Cascading styles
Cascading style
The code is as follows:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>測試層疊性</title>
<style type="text/css">
div{
color:red;
}
div{
background-color:yellow;
}
div{
font-size:24px;
}
div{
background-color:green;
}
</style>
</head>
<body>
<div>這是一個div元素</div>
</body>
</html>The same attributes at the back will overwrite the previous ones .
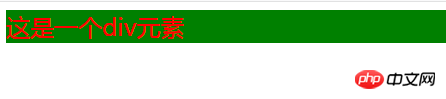
The running results are as follows: