 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So zentrieren Sie ein Div in CSS – einfache Methoden, die funktionieren
So zentrieren Sie ein Div in CSS – einfache Methoden, die funktionieren
So zentrieren Sie ein Div in CSS – einfache Methoden, die funktionieren
Dec 08, 2024 pm 07:06 PMAh, die uralte Frage: ?Wie zentriere ich ein Div?“ In der Webentwicklungs-Community ist es so etwas wie ein Laufwitz ??geworden, aber seien wir ehrlich: Es ist eine echte Herausforderung, der wir uns regelm??ig stellen müssen. Egal, ob Sie ein Modal erstellen, einen Hero-Bereich positionieren oder einfach nur versuchen, Ihr Layout anst?ndig aussehen zu lassen, es ist entscheidend zu wissen, wie man Dinge richtig zentriert.
In diesem Artikel gehen wir die verschiedenen M?glichkeiten durch, ein Div mithilfe von CSS zu zentrieren.
Der klassische Ansatz: Automatische Margen
Beginnen wir mit der OG-Methode – mit automatischen R?ndern. Dies ist perfekt, wenn Sie ein Div nur horizontal zentrieren müssen:
.element {
max-width: fit-content;
margin-inline: auto;
}
Dies funktioniert, indem der Browser angewiesen wird, den verfügbaren Speicherplatz gleichm??ig auf beide Seiten zu verteilen. Der Schlüssel hier ist das Festlegen einer Breitenbeschr?nkung – ohne sie nimmt Ihr Element einfach die volle Breite ein und es bleibt kein Platz mehr zum Verteilen übrig.
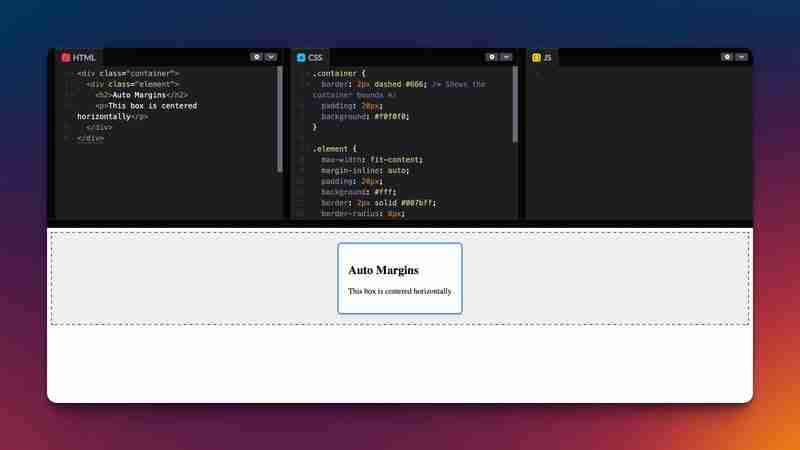
Ein Beispiel hierfür ist das Folgende:

was mit dem folgenden Code erreicht wurde:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
Das Tolle an diesem Ansatz ist, dass er funktioniert mit:
- Einzelne oder mehrere Elemente
- Unbekannte Gr??en
- überlaufszenarien
- Verschiedene Richtungen (mit Flex-Richtung)
Hier ist ein Beispiel dafür:

was mit dem folgenden Code erreicht wurde:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
Grid gl?nzt wirklich, wenn Sie mehrere Elemente an derselben Stelle stapeln müssen. Wenn Sie beispielsweise eine Karte mit überlappenden Elementen erstellen, k?nnen Sie Folgendes tun:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
Alle Elemente dieser Klasse belegen dieselbe Gitterzelle, werden übereinander gestapelt und bleiben dabei zentriert.
Hier ist ein visuelles Beispiel, wie Sie zentrierte Elemente stapeln k?nnen:

und der Codeausschnitt dafür war:
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
Dieser Ansatz ist gro?artig, weil:
- Es funktioniert unabh?ngig von der Scrollposition der Seite
- Das Element kann dynamische Abmessungen haben
- Sie k?nnen ihn ganz einfach mit Polsterung versehen
- Das Layout anderer Elemente wird davon nicht beeinflusst
Hier ist ein modales Beispiel:

und der Code dafür:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
Welches soll ich verwenden?
Hier ist eine kurze Entscheidungshilfe, die Ihnen bei der Auswahl der besten Methode zum Zentrieren eines Divs helfen soll:
- Nur ??horizontale Zentrierung? → Automatische R?nder
- Floating UI (Modals, Popups)? → Feste Positionierung
- Elemente übereinander stapeln? → Raster
- Alles andere? → Flexbox
M?chten Sie mehr erfahren?
Wenn Sie dies hilfreich fanden und mehr über die Zentrierung in CSS erfahren m?chten, schauen Sie sich diese gro?artigen Ressourcen an:
- CSS-Tricks: Zentrieren in CSS – Eine der besten Anleitungen überhaupt mit vielen Beispielen
- MDN-Webdokumente: Zentrierung in CSS – Klare Erkl?rungen vom Mozilla-Team
- W3Schools CSS Align Tutorial – Probieren Sie den Code selbst mit interaktiven Beispielen aus
Das Fazit
W?hrend das Zentrieren eines Div früher ein Problem in der Webentwicklung war, bietet uns modernes CSS mehrere zuverl?ssige M?glichkeiten, damit umzugehen. Normalerweise verwende ich Flexbox, weil es so intuitiv und vielseitig ist.
Der Schlüssel liegt darin, zu verstehen, was Sie erreichen m?chten:
- Ist es Teil des normalen Dokumentenflusses?
- Muss es über anderen Inhalten schweben?
- Haben Sie es mit einzelnen oder mehreren Elementen zu tun?
- Ben?tigen Sie sowohl eine horizontale als auch eine vertikale Zentrierung?
Es gibt nicht die eine ?beste“ M?glichkeit, Dinge zu zentrieren – alles h?ngt von Ihrem spezifischen Anwendungsfall ab.
Viel Spa? beim Zentrieren!
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie ein Div in CSS – einfache Methoden, die funktionieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Wie kann ich CSS nur auf einige Seiten einbeziehen?
Jun 11, 2025 am 12:01 AM
Wie kann ich CSS nur auf einige Seiten einbeziehen?
Jun 11, 2025 am 12:01 AM
Es gibt drei M?glichkeiten, CSS auf einer bestimmten Seite selektiv aufzunehmen: 1. Inline -CSS, geeignet für Seiten, auf die nicht h?ufig zugegriffen wird oder einzigartige Stile erfordern. 2. Laden Sie externe CSS -Dateien mit JavaScript -Bedingungen, die für Situationen geeignet sind, in denen Flexibilit?t erforderlich ist. 3. Containment auf der Serverseite, geeignet für Szenarien mit serverseitigen Sprachen. Dieser Ansatz kann die Leistung und die Wartbarkeit der Website optimieren, erfordert jedoch ein Gleichgewicht zwischen Modularit?t und Leistung.
 Flexbox vs Grid: Verst?ndnis der wichtigsten Unterschiede im CSS -Layout
Jun 10, 2025 am 12:03 AM
Flexbox vs Grid: Verst?ndnis der wichtigsten Unterschiede im CSS -Layout
Jun 10, 2025 am 12:03 AM
FlexBoxisidealForone-dimensionAllayouts, w?hrend GridSuitStwo-dimensional, komplexeLayouts.seflexBoxForAnGingItemsinasingleaxisandGridForPreciseControloverrowsandColumnSininTridrideseseseses-Signs.
 Erstellen einer Benachrichtigung über automatische Abzüge mit einem HTML-Popover
Jun 10, 2025 am 09:45 AM
Erstellen einer Benachrichtigung über automatische Abzüge mit einem HTML-Popover
Jun 10, 2025 am 09:45 AM
Das HTML-Popover-Attribut verwandelt Elemente in Top-Layer-Elemente, die mit einer Taste oder einem JavaScript ge?ffnet und geschlossen werden k?nnen. Popovers k?nnen auf eine Reihe von M?glichkeiten abgewiesen werden, aber es gibt keine M?glichkeit, sie automatisch einzuschlie?en. Preethi hat eine Technik, die Sie k?nnen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 So verwenden Sie Lottien in Figma
Jun 14, 2025 am 10:17 AM
So verwenden Sie Lottien in Figma
Jun 14, 2025 am 10:17 AM
Im folgenden Tutorial werde ich Ihnen zeigen, wie Sie Lottie -Animationen in Figma erstellen. Wir werden zwei farbenfrohe Designs verwenden, um zu veranlassen, wie Sie in Figma animieren k?nnen, und dann werde ich Ihnen zeigen, wie Sie von Figma zu Lottie -Animationen wechseln. Alles was Sie brauchen ist eine kostenlose Feige
 Grenzen brechen: Bauen eines Tangram -Puzzles mit (s) CSS
Jun 13, 2025 am 11:33 AM
Grenzen brechen: Bauen eines Tangram -Puzzles mit (s) CSS
Jun 13, 2025 am 11:33 AM
Wir haben es auf die Probe gestellt und es stellt sich heraus, dass Sass JavaScript zumindest bei Logik und Puzzle-Verhalten auf niedriger Ebene ersetzen kann. Mit nichts als Karten, Mixins, Funktionen und einer Menge Mathematik haben wir es geschafft, unser Tangram -R?tsel zum Leben zu erwecken, nein J
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;






