Found a total of 10000 related content

10 jQuery Flip Effect Plugins
Article Introduction:Ten excellent jQuery flip effects plugins allow your HTML content and images to achieve 360-degree flip animation effects, using the transform and rotate attributes of jQuery and CSS3. These plugins are perfect for displaying your portfolio, come and try it out!
Related recommendations:
15 amazing jQuery animation design plugins
10 Very Attractive JQuery Widgets
Paid Products – Responsive page turn book based on jQuery
Completely based on HTML and jQuery, no Flash player required. Supports desktop and mobile devices!
Portfolio flip slider based on jQuery and CSS3
Click the paging button to trigger the slider to flip, each time
2025-02-25
comment 0
1227

7 Pretty Cool jQuery Mobile Plugins
Article Introduction:7 awesome jQuery Mobile plug-ins to make your mobile web pages even better!
Nowadays, smartphones are equipped with efficient web browsers. We hereby recommend 7 cool jQuery Mobile plug-ins to improve the user experience of mobile devices. The following plug-ins will make your mobile device more convenient! Related articles:
4 jQuery Mobile Price Slider (Scope Selection)
50 jQuery Mobile Development Tips
jQuery Wiggle plug-in: brings shaking effects to mobile devices
jQuery Wiggle is a jQuery plug-in that can simulate the shaking of the iPhone when you hold the icon for a long time
2025-02-25
comment 0
622

jQuery DATETIME Functions - Complete Listing
Article Introduction:This is the only Date/Time jQuery functions you will ever need. It works better than any other date/time libraries out there and has minimal overhead, guaranteed speed and accuracy.
Includes functions to: get date, convert date, valid date, string t
2025-03-03
comment 0
554

What are the new input types introduced in HTML5 (e.g.,?date,?time,?email,?url,?tel)?
Article Introduction:HTML5 introduces new input types like date, time, email, url, and tel, enhancing user experience through better usability, automatic validation, and mobile optimization. Browser compatibility and specific validation rules are key considerations.
2025-03-21
comment 0
1127

10 jQuery and CSS3 Mobile App Styles
Article Introduction:10 amazing jQuery and CSS3 mobile application styles are worth a try!
Today we show you 10 amazing jQuery and CSS3 mobile app styles, they are so cool and definitely worth your experience!
Anonymous pen: Responsive web design detector
Source code and demonstration
Twitter button without iframe
Embedding Tweets or following buttons on responsive websites can be a bit tricky because they can greatly increase page loading time. However, they are a great way to spread a new blog post or article.
Source code and demonstration
Android clock animation
Create animated effects of Android docking clock.
Source code and demonstration
Device switcher
Show responsive
2025-02-23
comment 0
737

HTML5 Input Types: Quick reference
Article Introduction:HTML5 provides a variety of new input types to improve the user experience and functionality of the form. 1. Text and password are used for basic text and password input. 2. Email and url limit input formats and optimize mobile device keyboards. 3.number and range process numerical input. 4. Date, time, datetime-local facilitates date and time selection. 5.color allows color selection. These input types simplify development, but need to be aware of compatibility and custom verification issues.
2025-06-21
comment 0
673

How to set the time of bootstrap
Article Introduction:The method to set time in Bootstrap includes: using the <input type="time> HTML element to create a time input box. Use Bootstrap Datepicker to implement more advanced time selectors, including date and time selection. You can also use third-party plugins such as jQuery Timepicker or Bootstrap Timepicker.
2025-04-07
comment 0
755

From Websites to Apps: The Diverse Applications of JavaScript
Article Introduction:JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
2025-04-22
comment 0
954

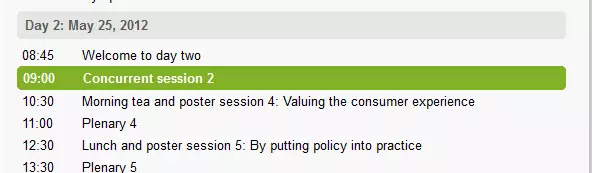
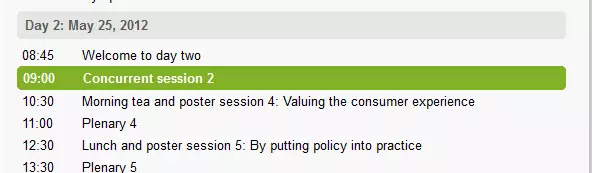
jQuery Highlight Element Based on Current Date Time
Article Introduction:This is a little jQuery function I wrote to add a selected class to an element based on the current date and time
(using date timestamp). The idea being to set a current session which is currently showing, like shown in the screenshot below.
$.d
2025-02-26
comment 0
845

