Found a total of 10000 related content

React/Tailwind template with default responsive NavBar.
Article Introduction:I was just annoyed with excluding App.test.js and all those default files that I would not use in my React project, and also I've never found a good navbar other than that free version of navbar from Tailwind UI website, which is not the best navbar
2024-11-16
comment 0
1169

19 Best JavaScript Admin Templates for React, Angular, and Vue.js
Article Introduction:Streamline Your App Development with Top JavaScript Admin Panel Templates
Building an app? Save time and effort with a pre-built JavaScript admin panel template. This article showcases powerful React, Angular, and Vue.js templates to create stunnin
2025-03-10
comment 0
1053

Key Features of ApplyUni.com – A University Application Management System
Article Introduction:The ApplyUni.com project is designed to streamline university applications through a clean, responsive interface and robust backend. This document highlights the key features and functionalities of the system, focusing on admin access, CRUD operation
2024-12-08
comment 0
852

How to Prototype a Web App with Django and Vue.js
Article Introduction:This article demonstrates how to quickly prototype a responsive, reactive web application using Django and Vue.js, complete with a full-featured admin interface. We'll cover setting up the project, integrating the database, implementing Vue.js compo
2025-02-10
comment 0
1115

Integrating Tailwind CSS with Other Frontend Frameworks for Admin Panels
Article Introduction:Admin panels are essential tools for managing and analyzing data efficiently in modern web applications. Tailwind CSS, a highly customizable utility-first CSS framework, is rapidly becoming the go-to choice for creating clean and responsive interface
2024-12-07
comment 0
1037

Edu-Tech Platform: A Cutting-Edge Digital College Website Template
Article Introduction:This is a submission for the Wix Studio Challenge: Community Edition.
My Community Platform
Introducing Edu-Tech Platform—a fully responsive, cleanly designed digital college template tailored for educational institutions that aim to prov
2024-11-01
comment 0
682

How to implement complex grid layouts using CSS Grid?
Article Introduction:The methods to implement complex grid layout using CSSGrid include: 1. Define the basic grid structure and use display:grid and grid-template-columns/rows. 2. Use grid-template-areas and grid-area to allocate elements to the specified area. 3. Use media queries to realize responsive design. 4. Control grid project alignment and spacing through justify-items, align-items and other properties.
2025-05-20
comment 0
382

Free HTML Website Templates on HTMLrev
Article Introduction:HTMLrev is the only human curated library focused exclusively on FREE HTML templates for websites, landing pages, portfolios, blogs, ecommerce and admin dashboards made by generous template creators from all over the world.
The human is myself Devlu
2024-11-29
comment 0
567

Frontend Development Projects Ideas for 5
Article Introduction:Blog Template: A clean and minimalist blog layout with an emphasis on readability.
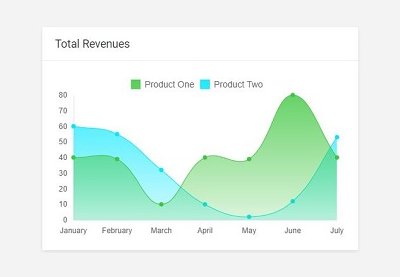
Dashboard UI: A feature-rich admin dashboard with charts, tables, and widgets.
Event Website: A promotional website for an event or conference with a schedule and regi
2025-01-12
comment 0
740

CSS Grid layout tutorial explained
Article Introduction:CSSGrid is a powerful 2D web layout tool suitable for handling complex page structures. 1. Defining the Grid container requires display:grid; 2. Using grid-template-columns and grid-template-rows to set the column and row size; 3. Position sub-items through grid-column and grid-row or span keywords; 4. Using grid-template-areas to name areas to simplify complex layout; 5. Use gap attributes to control spacing; 6. Automatically add new rows through grid-auto-rows; 7. Cooperate with media queries to realize responsive adjustments, mastering these key points can efficiently build modern
2025-07-01
comment 0
706