
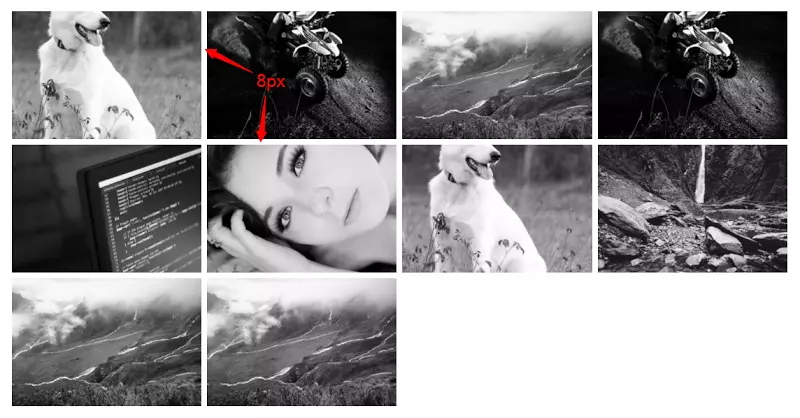
Course Introduction:This article explores techniques for mastering the spacing between columns in responsive grid layouts, using a responsive image gallery as a practical example. For further insights into responsive layouts, view our screencast: Creating Multiple Colum
2025-02-22 comment 0 838

Course Introduction:This post showcases ten impressive jQuery responsive demos, including Flexisel, an animated responsive image grid, Camera slideshow, Isotope, Response.js, LAYERSLIDER 5, a custom responsive grid, Elastislide, Jssor Slider, and ThumbFx. These tools p
2025-02-22 comment 0 711

Course Introduction:This article explores ten jQuery plugins that simplify responsive web design, focusing on optimizing elements like navigation, forms, images, and carousels beyond basic media query adjustments. Heads-Up Grid: A responsive overlay grid built with HTM
2025-03-01 comment 0 525

Course Introduction:There are several ways to center multiple images horizontally with Bootstrap, including: Directly using the grid system: Create columns with a specific width and place the image. Use Flexbox: Use Flexbox's justify-content-center property to achieve centering the image. Combining grid system and Flexbox: taking into account responsive features and flexibility.
2025-04-07 comment 0 723

Course Introduction:Can Images Be Added as Thumbnails to a Grid Layout?This query pertains to the creation of a grid of small image thumbnails within a frame's...
2024-11-28 comment 0 507

Course Elementary 13771
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82280
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13144
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24589
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27446
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
Unable to create responsive grid area using svg image
2023-08-30 19:15:16 0 1 747
How to make responsive grid in ionic Angular and ngfor?
2023-09-14 22:57:49 0 1 726
Create an image grid using React Native
2024-02-21 10:40:48 0 2 474
Image size exceeds container limit
2023-08-14 20:13:56 0 1 654
Crop and move images. grid layout
2023-09-15 19:18:46 0 1 740