In diesem Artikel werden flüssige Layout -Gitter mit CSS -Raster und Flexbox ohne Medienabfragen erstellt. Wir werden untersuchen, wie beide Methoden reaktionsschnelle Spaltenlayouts erreichen, die sich an verschiedene Bildschirmgr??en anpassen und sich auf ihre wichtigsten Unterschiede und Vorteile konzentrieren.

Schlüsselunterschiede und Vorteile:
- Sowohl CSS -Netz als auch Flexbox bieten leistungsstarke L?sungen für den Aufbau von Reaktionslayouts, ohne sich auf Medienfragen zu verlassen. Sie passen die Spaltenbreiten dynamisch an, basierend auf dem verfügbaren Speicherplatz.
- Eine entscheidende Unterscheidung liegt in der Art und Weise, wie sie das Layout verwalten: Das Grid definiert das Verhalten des Kindes vom Elternteil, w?hrend Flexbox das Kinderverhalten einzeln festlegt. Dies wirkt sich darauf aus, wie die Elemente bei begrenztem Raum reflektieren. Flexbox verhindert auch "Orphan" -Pelemente (einzelne Elemente in einer neuen Zeile) effektiver, indem die Elemente wachsen k?nnen, um den verfügbaren Speicherplatz zu füllen. Die
- Flexbox
flex-basisEigenschaft bietet eine granulare Kontrolle und erm?glicht eindeutige Haltepunkte für einzelne Elemente. Diese Anpassungsf?higkeit verbessert die Pr?zision des reaktionsschnellen Designs.
Reaktionsabschnitte mit CSS -Gitter:
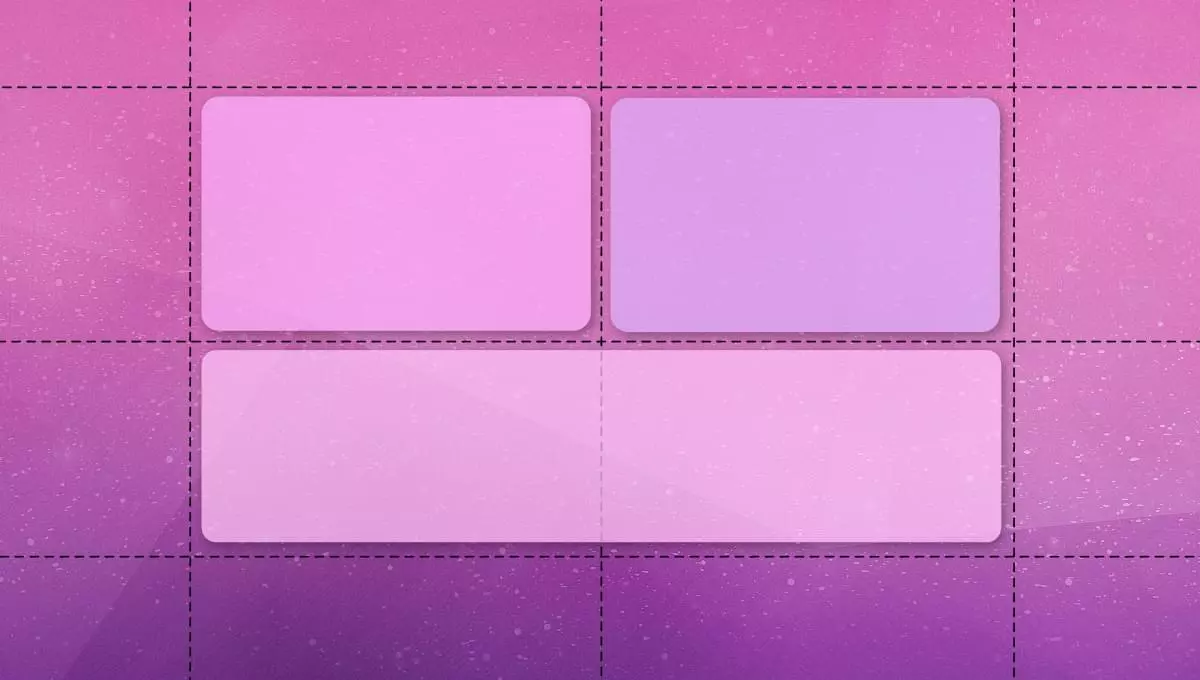
Ein einfacher, vielseitiger Ansatz unter Verwendung von CSS -Gitter beinhaltet die Einstellung einer minimalen Spaltenbreite (--min benutzerdefinierte Eigenschaft) und die Verwendung grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));. Dies schafft so viele Spalten wie in den verfügbaren Raum, jeweils mindestens --min, und erm?glicht es ihnen, sich auszudehnen, um den verbleibenden Raum zu füllen.
