looks great on all devices? Gridgum offers a curated marketplace of premium responsive themes for WordPress, Bootstrap, and other framewo
2025-02-19
comment 0
882

How Can I Make My Website Images Responsive?
Article Introduction:Make Images Responsive: A Simple SolutionWhen creating responsive websites, it's crucial that all elements, including images, adapt to various...
2024-11-27
comment 0
819

These Top WordPress Themes Can Make 2018 Your Best Year Ever
Article Introduction:Key Advantages of Premium WordPress Themes for Responsive Websites
Premium WordPress themes significantly streamline responsive website creation, enabling businesses to concentrate on crafting engaging user experiences. This article highlights ten l
2025-02-10
comment 0
1140

Frontend Development Projects Ideas for 5
Article Introduction:Blog Template: A clean and minimalist blog layout with an emphasis on readability.
Dashboard UI: A feature-rich admin dashboard with charts, tables, and widgets.
Event Website: A promotional website for an event or conference with a schedule and regi
2025-01-12
comment 0
759

How can we make our website responsive using CSS?
Article Introduction:The article discusses techniques for creating responsive websites using CSS, including viewport meta tags, flexible grids, fluid media, media queries, and relative units. It also covers using CSS Grid and Flexbox together and recommends CSS framework
2025-04-30
comment 0
648