Selector
Selector
The code is as follows:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>選擇器Demo</title>
<style type="text/css">
/*1、
* 類選擇器 :redColor
* 文本顏色為 紅色
*/
.redColor{
color:red;
}
/**
* 2、類選擇器:setFont
* 文字大小為 24px
*/
.setFont{
font-size:24px;
}
/**
* 3、分類選擇器 : span.redColor
* 背景顏色:yellow
*/
span.redColor{
background-color:yellow;
}
/**
* 4、將 id 為 container 的元素,class 為 redColor,class 為 important 的 div 元素,文本顏色設(shè)置為 橘子色
*/
#container,.redColor,div.important{
color:orange;
}
</style>
</head>
<body>
<div class="redColor">這是一個(gè)div元素</div>
<p class="redColor setFont">這是一個(gè)p標(biāo)記</p>
<span class="redColor setFont">這是第一個(gè)span</span>
<span class="setFont">這是第二個(gè)span</span>
</body>
</html>Priority without !important NextDepends on who loads it after
Running result display:

ID Selector
The code is as follows:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>ID選擇器</title>
<style type="text/css">
#banner{
color:blue;
background-color:yellow;
}
</style>
</head>
<body>
<div id="banner">鋤禾日當(dāng)午</div>
<p id="banner">汗滴禾下土</p>
<span>誰(shuí)知盤中餐</span>
<span>粒粒皆辛苦</span>
</body>
</html>Display effect:

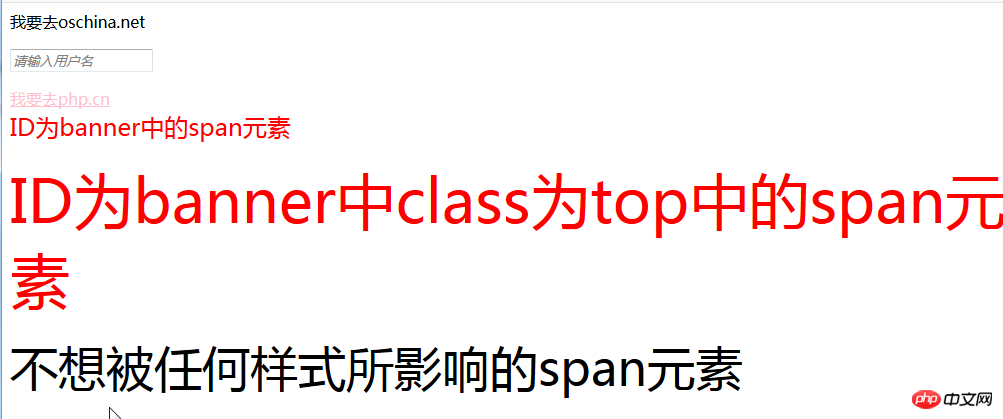
Other selector function introduction:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#uname{
color:gray;
font-style:italic;/*斜體顯示 等同于<i>*/
}
/* #uname 被激活時(shí),改成非斜體 */
#uname:active{
font-style:normal;
}
/* #uname 獲取焦點(diǎn)時(shí),文本為綠色 */
#uname:focus{
color:red;
}
a:link{
color:black;
}
a:visited{
color:pink;
}
/* #anchor鼠標(biāo)懸停 */
#anchor{
color:black;
text-decoration:none;
}
#anchor:hover{
color:red;
text-decoration:underline;
}
/*banner樣式設(shè)計(jì)*/
#banner span{
color:red;
}
#banner>span{
font-size:24px;
}
.top>span{
font-size:48px;
}
#banner>.top>span{
font-size:60px;
}
</style>
</head>
<body>
<a id="anchor" href="http://www.oschina.net">我要去oschina.net</a>
<p>
<input type="text" id="uname" value="請(qǐng)輸入用戶名">
</p>
<a href="http://miracleart.cn" target="_blank">我要去php.cn</a>
<!--
1、設(shè)置 id 為 banner 中所有的 span 元素的文本顏色為紅色
2、設(shè)置 "ID為banner中的span元素" 文字大小為 24px
3、設(shè)置 "ID為banner中class為top中的span元素" 文字大小為 60px
-->
<div id="banner">
<span>ID為banner中的span元素</span>
<p class="top">
<span>ID為banner中class為top中的span元素</span>
</p>
</div>
<p class="top">
<span>不想被任何樣式所影響的span元素</span>
</p>
</body>
</html>Display effect:

##The priority judgment of the selector: (/* id100> class 10> label 1 */) depends on who comes after the same Loading:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>選擇器優(yōu)先級(jí)</title>
<style type="text/css">
/* id100>類10>標(biāo)簽1 */
#top span{color:pink;}/*100 + 1 = 101*/
#msg{color:red;}/*100*/
#container span{color:orange;}/*100 + 1 = 101 后定義者優(yōu)先*/
#container #msg{color:blue}/*100 + 100 = 200*/
#container .important span{color:purple}/*100 + 10 + 1 = 111*/
</style>
</head>
<body>
<div id="container">
<p id="top" class="important">
<span id="msg">
這是 div 中的 p 的 span
</span>
</p>
</div>
</body>
</html>Page display:

Continue testing:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>選擇器優(yōu)先級(jí)</title>
<style type="text/css">
#msg{color:red;}/*100*/
#top span{color:pink;}/*100 + 1 = 101*/
#container span{color:orange;}/*100 + 1 = 101*/
#container #msg{color:blue}/*100 + 100 = 200*/
#container .important span{color:purple}/*100 + 10 + 1 = 111*/
#banner{color:green;}
span{color:deepskyblue;}
/*如果權(quán)值相同 后定義者優(yōu)先*/
a:hover{color:black;}/*11*/
a.anchor{color:green;}/*11*/
</style>
</head>
<body>
<a class="anchor" href="http://miracleart.cn">php中文網(wǎng)</a>
<!-- span 的自定義樣式 會(huì)優(yōu)先于 繼承的樣式被使用 -->
<div id="banner">
<span>這是 banner 中的 span</span>
</div>
<div id="container">
<p id="top" class="important">
<span id="msg">
這是 div 中的 p 的 span
</span>
</p>
</div>
</body>
</html>Effect display: