Found a total of 10000 related content

10 jQuery Time Picker Plugins
Article Introduction:Ten super cool jQuery time selector plugins to make your web page look new! Although date and calendar selectors are everywhere, time selectors are relatively few. It's time to let you see these excellent plugins!
Update: March 24, 2016 Obsolete, damaged or deprecated plugins have been removed. The entire list was refreshed based on current design trends and standards, and some new plugins were added.
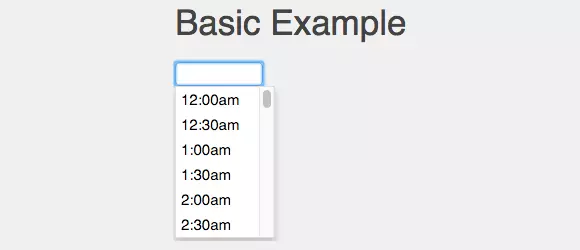
jquery.timepicker
Looking for simple and easy-to-use plug-ins? Inspired by Google Calendar, this jquery.timepicker plugin is a powerful library designed to make time input as natural as possible.
Home/Demo | GitHub
Wicke
2025-02-18
comment 0
604

10 Cool jQuery Clock Tutorials (Analog and Digital)
Article Introduction:This post showcases a collection of impressive jQuery analog and digital clock tutorials to modernize your website. Let's dive into these time-telling marvels!
Related articles:
10 jQuery Calendar and Clock Picker Plugins
Create Your Own jQuery Dig
2025-02-27
comment 0
1152

jQuery Profile Picture Grabber Plugin
Article Introduction:This jQuery plugin simplifies the process of fetching profile pictures from various social networks, saving time when setting up profile images for web applications or website registrations.
What it does:
The jQuery Profile Picture Grabber plugin ret
2025-02-26
comment 0
815

5 jQuery Right Click Context Menu Plugins
Article Introduction:Five Lightweight jQuery Right-Click Context Menu Plugins
Looking for efficient and lightweight jQuery right-click menu plugins? This curated list presents five excellent options to save you time and effort. Let's dive in!
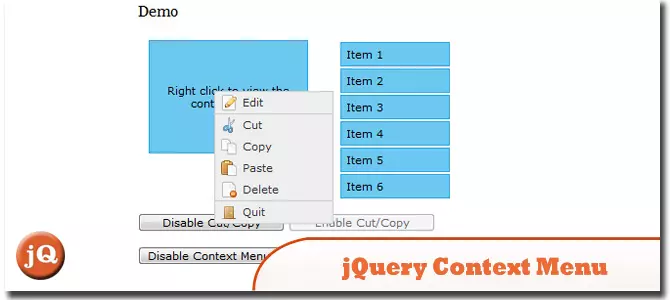
jQuery Context Menu Plugin
2025-02-26
comment 0
1172

SlideDeck – A Real Premium jQuery Slider plugin
Article Introduction:SlideDeck: A powerful jQuery slideshow plugin
SlideDeck is an excellent jQuery slideshow plugin that not only plays pictures, but also plays various content like other jQuery plugins. So, what are the advantages of this paid plugin compared to those free plugins that can be downloaded and used immediately? Simply put, SlideDeck offers a range of comprehensive features out of the box that are unmatched by free plugins. More importantly, it is also SEO friendly! The content in the slideshow is clearly organized in your code and automatically indexed by search engines. This way, you can save time on SEO-related tasks.
Functional Features:
This is listed below
2025-03-07
comment 0
1124

10 Amazing jQuery Carousel Plugins
Article Introduction:10 amazing jQuery carousel plugins to rejuvenate your website! Carousel plug-ins are essentially a display tool for continuously looping display media (for example, images are displayed at time intervals to ensure that each image is displayed on its turn). Enjoy it!
rCarousel
A continuous carousel plug-in based on jQuery UI.
Theatre Carousel
An amazing carousel plugin. You can add it to your page and this tutorial will guide you on how.
Barousel
A jQuery plugin that makes it easy to create simple carousels, where each slide is defined by images and any type of related content.
2025-03-06
comment 0
934

Creating a Flashing Text Effect with jQuery
Article Introduction:Core points
This tutorial guides you how to create a cross-browser-compatible jQuery plugin that achieves flashing text effects and enhances website style and appeal. The plug-in also considers the problem of accessibility and provides the stop() method to stop the effect.
The plugin is called "Audero Flashing Text" and is developed in accordance with jQuery plugin best practices. It contains default settings, initialization, start, stop, and isRunning methods. These methods control the text to be displayed, fade in, duration, fade out time, and the order in which text selection is selected.
The start() method is the most critical part of the plugin because it runs the effect. It involves creating an element floating within a specified area, fadeOut(
2025-02-24
comment 0
676

10 jQuery Live Page Edit Plugins
Article Introduction:Ten powerful jQuery real-time web editing plug-ins to help you easily modify web content in real time! This article will recommend ten excellent jQuery real-time web editing plug-ins to you, allowing you to say goodbye to the cumbersome web editing process and improve work efficiency.
jQuery plug-in: In-Line Text Edit
This plugin allows users to directly modify text blocks and view changes in real time. The data entered by the user will be passed to the server-side script for processing, and the parsed data will be returned to the user for display.
Source Code Demo
LiveXMLEdit
A tool for editing in line XML files. It can render uploaded XML files and allows you to click on the creation
2025-02-27
comment 0
964

Introduction to Developing jQuery Plugins
Article Introduction:jQuery plug-in: a powerful tool to improve development efficiency
This article will explore the development of jQuery plug-ins in depth, explain its advantages and guide you to create your own plug-ins step by step. jQuery plug-in can significantly reduce development time and improve code reuse. Just write function code once and you can reuse it in multiple projects, greatly improving development efficiency. We will use a sample plugin called fancytoggle as an example to demonstrate various links of plug-in development. This plug-in is used to toggle the visibility of nested elements, such as list items, to create interactive components similar to the accordion, such as the FAQ section. You can visit CodePen to view the fancytoggle plugin
2025-02-17
comment 0
685

jQuery Ajax Validation Use the Remote Rule
Article Introduction:jQuery remote verification rules: efficient AJAX form verification
Core points
The jQuery validation plugin provides a rule called "remote" that allows AJAX requests to be made during the verification process without writing custom rules containing AJAX calls, saving time.
The “remote” rule is particularly applicable to validating fields based on server data, such as checking whether a username or email is registered. It sends an AJAX request containing the field value to the server and waits for the server to respond to determine whether the value is valid.
Although the "remote" rule only validates one field at a time, it can handle dynamic data or changing fields because it sends AJA every time the field value changes and loses focus.
2025-02-26
comment 0
1043

JavaScript/jQuery Zip/File/Compressor Plugins
Article Introduction:A series of JavaScript/jQuery compression plugins that can be used to compress your JS code and JS files and package them into zip files. Enjoy it! Related posts:
10 online tools to help optimize and format CSS
10 core/client/server JavaScript key points
JSMini
Online JavaScript & jQuery compression tool. Free, easy to use, and extremely fast compression JS code compressor.
Source Code Demo YUI Compressor Maven Mojo
This plugin compresses static files at compile time.
Source code demonstration jquery.zipper.js
2025-02-27
comment 0
722

Simulating Delay using jQuery and setTimeout()
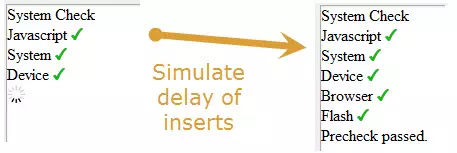
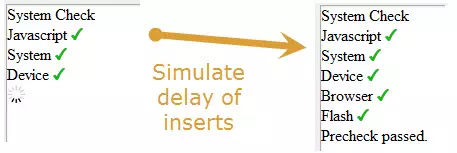
Article Introduction:Simulate event delays, such as simulation results loading before displaying them on the page. This example uses recursive setTimeout() to call a function that iterates over an array of pre-checked results to check JavaScript, Flash, browser versions, and more. I'll write it into a jQuery plugin later when I have time, which is easy, just need to determine what options to provide to meet different usage situations.
Demo
jQuery code (recursive setTimeout())
// Data and settings
var result = 'Pre-check passed. ', // HTML of main result
delay = 500,
2025-02-25
comment 0
993

Scroll to Top Using jQuery (Setup time: 2mins)
Article Introduction:Quickly create a website back to top scrolling function (set time: 2 minutes)
This guide will guide you step by step how to set up the Back to Top feature on your website. Just scroll down this page to view the demo.
Download the scrollTo plugin and include it.
Get an image (arrow or similar).
Contains the following HTML code.
Contains the following jQuery/JavaScript code to capture window scrolling and process the display of images.
It's that simple!
HTML
jQuery
This jQuery code displays the image when the user scrolls down, hides the image when scrolling up, and processes click events.
$(document).ready(funct
2025-02-24
comment 0
885

10 jQuery and CSS3 Mobile App Styles
Article Introduction:10 amazing jQuery and CSS3 mobile application styles are worth a try!
Today we show you 10 amazing jQuery and CSS3 mobile app styles, they are so cool and definitely worth your experience!
Anonymous pen: Responsive web design detector
Source code and demonstration
Twitter button without iframe
Embedding Tweets or following buttons on responsive websites can be a bit tricky because they can greatly increase page loading time. However, they are a great way to spread a new blog post or article.
Source code and demonstration
Android clock animation
Create animated effects of Android docking clock.
Source code and demonstration
Device switcher
Show responsive
2025-02-23
comment 0
737

Easily Improving jQuery Animations
Article Introduction:Core points
Although jQuery's animate() function is practical, it is not a high-performance animation engine, which may lead to problems with memory consumption and low frame rate. However, it remains a viable option for developers who are unfamiliar with CSS animations or seeking cross-browser compatibility.
CSS animations are usually faster and more efficient than jQuery’s animations, thanks mainly to GPU acceleration. However, they also have some limitations, including compatibility issues with older versions of Internet Explorer, and dependency percentages rather than time to determine animation durations, which can complicate tuning.
Velocity.js is a jQuery plugin.
2025-02-21
comment 0
598


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
777

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1408