
WordPress wird verwendet, um eine Vielzahl von Websites zu erstellen. Beim Erstellen eines WordPress -Themas sollten Sie es für ein m?glichst gro?es Publikum wie m?glich erstellen. Dieses Ziel impliziert auch, dass Ihr Thema für Websites in verschiedenen Sprachen bereit sein sollte. WordPress bietet eine einfache API, die Sie in einem Thema verwenden k?nnen, um die Internationalisierung für sie bereitzustellen. In diesem Artikel sehen Sie, wie Sie Ihr Thema für verschiedene Sprachen vorbereiten k?nnen.
Key Takeaways
- WordPress bietet eine API, mit der Sie Ihr Thema internationalisieren k?nnen, um Benutzern zug?nglich zu machen, die verschiedene Sprachen sprechen. Dies beinhaltet das Herunterladen und Installieren von übersetzungsdateien für die Sprachen, die Sie unterstützen m?chten.
- Der erste Schritt zur Internationalisierung Ihres WordPress -Themas besteht darin, ein Kinderthema zu erstellen und eine eindeutige Textdom?ne dafür zu definieren. Diese Textdom?ne wird verwendet, um die übersetzungsdateien für das Thema zu laden.
- Funktionen wie __ und _e werden verwendet, um Text in WordPress zu internationalisieren. Die __ -Funktion gibt eine lokalisierte Zeichenfolge basierend auf der ausgew?hlten Sprache zurück, w?hrend die _E -Funktion den lokalisierten Text direkt auf der Seite zeigt.
- Die .mo -Dateien, die die tats?chlichen übersetzungen enthalten, k?nnen mit Tools wie Poedit erstellt werden. Sobald diese Dateien im entsprechenden Verzeichnis erstellt und gespeichert wurden, sollte Ihr WordPress -Thema Inhalte in der ausgew?hlten Sprache anzeigen.
So konfigurieren Sie WordPress für verschiedene Sprachen
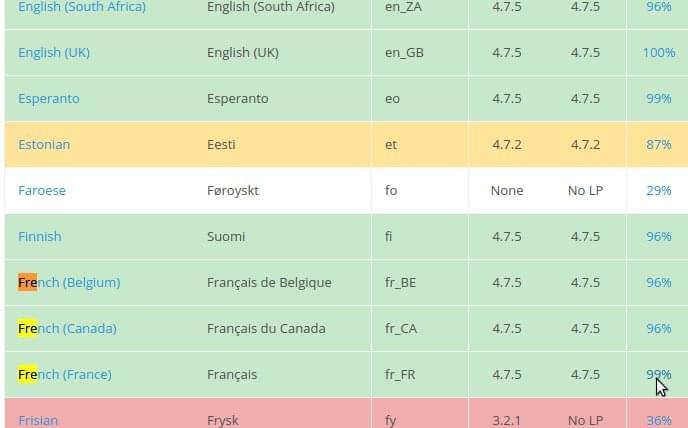
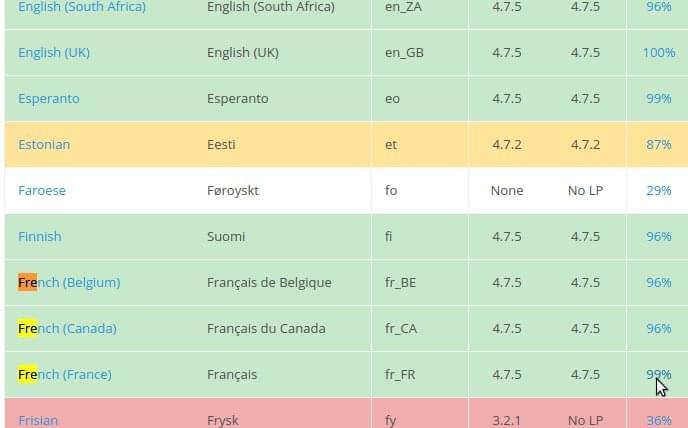
Sie k?nnen Ihrer WordPress -Site verschiedene Sprachen hinzufügen. Dafür k?nnen Sie die übersetzungsdateien aus dem Blog des WordPress Translator -Teams herunterladen. Auf dieser Seite k?nnen Sie die verschiedenen Sprachen sehen, deren übersetzungen vorhanden sind, sowie wie viel Prozent der übersetzungen vollst?ndig sind. Angenommen, ich m?chte die franz?sische Sprache herunterladen. Ich werde in die franz?sische Sprachreihe gehen und dann auf den Prozentsatz wie im Bild unten gezeigt klicken.

