Found a total of 10000 related content

Building Mega Menus with Flexbox
Article Introduction:Core points
Flexbox is a CSS layout model that allows developers to create complex UIs without relying on redundant CSS and JavaScript tricks. It uses a linear layout model, making it easier to layout content horizontally or vertically without spacing calculations.
Flexbox can be used to create websites with giant navigation menus. This layout model allows creating simple navigation bars, single drop-down menu segments, and limiting single drop-down menu segments to three columns. The Flex layout is responsive to elements within the container, reducing the need for media queries.
The final mega menu created in this tutorial is not fully responsive. The main menu bar will be displayed on a smaller screen, but the giant menu will not be available, only the top links are available
2025-02-17
comment 0
624


13 jQuery SelectBox/Drop-down Plugins
Article Introduction:13 jQuery drop-down menu plug-ins help you improve your web interactive experience! This article was updated on October 12, 2016 to reflect the current status of the drop-down menu plug-in.
The default drop-down menu style is not satisfactory for everyone. Sometimes you may need to control its appearance (to maintain consistency across browsers and devices), or you may need other features that are not natively supported.
Fortunately, there are many excellent jQuery-based plugins that can simplify this process.
We'll cover some plugins that you can integrate into your next project. Some of these plugins have highly configurable options, methods, and events, while others are simple drop-down menu style replacements that are easy to use.
Key Points
This article outlines 13 custom web pages that can be used
2025-02-17
comment 0
826

Bootstrap Navbar: common problems
Article Introduction:Frequently asked questions when using BootstrapNavbar include responsive layout, style customization, drop-down menu functionality, SEO optimization, and performance optimization. 1) Responsive layout problems can be solved by using navbar-expand-* class and navbar-collapse configuration. 2) Style customization can be achieved through custom CSS overriding the Bootstrap default style. 3) The drop-down menu problem can be solved by correctly introducing Bootstrap's JavaScript file. 4) SEO optimization can be improved by using semantic tags such as and. 5) Performance optimization can be achieved by removing unnecessary scripts and styles in Navbar.
2025-05-30
comment 0
796

Mac Menu Bar Not Showing or Disappearing: Get It Back & Keep Visible
Article Introduction:Solve the problem of disappearing the Mac menu bar: Various methods to restore the display of the menu bar
There are many reasons why the Mac menu bar disappears, and the easiest solution is to disable the auto-hide feature. The following steps will guide you on how to restore the menu bar display and resolve other issues that may cause the menu bar to disappear.
Method 1: Disable automatic hiding menu bar
The automatic hiding feature hides the menu bar when maximizing the window. You can disable this feature through system settings:
Open System Settings > Desktop & Docks > Menu Bar.
Select Never in the Automatically Hide and Show Menu Bar drop-down menu.
Method 2: Turn off fast user switching
The fast user switching feature allows you to easily switch between multiple users, but it can also lead to menus
2025-03-31
comment 0
725

Building Responsive Navigation with Bootstrap: A Complete Guide
Article Introduction:The reason for building navigation using Bootstrap is that it provides a powerful, mobile-first design approach. 1) Bootstrap's mesh system and pre-built components make creating responsive layouts efficient. 2) Its huge community and detailed documentation provide strong support. 3) Use Bootstrap to quickly prototype the responsive navigation bar. 4) By adding the fixed-top class and adjusting the page fill, the problem of blocking content on the top navigation bar can be solved. 5) The drop-down menu in the navigation bar can effectively organize navigation projects and improve user experience. 6) Use CDN to optimize Bootstrap file loading to improve performance. 7) Ensure accessibility of the navigation bar and enhance disability by using ARIA attributes
2025-06-17
comment 0
254

How to switch languages ??with vscode
Article Introduction:Switching languages ??in VSCode can be achieved by: 1. Language toggle button in the status bar; 2. Shortcut keys (Windows/Linux: Ctrl K M; macOS: Cmd K M); 3. Preferences > Settings options in the "File" menu, select the desired language in the "Language Mode" drop-down menu.
2025-04-15
comment 0
1004

How to Create a Drop-Down Nav Menu With HTML5, CSS3, and JQuery
Article Introduction:This tutorial demonstrates building a responsive dropdown navigation menu using HTML5, CSS3, and jQuery. We'll cover the HTML structure, CSS styling, and jQuery functionality to create a smooth and user-friendly experience.
Project Setup:
Create a
2025-03-04
comment 0
1182

15 Great jQuery Navigation Menus
Article Introduction:15 jQuery navigation menu plug-ins to improve website user experience!
Core points:
Website navigation design is crucial to the user experience. The fast, compact and feature-rich JavaScript library jQuery can make navigation menus more interactive and user-friendly.
This article introduces 15 unique jQuery navigation menu plug-ins, such as Apple-style menus, color gradient menus, animation drop-down menus and scrollable menus, which can enhance the professionalism and appeal of website navigation.
The article also provides a comprehensive FAQ chapter covering all aspects of jQuery navigation, including how to create and set up a basic jQuery navigation menu, how to make it responsive, and how to troubleshoot, as expected
2025-03-04
comment 0
842

How to Create a Navigation Bar in Bootstrap: A Comprehensive Guide
Article Introduction:The steps to create a navigation bar using Bootstrap include: 1. Create an initial navigation bar using the basic navbar component. 2. Customize styles through Bootstrap's utility class and custom CSS. 3. Ensure the navigation bar is responsive on different devices. 4. Add advanced features to the pull-down menu and search bar. 5. Test and optimize the performance and user experience of the navigation bar. With these steps, you can create a powerful and beautiful navigation bar with Bootstrap.
2025-07-08
comment 0
810

