CSS styles
CSS styles: inline style, internal style, external style
New 03-three.html file:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>使用CSS樣式,樣式優(yōu)先級,CSS選擇器</title>
<style type="text/css">
h1{
color:blue;
font-size:36px
}
</style>
</head>
<body>
<link rel="stylesheet" href="03-three.css" />
<p style="font-size:48px;color:red">段落文本(p):使用內(nèi)聯(lián)樣式</p>
<h1>一級標題(h1):使用內(nèi)部樣式表</h1>
<h2>二級標題(h2):使用外部樣式表</h2>
</body>
</html>Create a new 03-three.css file:
h2{
color:green;
background-color:gray
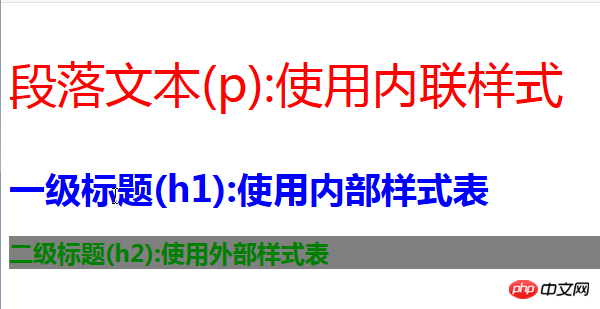
}Run 03-three.html and the display will be as follows:

The priority of inline styles is the highest. Internal styles and external styles depend on which one is loaded last. The one loaded later will generally take effect.
But after adding !important, the priority becomes the highest














