
Course Introduction:Simple jQuery code snippet to wait for an image to load before running some code. The only drawback is you would need to supply the image name (including extension). $('#myImage').attr('src', 'image.jpg').load(function() { //run code alert('Imag
2025-03-08 comment 0 832
Course Introduction:div css jQuery image horizontal scrolling code (with left and right click buttons)
2016-06-24 comment 0 1519

Course Introduction:code Rotating Image Carousel body
2024-11-07 comment 0 598

Course Introduction:10 amazing jQuery carousel plugins to rejuvenate your website! Carousel plug-ins are essentially a display tool for continuously looping display media (for example, images are displayed at time intervals to ensure that each image is displayed on its turn). Enjoy it! rCarousel A continuous carousel plug-in based on jQuery UI. Theatre Carousel An amazing carousel plugin. You can add it to your page and this tutorial will guide you on how. Barousel A jQuery plugin that makes it easy to create simple carousels, where each slide is defined by images and any type of related content.
2025-03-06 comment 0 934

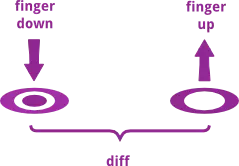
Course Introduction:This article details building a jQuery plugin for detecting horizontal swipes on touch devices. Part one focuses on creating a responsive image carousel. Part two (not included here) will add swipe detection. Key Concepts: This tutorial creates a j
2025-02-24 comment 0 1056

Course Elementary 13742
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82249
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13130
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24578
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27435
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
2022-12-21 22:44:27 0 1 823
javascript - Native JS and jQuety about setting image carousel timer
2017-07-05 10:58:00 0 1 1143
React Native Reanimated Carousel ScrollTo event not working
2023-12-24 15:44:11 0 1 788
angular.js - Add JavaScript animation effects to angular routing pages
2017-05-15 17:14:22 0 1 746
javascript - How to call the timer in the stored variable in carousel JS
2017-07-05 11:08:40 0 1 1100