How to customize the GitLab interface in Debian
Article Introduction:Customizing the GitLab interface in Debian can be done in the following ways: Change the interface language to Chinese and log in to GitLab and enter settings: Open the browser and access the URL of GitLab. Log in with your administrator account. Click on the user avatar in the upper right corner and select "Settings". Modify the user interface language: Find "Preferences" in the left navigation bar. Select "Chinese from the "UserInterface" drop-down menu
2025-04-13
comment 0
1119

Bootstrap Navbar: useful tricks
Article Introduction:BootstrapNavbar provides a variety of advanced usage and tricks to optimize the user experience. 1. Dynamically adjust the style of Navbar: Use JavaScript to change the background color or transparency. 2. Add search box: Integrate search functions to improve the convenience of finding content. 3. Use the drop-down menu: Show more options in a limited space. 4. Responsive design: Adjust the display effect on different devices through CSS media query. These methods can improve the user experience, but pay attention to performance and maintenance.
2025-07-04
comment 0
961

Sesame gate trading app official website entrance
Article Introduction:After you visit the official website, if you have the need to download the APP, in the navigation bar at the top of the official website page, gently hover the mouse over the "User Center" option. A drop-down menu will pop up, and you will find and click the "Download App" option. The page will jump to the download page of the corresponding Android version of the app. Follow the prompts and guidance on the page to successfully complete the download and installation of the Android version of the app.
2025-03-31
comment 0
555

Bootstrap Navbar Tutorial: Build a Responsive Navigation Menu
Article Introduction:Building a responsive navigation menu with Bootstrap can be achieved through the following steps: 1. Using basic settings, create a navbar with adjustable layout using Bootstrap's flexible grid system. 2. Make navbar more diverse through custom options such as changing colors, adding drop-down menus, integrating search forms, etc. 3. Pay attention to avoid common errors, such as incorrect use of collapse function and ignoring accessibility. 4. Optimize performance, consider using CDN and loading only the required components. 5. Follow best practices and keep navbar concise and consistent with website design. Navbar using Bootstrap can be quickly prototyped and iterated based on user feedback, thereby improving the website's ability
2025-06-27
comment 0
587

How to change the language in Photoshop
Article Introduction:The method to change the interface language in Photoshop is as follows: 1. Open Photoshop and click "Edit" in the top menu bar; 2. Select "Preferences" > "Interface"; 3. Select the desired language in the "User Interface Language" drop-down menu, and restart the software to take effect. This feature is only applicable to installation packages that support multilingual versions. If the option is not available, it may be that a single language version is installed. You can reinstall other language versions through the CreativeCloud client. Manual replacement of the language package is not recommended. Changing the language will not affect the file content, function logic or shortcut key settings, but some plug-ins may still display the original language. You need to pay attention to interface consistency issues when collaborating.
2025-07-02
comment 0
731

Can I have multiple terminals open in VS Code?
Article Introduction:Yes, VSCode supports opening multiple terminals at the same time. The specific methods include: 1. Click the " " icon in the terminal panel; 2. Use Ctrl \ or Ctrl Shift 5 (Windows/Linux) shortcut keys. Each terminal runs independently and can perform different tasks separately, such as starting a development server, listening to files, or remote connections. In addition, you can also view side by side by side by right-clicking the right-click menu or clicking the split icon in the top bar to facilitate full-stack development and other scenarios. Management suggestions: rename the tag to clarify the purpose, close the idle terminal, drag the sort, use the drop-down menu to switch the terminal, and reopen it when the terminal is closed by mistake without affecting the code.
2025-06-29
comment 0
232

How to Open Recycle Bin If It's Not on Desktop in Windows 10
Article Introduction:Can't find the Recycle Bin after Windows 10 update? After accidentally deleting the file, you want to recover but can't find the recycling bin? Don't worry, even if the Recycle Bin icon is not on the desktop, you can still access it in a few ways.
How to open the missing recycle bin in Windows 10 system
Even if the Recycle Bin icon is gone, it still exists in the system.
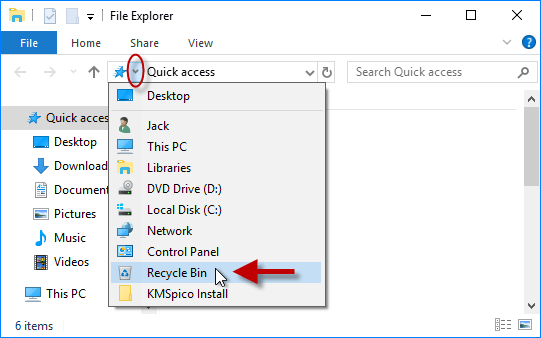
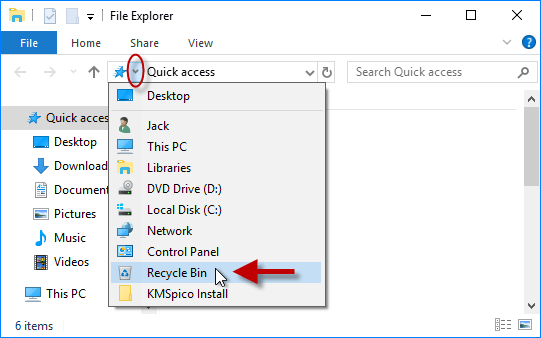
Method 1: Open the Recycle Bin from File Explorer
Open File Explorer, click the first ">" icon to the left of the address bar, and expand the drop-down menu that contains all desktop icons (including the Recycle Bin).
Alternatively, you can also type "Recycle Bin" in the address bar and press Enter to open it.
Method 2: Open the recycling bin from the run dialog box
Open the Run dialog box
2025-03-04
comment 0
566


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
776