
Course Introduction:This guide is about the HTML syntax for responsive images (and a little bit of CSS for good measure). We'll go over srcset and , plus a whole bunch of things to consider to help you get the best performance and design control from your image
2025-04-05 comment 0 309

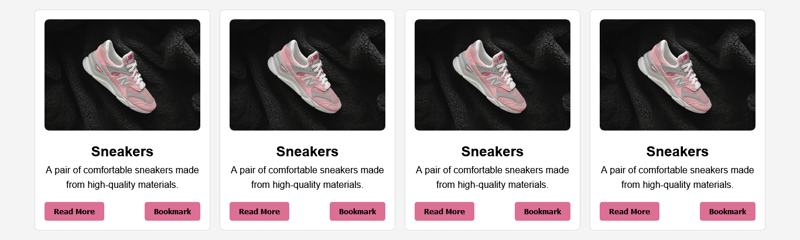
Course Introduction:Truncating HTML Content with Ellipsis for Responsive LayoutsIn the dynamic world of web design, managing variable content width can often be a...
2024-11-01 comment 0 686

Course Introduction:In our previous articles, we’ve explored the importance of structured HTML and how CSS Flexbox simplifies web layouts. This article builds on those concepts by bringing them together to create something practical, a responsive card layout. Think of i
2024-12-31 comment 0 606

Course Introduction:The following methods are required to create responsive HTML messages: 1. Use inline styles to ensure compatibility; 2. Use table layout to replace Flexbox or Grid; 3. Set viewport tags, fixed-width containers, picture max-width and use table simulation buttons for mobile adaptation; 4. Previews must be tested on multiple clients and real devices. This can improve the display stability and user experience on different devices and email clients.
2025-07-10 comment 0 918

Course Introduction:The key to making responsive HTML tables is to ensure that the content on different devices is clear and readable and has a reasonable structure. 1. Use semantic HTML tags and class names, such as, class="name", etc., to facilitate style control and JavaScript operations; 2. Optimize the display method for small screens. Common practice is to place tables into containers with overflow-x:auto to achieve horizontal scrolling, or hide secondary columns or convert them into card-style layouts; 3. You can add fixed table headers, sorting functions, search filtering and other interactions to improve user experience, and pay attention to maintaining good performance.
2025-07-03 comment 0 325

Course Elementary 13764
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82273
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13140
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24589
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27445
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
JavaScript is not running as expected
2024-04-04 13:05:32 0 1 568
Why don't these input validations work? (Contact us via PHP & HTML & SMTP Server & PHPmailer)
2023-09-06 21:34:49 0 1 615
javascript - Different resolutions when opening different pages on the mobile phone
2017-05-16 13:21:30 0 1 754
Preview of the teaching course on September 20, 2018: Bootstrap framework basics and practice
2018-09-20 10:43:11 0 0 1577
I can't center align anything on the screen
2024-04-01 11:51:40 0 2 565