Finding a Date Picker Input Solution for Bootstrap
Article Introduction:Best practices for cross-browser date input
This article explores the challenges and best solutions for implementing date input fields in various browsers. Due to inconsistent browser support and neglect of lang attributes, we need a robust solution to deal with date formats, UTC/local time issues, and differences between different browsers.
Key points:
The browser's support for and lang attributes is uneven, resulting in the inability to display input widgets in non-native languages.
Many JavaScript solutions attempt to improve support for date input, but few scripts can handle two different date formats that display and save data at the same time.
Datepicker for jQuery UI is a well-tested and supported
2025-02-20
comment 0
1100


How to Convert Milliseconds to a User-Friendly Date in JavaScript/jQuery?
Article Introduction:This article presents techniques to convert raw milliseconds timestamps to a more human-readable date format using JavaScript and jQuery. It explores the underlying issue of presenting a consistent time display for users in a web application, address
2024-10-21
comment 0
1168

Screen usage time settings: Tips to limit the duration of the application
Article Introduction:How to use iOS and Android's screen time features to limit the duration of the app? On iOS, enter "Screen Use Time" through "Settings", and select "App Limits" to set daily usage time limit; Android users find "Digital Health" or "Screen Time" options in "Settings" to set app usage limits. Although these features are powerful, they can sometimes feel annoying. How do third-party apps help manage screen usage time? Forestapp encourages reduced use of mobile phones through tree-planting game mechanisms, while Freedom can block distracting websites and applications across devices, with effects varying from person to person. What are the benefits of manually setting reminders to control the duration of the application? Manual reminder is simple and effective, completely under your control
2025-05-29
comment 0
362

How to create a custom video player with HTML, CSS, and JavaScript?
Article Introduction:Custom video players can be implemented through HTML, CSS and JavaScript. The specific steps are as follows: 1. Build the infrastructure with HTML, including video tags and control buttons; 2. Use CSS to hide native controls and beautify the appearance, and set hover effects; 3. Add interactive functions through JavaScript, such as playback/pause, time update, progress bar drag; 4. Pay attention to compatibility, preload, mobile adaptation and accessibility issues. The entire process requires the collaboration of the three to achieve complete functions and good experience.
2025-06-27
comment 0
148

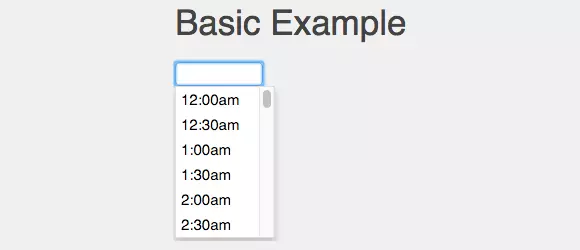
10 jQuery Time Picker Plugins
Article Introduction:Ten super cool jQuery time selector plugins to make your web page look new! Although date and calendar selectors are everywhere, time selectors are relatively few. It's time to let you see these excellent plugins!
Update: March 24, 2016 Obsolete, damaged or deprecated plugins have been removed. The entire list was refreshed based on current design trends and standards, and some new plugins were added.
jquery.timepicker
Looking for simple and easy-to-use plug-ins? Inspired by Google Calendar, this jquery.timepicker plugin is a powerful library designed to make time input as natural as possible.
Home/Demo | GitHub
Wicke
2025-02-18
comment 0
605

Utilizing New HTML5 Input Types for Enhanced Forms
Article Introduction:The new HTML5 input type improves the form experience, the main methods include: 1. Use email and url types to realize automatic format verification and optimize the mobile keyboard; 2. Use number and range to process numerical input, which are suitable for accurate values ??and sliding selection respectively; 3. Use date series types to call the native date selector to improve time input efficiency. These features reduce the burden of front-end verification, but basic verification still needs to be supplemented by the server. Some types need to be combined with JS libraries to ensure compatibility on old devices.
2025-07-11
comment 0
364

How to Implement Internationalization (i18n) in JavaScript
Article Introduction:Key Points
Internationalization (i18n) is the process of creating or converting products and services so that they can adapt to local languages ??and cultures. Localization (l10n) is the process of adjusting internationalized software for a specific region or language.
Globalize is a JavaScript library developed by members of the jQuery team for internationalization and localization. It uses the official Unicode CLDR JSON data, supports all major browsers, and provides functions such as digital formatting and parsing, date and time formatting and parsing, relative time formatting, currency formatting, message formatting, plural support and unit support, etc. .
JavaScript through the Internationalization API (
2025-02-17
comment 0
869

7 essential Android 12 features to tap on day one
Article Introduction:Android 12: Seven new features worth trying
Google released the Android 12 system in May 2021 and will continue to update to add more features. At present, Android 12 has been officially launched to the public, and Google Pixel series phones (starting from Pixel 3) are the first to upgrade.
If you are not a Pixel user, the upgrade time depends on the mobile phone manufacturer. For example, Samsung and OnePlus have begun testing the beta version of Android 12, but the final release date has not been announced yet.
Android 12 brings significant design and functionality improvements, making it the most powerful, secure, and mature Android version to date.
1. Quick pause notification
A
2025-02-25
comment 0
652