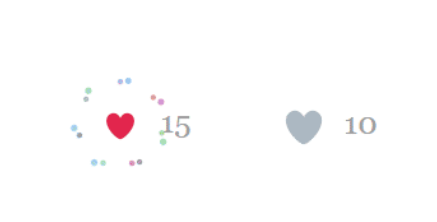
jquery animation like effect
Twitter "Like" red heart button CSS3 animation special effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials
26 Feb 2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue
 10 jQuery Flip Effect Plugins
10 jQuery Flip Effect Plugins
25 Feb 2025
Ten excellent jQuery flip effects plugins allow your HTML content and images to achieve 360-degree flip animation effects, using the transform and rotate attributes of jQuery and CSS3. These plugins are perfect for displaying your portfolio, come and try it out! Related recommendations: 15 amazing jQuery animation design plugins 10 Very Attractive JQuery Widgets Paid Products – Responsive page turn book based on jQuery Completely based on HTML and jQuery, no Flash player required. Supports desktop and mobile devices! Portfolio flip slider based on jQuery and CSS3 Click the paging button to trigger the slider to flip, each time
 8 jQuery Animation Controls
8 jQuery Animation Controls
25 Feb 2025
Explore eight exceptional jQuery animation control plugins to elevate your website's design. Each plugin offers unique features to create a truly memorable online experience. Let's dive in! Related Articles: 8 Impressive jQuery Animation Effects Tu
 10 Magicial jQuery Text Effect Plugins
10 Magicial jQuery Text Effect Plugins
07 Mar 2025
10 magical jQuery text special effects plugins to make your website stand out! jQuery is not only used for menus and animation effects. With jQuery, you can also create attractive text effects and cleverly use text to communicate effectively with users. Through this collection, you can create text gradients, text fly-in effects, text glows, and more. Enjoy it! Codename Rainbows We use some JavaScript and CSS magic to apply a two-color gradient for any text. Shadows and highlights can also be applied. This is especially effective in large websites or dynamic content, as it is impractical to create images for each instance in these cases. source jQuer
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
04 Apr 2025
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Create Eye-Catching Button Effect with Rotating Glow Animation
Create Eye-Catching Button Effect with Rotating Glow Animation
24 Dec 2024
Ever wondered how websites create those eye-catching buttons with glowing, rotating effects? These effects can captivate users and elevate your website's UI/UX. Let’s explore how to build them step-by-step with CSS and a bit of JavaScript.
 Creating a Flashing Text Effect with jQuery
Creating a Flashing Text Effect with jQuery
24 Feb 2025
Core points This tutorial guides you how to create a cross-browser-compatible jQuery plugin that achieves flashing text effects and enhances website style and appeal. The plug-in also considers the problem of accessibility and provides the stop() method to stop the effect. The plugin is called "Audero Flashing Text" and is developed in accordance with jQuery plugin best practices. It contains default settings, initialization, start, stop, and isRunning methods. These methods control the text to be displayed, fade in, duration, fade out time, and the order in which text selection is selected. The start() method is the most critical part of the plugin because it runs the effect. It involves creating an element floating within a specified area, fadeOut(
 How to create a staggered animation effect on a list of items?
How to create a staggered animation effect on a list of items?
04 Jul 2025
To achieve the staggered animation effect of list items, the key is to control the animation triggering timing of each element. 1. Use CSS animation animation-delay to achieve staggered effects by setting incremental delay time for each list item; 2. Use JavaScript to dynamically set delays, suitable for dynamically generated content, and automatically add different delays to each element; 3. Use @keyframes to define animation styles to ensure that the animation effects are unified and customizable; 4. Pay attention to performance and compatibility, avoid complex animations and excessive nesting, and improve user experience.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER