Found a total of 10000 related content

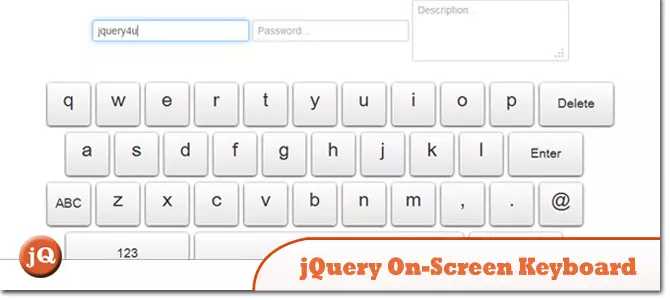
4 jQuery On Screen Keyboards
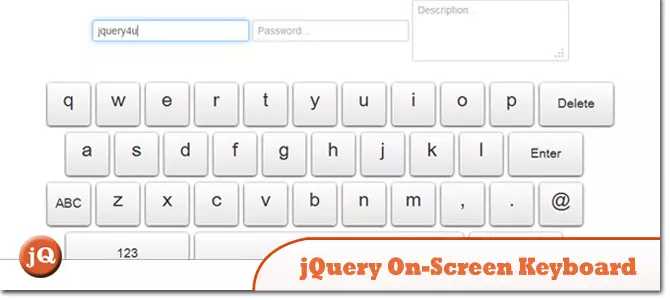
Article Introduction:Several jQuery-based on-screen keyboard examples are showcased below. These are useful for touchscreen devices or situations where a physical keyboard is unavailable.
jQuery On-Screen Keyboard: A basic, jQuery-powered on-screen keyboard.
Source
2025-02-23
comment 0
801

10 jQuery Mobile Features
Article Introduction:This blog post explores jQuery Mobile's key features and demonstrates how to create mobile web pages using this framework. Let's dive in! Related articles: - 50 jQuery Mobile Development Tips - Free jQuery Mobile WordPress Themes - 10 Free Mobile
2025-02-28
comment 0
999

5 jQuery Mobile Swipe
Article Introduction:Five jQuery Mobile Swipe Plugins and Tutorials
We all love swiping on our phones, right? Here are five jQuery Mobile swipe plugins and tutorials to enhance your mobile development.
jQuery iPhone Swipe Gestures: This plugin leverages Mobile Safari'
2025-03-02
comment 0
737

10 Awesome jQuery Mobile Plugins
Article Introduction:Ten powerful jQuery Mobile plug-ins help you create an excellent mobile experience! These plug-ins are optimized and designed for mobile websites, covering many functions such as mobile sliding touch, mobile device detection, mobile browser inspection, mobile image library, mobile drag and drop, mobile touch scrolling, mobile Ajax calls, mobile CSS adjustment, and so on. Come and explore! Related readings: - 50 jQuery Mobile development tips - 10 jQuery iPhone style plug-ins - 10 sets of free mobile icon sets - 10 mobile demo websites
jQuery SwipeGallery
This lightweight plug-in is optimized for mobile websites and supports swipe operations. Just a few lines of H
2025-03-04
comment 0
569

7 Pretty Cool jQuery Mobile Plugins
Article Introduction:7 awesome jQuery Mobile plug-ins to make your mobile web pages even better!
Nowadays, smartphones are equipped with efficient web browsers. We hereby recommend 7 cool jQuery Mobile plug-ins to improve the user experience of mobile devices. The following plug-ins will make your mobile device more convenient! Related articles:
4 jQuery Mobile Price Slider (Scope Selection)
50 jQuery Mobile Development Tips
jQuery Wiggle plug-in: brings shaking effects to mobile devices
jQuery Wiggle is a jQuery plug-in that can simulate the shaking of the iPhone when you hold the icon for a long time
2025-02-25
comment 0
622

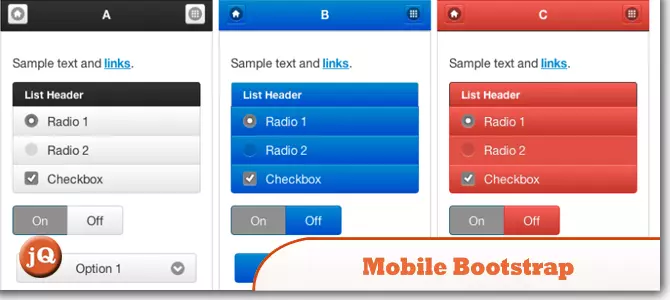
Top 10 jQuery Mobile Bootstraps and Templates
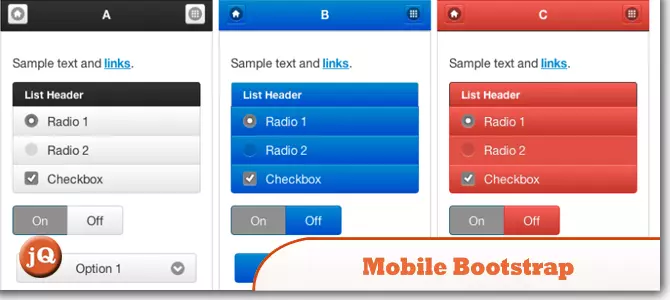
Article Introduction:This article showcases ten excellent jQuery Mobile bootstraps, templates, scripts, and tools to jumpstart your next mobile website or prototype. Let's dive in!
jQuery Mobile Bootstrap: A jQuery Mobile theme built upon the popular Twitter Bootstrap f
2025-02-24
comment 0
839

How to Control Screen Orientation in Mobile Web Applications?
Article Introduction:This article focuses on providing techniques for controlling screen orientation in mobile web applications, addressing the issue of ensuring optimal user experience for orientations like landscape-only or portrait-only modes. Various approaches are d
2024-10-25
comment 0
588

5 jQuery Mobile Gallery Plugins: Part 2 June 2013 Edition - Sitepoint
Article Introduction:This post showcases several excellent jQuery Mobile Gallery plugins for displaying images on mobile devices. These plugins are lightweight and designed specifically for jQuery Mobile.
ImageFlip: A simple and straightforward jQuery Mobile image gall
2025-02-23
comment 0
1023

What are the adaptation solutions for mobile terminals to adapt to different screen resolutions?
Article Introduction:What are the adaptation solutions for mobile terminals to adapt to different screen resolutions? This issue involves a very critical link in mobile development - screen adaptation. With mobile devices diversifying, developers need to make sure their applications work well in all screen sizes and resolutions. The following are some commonly used adaptation solutions, combining my development experience and some pitfalls that have been touched, to explore the advantages and disadvantages of these solutions in depth. Screen adaptation is a challenge in mobile development because we need to deal with a wide variety of devices, from smartphones with small screens to tablets with large screens, and even foldable screen devices. Let's take a look at how these solutions work, and their pros and cons. First of all, it is important to be clear that the choice of adaptation solution depends largely on the application requirements and
2025-05-21
comment 0
801