Videodemonstration von reagierenden Gitter
Reaktionsabschnitte mit Flexbox:
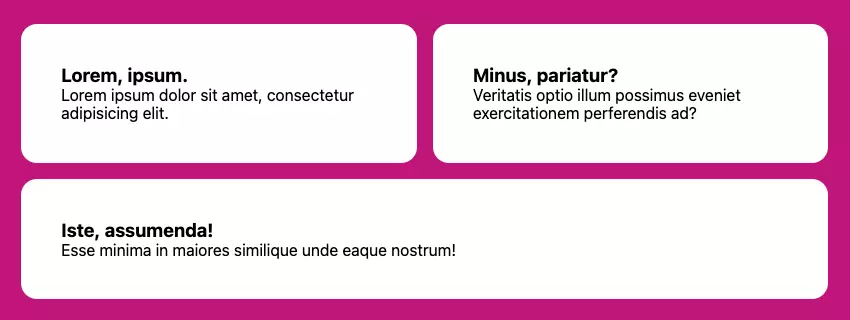
Flexbox erreicht eine ?hnliche Reaktionsf?higkeit mit flex-wrap: wrap; und flex: 1 1 var(--min); für Kinderelemente. Dies stellt sicher, dass Elemente nach Bedarf auf neue Linien wickeln und wachsen, um den verfügbaren Platz zu füllen, um isolierte Elemente auf neuen Reihen zu verhindern.

Erweiterte Flexbox -Techniken:
Die Eigenschaft flex-basis in Flexbox erm?glicht kundenspezifische Haltepunkte, indem der Wert --min angepasst wird und feink?rnige Kontrolle darüber bietet, wie Elemente auf verschiedene Bildschirmgr??en reagieren. Weitere Erforschung von Techniken wie dem Flexbox von Heydon Pickering, der heilige Albatross und das Sidebar -Layout von Flexbox für Breakpoints und Reaktionsf?higkeit, zeigen
h?ufig gestellte Fragen (FAQs):
Dieser Abschnitt beantwortet gemeinsame Fragen zum Vergleich von CSS -Gitter und Flexbox, der Erl?uterung der fr -Einheit, der Kombination von Systemen und zur Anleitung zu Ausrichtung, Scrollen, Browserkompatibilit?t und weiteren Lernressourcen. (Der FAQS-Abschnitt aus der ursprünglichen Eingabe wird hier für die Kürze weggelassen, k?nnte aber leicht wiedereinsetzen.)
Das obige ist der detaillierte Inhalt vonResponsive CSS -Layoutnetze ohne Medienanfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Wie kann ich CSS nur auf einige Seiten einbeziehen?
Jun 11, 2025 am 12:01 AM
Wie kann ich CSS nur auf einige Seiten einbeziehen?
Jun 11, 2025 am 12:01 AM
Es gibt drei M?glichkeiten, CSS auf einer bestimmten Seite selektiv aufzunehmen: 1. Inline -CSS, geeignet für Seiten, auf die nicht h?ufig zugegriffen wird oder einzigartige Stile erfordern. 2. Laden Sie externe CSS -Dateien mit JavaScript -Bedingungen, die für Situationen geeignet sind, in denen Flexibilit?t erforderlich ist. 3. Containment auf der Serverseite, geeignet für Szenarien mit serverseitigen Sprachen. Dieser Ansatz kann die Leistung und die Wartbarkeit der Website optimieren, erfordert jedoch ein Gleichgewicht zwischen Modularit?t und Leistung.
 Flexbox vs Grid: Verst?ndnis der wichtigsten Unterschiede im CSS -Layout
Jun 10, 2025 am 12:03 AM
Flexbox vs Grid: Verst?ndnis der wichtigsten Unterschiede im CSS -Layout
Jun 10, 2025 am 12:03 AM
FlexBoxisidealForone-dimensionAllayouts, w?hrend GridSuitStwo-dimensional, komplexeLayouts.seflexBoxForAnGingItemsinasingleaxisandGridForPreciseControloverrowsandColumnSininTridrideseseseses-Signs.
 Erstellen einer Benachrichtigung über automatische Abzüge mit einem HTML-Popover
Jun 10, 2025 am 09:45 AM
Erstellen einer Benachrichtigung über automatische Abzüge mit einem HTML-Popover
Jun 10, 2025 am 09:45 AM
Das HTML-Popover-Attribut verwandelt Elemente in Top-Layer-Elemente, die mit einer Taste oder einem JavaScript ge?ffnet und geschlossen werden k?nnen. Popovers k?nnen auf eine Reihe von M?glichkeiten abgewiesen werden, aber es gibt keine M?glichkeit, sie automatisch einzuschlie?en. Preethi hat eine Technik, die Sie k?nnen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 So verwenden Sie Lottien in Figma
Jun 14, 2025 am 10:17 AM
So verwenden Sie Lottien in Figma
Jun 14, 2025 am 10:17 AM
Im folgenden Tutorial werde ich Ihnen zeigen, wie Sie Lottie -Animationen in Figma erstellen. Wir werden zwei farbenfrohe Designs verwenden, um zu veranlassen, wie Sie in Figma animieren k?nnen, und dann werde ich Ihnen zeigen, wie Sie von Figma zu Lottie -Animationen wechseln. Alles was Sie brauchen ist eine kostenlose Feige
 Grenzen brechen: Bauen eines Tangram -Puzzles mit (s) CSS
Jun 13, 2025 am 11:33 AM
Grenzen brechen: Bauen eines Tangram -Puzzles mit (s) CSS
Jun 13, 2025 am 11:33 AM
Wir haben es auf die Probe gestellt und es stellt sich heraus, dass Sass JavaScript zumindest bei Logik und Puzzle-Verhalten auf niedriger Ebene ersetzen kann. Mit nichts als Karten, Mixins, Funktionen und einer Menge Mathematik haben wir es geschafft, unser Tangram -R?tsel zum Leben zu erwecken, nein J
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;







