Found a total of 10000 related content

15 Great jQuery Navigation Menus
Article Introduction:15 jQuery navigation menu plug-ins to improve website user experience!
Core points:
Website navigation design is crucial to the user experience. The fast, compact and feature-rich JavaScript library jQuery can make navigation menus more interactive and user-friendly.
This article introduces 15 unique jQuery navigation menu plug-ins, such as Apple-style menus, color gradient menus, animation drop-down menus and scrollable menus, which can enhance the professionalism and appeal of website navigation.
The article also provides a comprehensive FAQ chapter covering all aspects of jQuery navigation, including how to create and set up a basic jQuery navigation menu, how to make it responsive, and how to troubleshoot, as expected
2025-03-04
comment 0
848


Introducing an Accessible Accordion Widget - SitePoint
Article Introduction:This article introduces a11yAccordion, an accessible accordion widget designed to improve user experience for individuals with disabilities. It addresses common accessibility shortcomings of similar widgets, particularly the jQuery Accordion.
Key Fe
2025-02-22
comment 0
1165

10 jQuery Cool Menu Effect Plugins
Article Introduction:10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus
Right-click menu
This plugin is very easy to use and compact, allowing you to create right-click menus.
Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu
100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
2025-03-01
comment 0
896

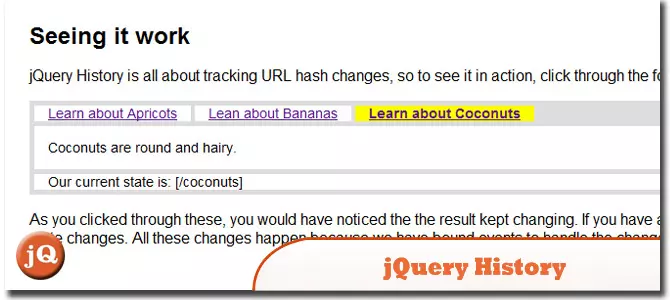
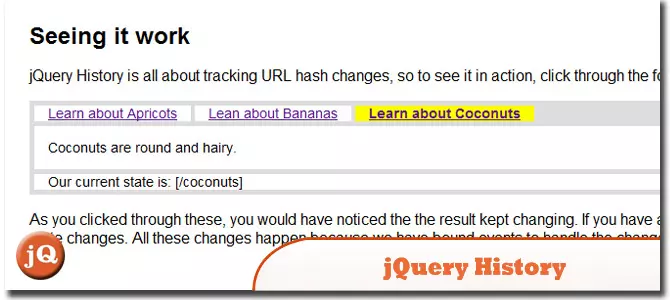
10 jQuery History/Back Button Plugins
Article Introduction:Explore 10 Exceptional jQuery Plugins for History/Back Button Management. These user-friendly plugins simplify implementation and seamlessly integrate with bookmarking, page refreshes, and back/forward navigation.
jQuery History: A versatile histor
2025-02-25
comment 0
449

Adding a Stylish Lightbox Effect to the WordPress Gallery
Article Introduction:Enhance Your WordPress Galleries with a jQuery Colorbox Lightbox
This tutorial demonstrates integrating the jQuery Colorbox plugin into your WordPress galleries to create a sophisticated lightbox effect, enabling image zoom and navigation without lea
2025-02-16
comment 0
444

Does jQuery\'s click() Function Alter Default Link Navigation?
Article Introduction:jQuery's click() function solely triggers assigned event handlers or preserves the browser's default link navigation behavior. Calling click() without a custom handler leaves the default action intact, allowing links to navigate as intended. This obs
2024-10-22
comment 0
295

10 Easy to Use jQuery Plugins
Article Introduction:Ten easy-to-use jQuery plug-ins recommended and FAQs
This article introduces ten simple and easy-to-use jQuery plugins, including jQZoom Evolution, queue & dequeue, Awkward Viewline, jQuery-Notes 1.0.2, QuickFlip 2, Semitransparent rollovers, Beautiful Slide out Navigation, The Sexy Curls jQuery Plugin, Fixed Fade out Menu and Reveal: jQue
2025-03-02
comment 0
921

10 jQuery Floating Menu and Message Plugins
Article Introduction:This post showcases ten exceptional jQuery floating menu plugins to enhance your website's navigation. The key feature? A menu that smoothly "floats" above the page content as you scroll. Let's dive in! Related articles: jQuery Floating
2025-02-25
comment 0
962

How to Create a Drop-Down Nav Menu With HTML5, CSS3, and JQuery
Article Introduction:This tutorial demonstrates building a responsive dropdown navigation menu using HTML5, CSS3, and jQuery. We'll cover the HTML structure, CSS styling, and jQuery functionality to create a smooth and user-friendly experience.
Project Setup:
Create a
2025-03-04
comment 0
1184

5 jQuery Image Thumbnail Plugins
Article Introduction:Enhance your website's navigation and impress your visitors with these five jQuery image thumbnail plugins! Choosing the right plugin can be challenging, so let's explore five excellent options to help you find the perfect fit.
ThumbA: This jQuery
2025-02-25
comment 0
963

15 Premium jQuery Designing Tools
Article Introduction:jQuery4u.com: Featured jQuery plug-ins and design tools! The following are some practical, beautiful and efficient design tools. Some of them have been tested by me and are powerful. Come and try it!
jQuery "Extraordinary" navigation
Cleverly imitate the Dock and Stack effects of OS X.
View the demo source code
jQuery keyword highlighting
Use this jQuery plugin to highlight important keywords easily.
View the demo source code
IE text shadow effect
With this jQuery plugin, IE browser can also easily achieve text shadowing effects.
View the demo source code
Cool jQuery menu
use
2025-03-09
comment 0
680


10 jQuery Plugins to help with Responsive Layouts
Article Introduction:This article explores ten jQuery plugins that simplify responsive web design, focusing on optimizing elements like navigation, forms, images, and carousels beyond basic media query adjustments.
Heads-Up Grid: A responsive overlay grid built with HTM
2025-03-01
comment 0
525

10 Cool jQuery Flyout Menu Plugins
Article Introduction:This article showcases ten pre-built jQuery flyout menu plugins, offering a quick solution for enhancing website navigation. These plugins provide dynamic menus that expand from the main menu upon selection, streamlining the development process.
Key
2025-02-25
comment 0
1046

10 jQuery Horizontal Scroll Demos & Plugins
Article Introduction:This post showcases 10 jQuery horizontal scroll demos and plugins, perfect for those who prefer horizontal navigation. We've updated all plugins and demos with the latest versions and added some new ones.
ScrollMagic:
A lightweight (6KB gzipped),
2025-02-18
comment 0
473