Found a total of 10000 related content

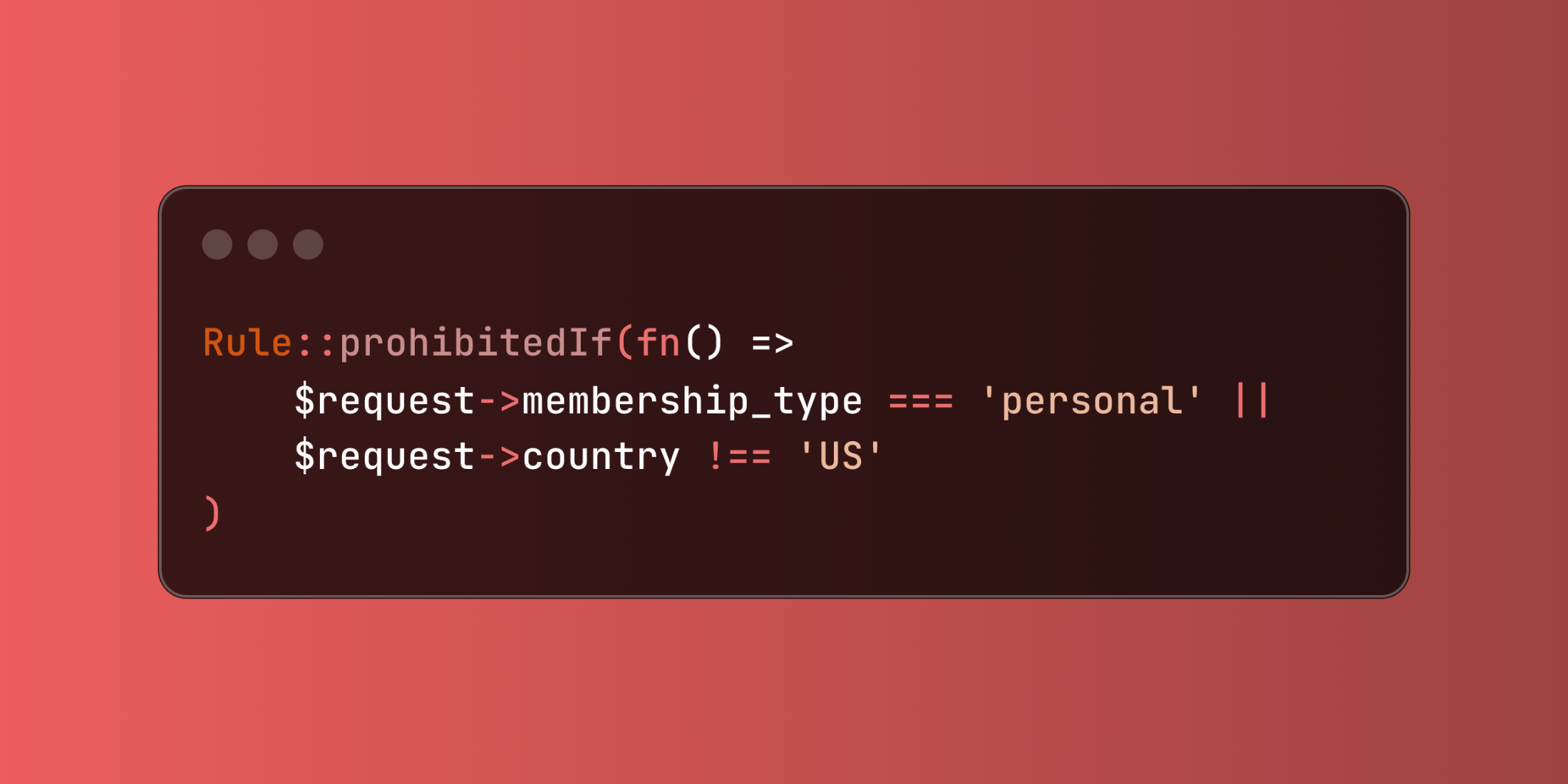
Dynamic Form Validation in Laravel with prohibited_if
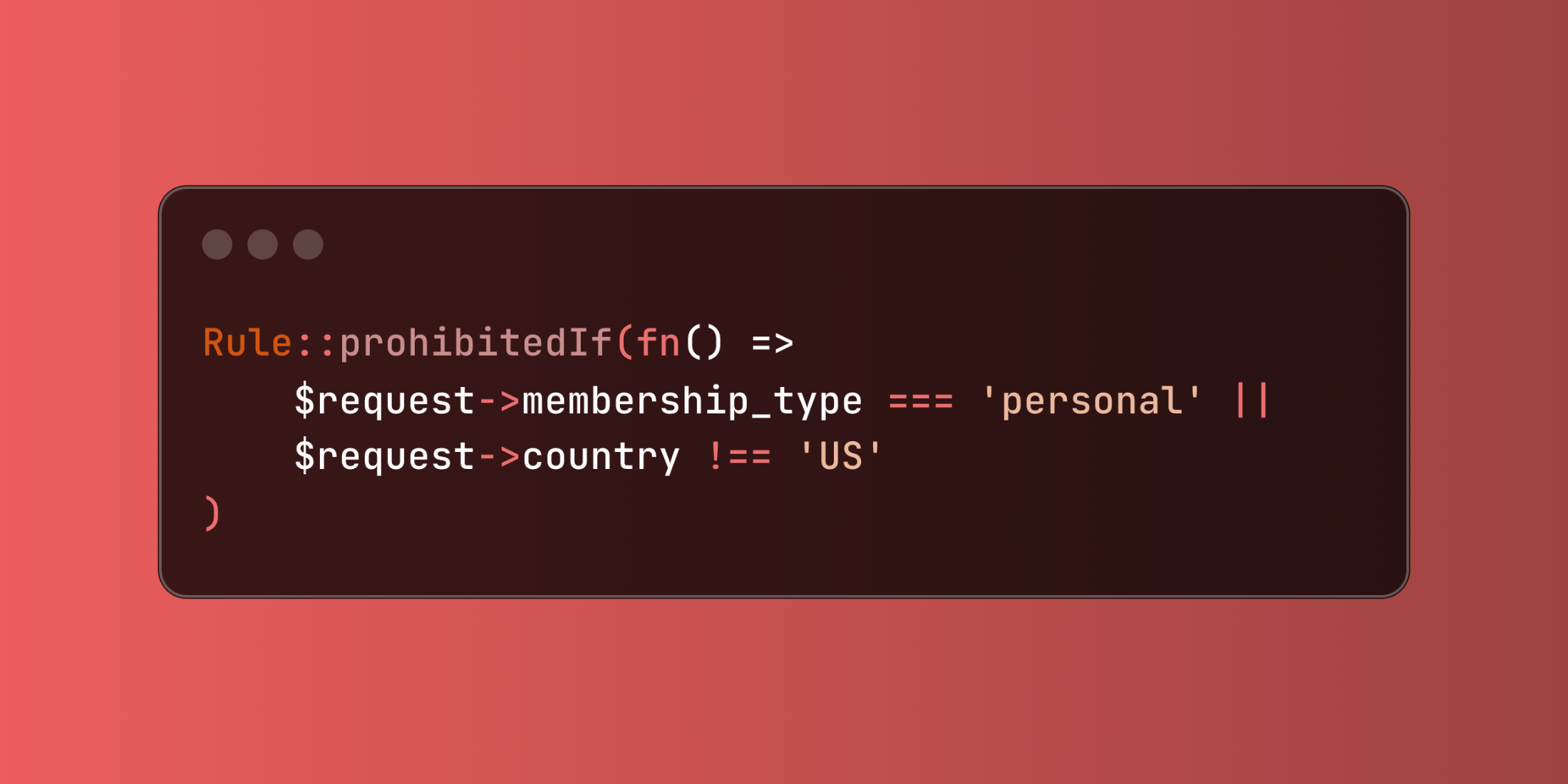
Article Introduction:Laravel's prohibited_if validation rule simplifies handling interdependent form fields. This rule elegantly restricts field inputs based on the values of other fields, enhancing dynamic form validation.
Understanding prohibited_if
The prohibited_if
2025-03-06
comment 0
1093

10 jQuery Form Validation Plugins
Article Introduction:Key Takeaways
HTML5 introduced new form attributes for browser-based form validation, but it has restrictions such as inability to customize error messages and style, and the need to create patterns for input fields. jQuery form validation plugins
2025-02-17
comment 0
571

jQuery validation validate only on form submit
Article Introduction:When using the jQuery validation plugin, you may experience verification stuttering when typing in the input field. This is most common when using custom verification rules triggering ajax request to verify user input (for example, checking if the user's email is unique in the database). The lag experience was awful. To eliminate continuous validation checks, add the following parameters to the form validation function:
onkeyup: false,
onclick: false,
onfocusout: false,
Therefore, your verification function might look like this:
$("#form").validate({
onkeyup: false
2025-02-26
comment 0
1019

5 Good jQuery Validate Form Demos
Article Introduction:Five Excellent jQuery Form Validation Demos
Numerous form validation plugins are available, but here are five top-notch jQuery-powered demos showcasing effective form validation techniques.
Source & Demo 1: jQuery Validation Plugin
This plugin
2025-02-22
comment 0
1132

10 JavaScript Form Plugins You Must Have
Article Introduction:This post showcases 10 helpful form plugins leveraging jQuery and JavaScript to enhance web forms, creating a more user-friendly experience. Related articles include a basic jQuery form validation example and over 30 jQuery form examples and plugins
2025-02-28
comment 0
635

jQuery Group DOB Rules Form Validation
Article Introduction:Detailed explanation of jQuery form verification grouping rules and FAQs
If you need to verify multiple fields as a whole (for example: date of birth, address, etc.) instead of displaying three separate verification messages, you can use the following method! Grouping verification rules into a verification message is very practical!
$("form").validate({
rules: {
DayOfBirth: { required: true },
MonthOfBirth: { required: true },
YearOfBirth: { required
2025-02-23
comment 0
555

Dynamic forms with discriminatedUnion and React Hook Form
Article Introduction:Form validation is a crucial aspect of modern web applications. With libraries such as React Hook Form (RHF) and Zod, you can efficiently validate dynamic forms, including those with complex structures such as payment methods. This article explains h
2024-12-24
comment 0
1214





10 jQuery Signup Form Demos
Article Introduction:Ten jQuery registration form tutorials and demonstrations to improve the aesthetics of the website form!
Website forms, whether they are registration, login or comment forms, are crucial and they are an important bridge for the website to interact with users. Today, we have compiled ten jQuery registration form tutorials and demonstrations to help you improve the aesthetics and user experience of your website form.
jQuery registration form with elastic effect
A highly interactive and easy-to-operate registration form can impress users, especially on many websites, registration is the first step. This tutorial will introduce an interactive registration form with elastic jQuery effects.
[Source Code] [Demo]
Create a Facebook-like jQuery registration form
Xiang You
2025-03-01
comment 0
804


A jQuery Script to Check if a String is a Phone Number or Email Address
Article Introduction:This jQuery script checks if a string is a phone number or email address. It's useful for form validation, allowing a single input field to accept either format.
jQuery Code:
This code snippet validates a name (minimum 3 characters), email, and pho
2025-03-06
comment 0
296

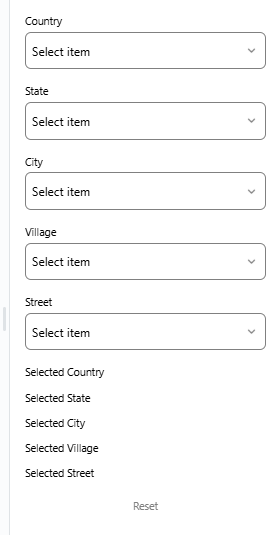
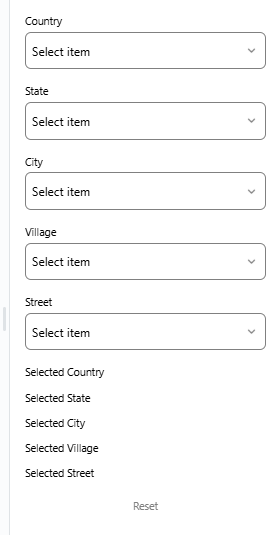
Basic Cascading Form React Native
Article Introduction:I want to share my 3 approaches of handling cascading form fields.
First approach is general, using state variables.
Second is to use ordinary variables and one boolean state variable to trigger the state effect (refresh page).
Third is, dynamic
2024-12-03
comment 0
382

Cascading Form React Native Advanced
Article Introduction:I want to share my 3 approaches of handling cascading form fields.
First approach is general, using state variables.
Second is to use ordinary variables and one boolean state variable to trigger the state effect (refresh page).
Third is, dynamic
2024-12-08
comment 0
1151

jQuery RegEx Examples to use with .match()
Article Introduction:This guide provides common regular expression (RegExp) selectors usable with jQuery's .match() function. This is invaluable for locating specific text within web pages and implementing actions based on those findings, or for form validation.
jQuery
2025-03-03
comment 0
355