Found a total of 10000 related content

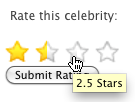
Star Rating Control with jQuery
Article Introduction:Key Takeaways
The article provides a detailed guide on how to build an interactive star rating widget using jQuery. It involves creating a radio button group that is replaced by star icons, which the user can interact with to provide a rating.
T
2025-03-10
comment 0
874

jQuery Get Timestamp getTime() Example
Article Introduction:Simple jQuery code snippet to get the time since an event happened. Useful for tracking how long the user is taking to interact with the page elements.
var last, diff;
$('div').click(function(event) {
if ( last ) {
diff = event.timeStamp - las
2025-03-07
comment 0
266

10 Color Picker Plugins
Article Introduction:Ten awesome jQuery color selector plugins, allowing your website users to easily choose the color they want! Most plugins come with tutorials and are very simple to set up. Enjoy it! :) Featured Recommendations – Chromoselector
Demo Document Download
jQuery color selector
Source code
Simple color selector
jPicker
Source code
Color selector
Source code
ASP.NET Color Selector
Source code
Drupal color selector
Source code
Simple color selector
Source code
Farbtastic color selector
Source code
Super simple color selector
Source code
Izzy color selection
2025-03-06
comment 0
592


10 Awesome jQuery ToolTips
Article Introduction:10 cool jQuery Tooltip plug-ins recommended
We've collected 10 cool jQuery Tooltip plugins you might have never seen before. These plugins provide some simple and effective tooltip options that are easy to implement on your website. Let’s enjoy it together! Related articles: - 10 jQuery Tooltip plugins and tutorials
Pop!
Use Pop!, a simple jQuery interference-free JavaScript plugin to easily create simple drop-down menus.
Source code
BetterTip
A jQuery library plugin that allows you to create custom tooltips.
EZPZ Tooltip
No
2025-03-01
comment 0
364

jQuery Detect Scroll to Bottom - Read T&C
Article Introduction:Use jQuery detection to scroll to the bottom and enable the terms and conditions checkbox after the user scrolls to the bottom of the page (or div with scrolling).
The following jQuery code snippet can detect whether the user has scrolled to the bottom of the page:
jQuery(document).ready(function() {
jQuery("input#TERMS_ACCEPTED_YN").attr("disabled", true);
var $box = $("#scrollPane"),
2025-03-04
comment 0
1040

jQuery Reload an iFrame
Article Introduction:Simple jQuery code snippet to reload an iFrame by accessing the contentWindow property to obtain the location object. The jQuery snippet code actually loops through and refreshes all the iFrames on the page.
Also see:
Check if window is in an ifr
2025-03-03
comment 0
1013

Scroll to Top Using jQuery (Setup time: 2mins)
Article Introduction:Quickly create a website back to top scrolling function (set time: 2 minutes)
This guide will guide you step by step how to set up the Back to Top feature on your website. Just scroll down this page to view the demo.
Download the scrollTo plugin and include it.
Get an image (arrow or similar).
Contains the following HTML code.
Contains the following jQuery/JavaScript code to capture window scrolling and process the display of images.
It's that simple!
HTML
jQuery
This jQuery code displays the image when the user scrolls down, hides the image when scrolling up, and processes click events.
$(document).ready(funct
2025-02-24
comment 0
882

10 Advanced but Simple jQuery Plugins
Article Introduction:This post showcases ten advanced yet user-friendly jQuery plugins to significantly enhance your web development workflow. These plugins add impressive features without requiring extensive coding. Let's explore!
Related Articles:
10 Simple and Clean
2025-03-01
comment 0
431

How to Prevent Malicious Input in Email Transmission with PHP?
Article Introduction:Securing User Input for Email TransmissionIn PHP, it's imperative to sanitize user input before sending emails to prevent malicious or harmful content from compromising your system. Consider the code snippet below for a simple PHP mailer script:
2024-10-18
comment 0
467

jQuery toUpperCase/toLowerCase Example
Article Introduction:JavaScript code snippets used to convert text to uppercase and lowercase. This is a simple example to demonstrate changes to form input values. See: jQuery titleCaps function
jQuery('form').submit(function() {
jQuery('input#value').val(function(i, val) {
return val.toUpperCase();
return val.toLowerCase();
});
});
jQue
2025-03-11
comment 0
621

Create Your Own jQuery Digital Clock
Article Introduction:This tutorial demonstrates a simple yet effective method for displaying a digital clock on your webpage using jQuery. The clock dynamically updates every second, providing a continuously refreshed time display.
Here's the jQuery code:
function updat
2025-03-04
comment 0
456

jQuery Run Code After Image Loads
Article Introduction:Simple jQuery code snippet to wait for an image to load before running some code. The only drawback is you would need to supply the image name (including extension).
$('#myImage').attr('src', 'image.jpg').load(function() {
//run code
alert('Imag
2025-03-08
comment 0
830

jQuery Detect Mobile Devices - iPhone iPod iPad
Article Introduction:This jQuery code snippet efficiently identifies if a user accesses your website via an iPhone, iPod, or iPad. You can adapt it to detect other mobile browsers as needed.
jQuery(document).ready(function($) {
const userAgent = navigator.userAgent.to
2025-03-06
comment 0
1105

jQuery Check if Vertical Scroll is Present
Article Introduction:Use a simple jQuery code snippet to determine whether the main window vertical scroll bar exists. This feature is very useful, for example, when the user scrolls to the bottom of the page, an event that displays the relevant page can be triggered.
// Check whether the vertical scroll bar exists
// Also applicable to FF8
verticalScrollPresent: function() {
return (document.documentElement.scrollHeight !== document.documentElement.clientHeight);
}
// A lengthy version of the above method
verticalScrol
2025-03-01
comment 0
757

jQuery Add Default Text To Search Input Box
Article Introduction:Enhance your search box with jQuery: a simple yet effective guide! This tutorial demonstrates how to add default text to your search box, making it more user-friendly. The solution ensures the default text disappears on click, reappears when the box
2025-03-07
comment 0
470

jQuery Clear Div Contents
Article Introduction:Easy way to clear div content using jQuery
Just one simple jQuery code to clear the contents of the div:
$('#div').empty();
More information: http://api.jquery.com/empty/
Another way is to use the remove() method:
$('#div').remove();
More information: http://api.jquery.com/remove/
FAQs about clearing div content with jQuery (FAQs)
1. Why use jQuery to clear div content?
jQuery is a powerful JavaSc
2025-03-07
comment 0
1211

jQuery Auto Scroll To Top Of Page
Article Introduction:Use jQuery for Smooth, Automated Scrolling to the Top
This simple jQuery code snippet provides a smooth, automated scroll to the top of your webpage. Why use it? It saves users time scrolling on long pages and adds a visually appealing touch.
[Live
2025-03-11
comment 0
1196

5 jQuery Text Rotate Arc Plugins
Article Introduction:Five jQuery text rotary curved plug-ins are recommended to help you improve text layout design!
Related articles:
10 jQuery text conversion plug-ins
5 jQuery text fill resize plugins
CircleType.js
A lightweight (4kb) jQuery plugin that allows you to easily set text into circular arrangements.
Source code and demonstration 2. ARCTEXT.JS
Use CSS3 and jQuery to achieve text curve effect.
Source code and demonstration 3. jQuery super simple text rotator produced by Pete R.
Add super easy spin text effects to your website with just a small amount or even without any tagging.
Source code and demonstration 4. ke
2025-02-22
comment 0
805