Found a total of 10000 related content

How to use wordpress theme template
Article Introduction:Use WordPress Theme Templates to quickly change the look and functionality of your website: Select a theme template to consider the purpose, industry, and audience. Install and activate theme templates in WordPress dashboard. Customize theme settings such as title, menu, colors, and typography. Use the WordPress editor to add content. Preview and publish the website to ensure proper appearance and functionality.
2025-04-20
comment 0
480

How to change the theme homepage template by wordpress
Article Introduction:Steps to modify WordPress homepage template: Log in to the WordPress dashboard. Go to Appearance >Theme Editor. Find and back up the "index.php" file. Update home page template elements, including title, content, sidebar, and footer. Save changes and preview them.
2025-04-20
comment 0
1105

How to make a WordPress theme responsive
Article Introduction:To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
2025-06-28
comment 0
483

Why does html/template escape \'\'?
Article Introduction:Understanding HTML/Template EscapingAn issue has been raised regarding html/template unnecessarily escaping "
2024-11-04
comment 0
963

HTML Responsive Images Guide
Article Introduction:This guide is about the HTML syntax for responsive images (and a little bit of CSS for good measure). We'll go over srcset and , plus a whole bunch of things to consider to help you get the best performance and design control from your image
2025-04-05
comment 0
305



HTML5 Template: A Base Starter HTML Boilerplate for Any Project
Article Introduction:Building your own HTML5 template: A concise guide
This article will guide you on how to create your own HTML5 template. We will step by step explaining the key elements of the HTML basic template, and finally providing a simple template that you can use and further build.
After reading this article, you will have your own HTML5 template. If you want to get the HTML template code now, read this article later, here is our final HTML5 template.
Key Points
HTML5 templates, as reusable templates, contain the necessary HTML elements, help avoid repeated code writing at the beginning of each project.
A basic HTML5 template should contain document type declarations, elements with language attributes, and passed characters
2025-02-08
comment 0
737

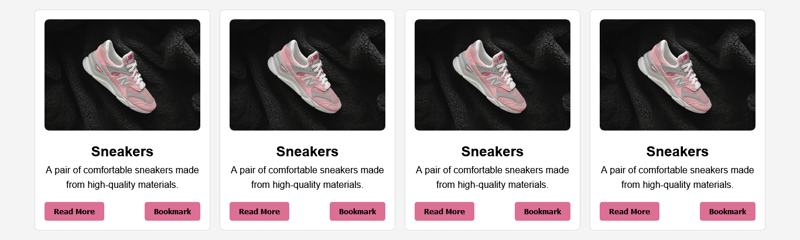
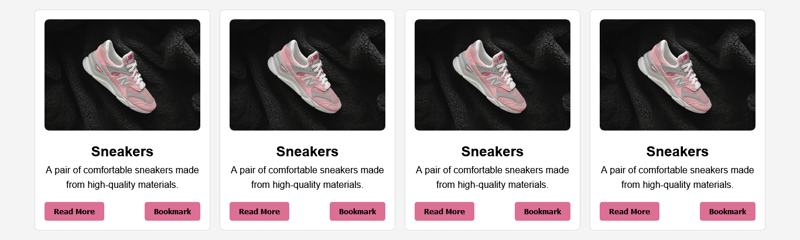
Building Responsive Card Layouts with HTML and CSS Flexbox
Article Introduction:In our previous articles, we’ve explored the importance of structured HTML and how CSS Flexbox simplifies web layouts. This article builds on those concepts by bringing them together to create something practical, a responsive card layout. Think of i
2024-12-31
comment 0
599