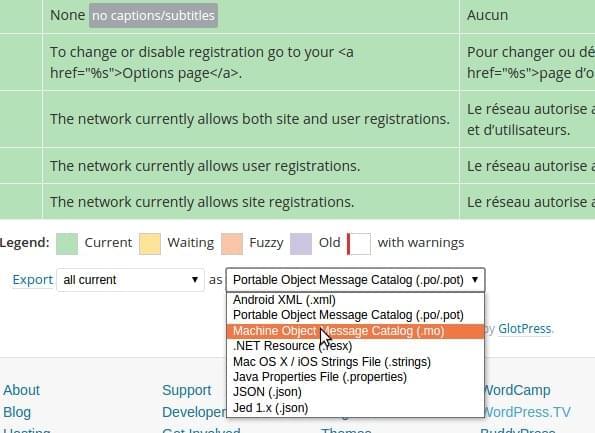
Anschlie?end k?nnen Sie auf die WordPress -Version klicken und die .mo -Datei wie im Bild unten gezeigten
exportieren.
Sobald Sie die .mo-Datei heruntergeladen haben, müssen Sie sie in den Ordner WP-Content/Languages ??Ihrer WordPress-Installation hochladen. Sie k?nnen dann zu den Einstellungen -> allgemein in Ihrem WordPress -Administrator gehen. Dort sollten Sie in der Lage sein, die Sprachoptionen zu sehen, die Sie in den Ordner WP-Content/Languages ??wie unten im Bild gezeigt haben. Bitte w?hlen Sie die gewünschte Sprache aus, die Sie auf der Website ?ndern m?chten, und klicken Sie auf "?nderungen speichern"

Laden der Textdom?ne in Ihrem Thema
Der erste Schritt zur Internationalisierung für Ihr Thema besteht darin, das Thema zu erstellen. Sie k?nnen in diesem Beispiel beginnen, indem Sie ein Kinderthema des Themas Twentyseventeen erstellen. Um ein untergeordnetes Thema zu erstellen, erstellen Sie zun?chst einen Ordner WP-Content/Themen/WPInternationLizationTheme. Fügen Sie in diesem Ordner den Dateistil hinzu.css mit dem folgenden Inhalt:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>Diese Datei definiert ein untergeordnetes Thema mit dem Namen WpInternationLizationtheme. Dies ist das Kinderthema von zwanzig Vierzehn. Im obigen Bereich handelt es sich bei jedem Feld Standardfelder, die wir für ein Kinderthema definieren. Die Feldtextdom?ne ist das Feld, das einen eindeutigen Namen für die Textdom?ne dieses Themas definiert. Dieses Thema sollte die übersetzungsdateien mit diesem Schlüssel als eindeutige Bezeichner laden.
Erstellen Sie mit dem folgenden Code
eine Funktionen.php
<span><span><?php
</span></span><span><span>function wpinternationlizationtheme_enqueue_styles() {
</span></span><span>
</span><span> <span>$parent_style = 'parent-style';
</span></span><span>
</span><span> <span>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
</span></span><span> <span>wp_enqueue_style( 'child-style',
</span></span><span> <span>get_stylesheet_directory_uri() . '/style.css',
</span></span><span> <span>array( $parent_style ),
</span></span><span> <span>wp_get_theme()->get('Version')
</span></span><span> <span>);
</span></span><span><span>}
</span></span><span><span>add_action( 'wp_enqueue_scripts', 'wpinternationlizationtheme_enqueue_styles' );
</span></span><span>
</span><span><span>?></span>
</span>
Der obige Code l?dt das übergeordnete Thema (das in diesem Fall zwanzig Ventum ist). Dann werden die Stile aus dem Kinderthema geladen.
Dies erm?glicht es den Kinderthemenstilen, die zuletzt geladen werden und die Bedürfnisse des Kinderthema angepasst werden k?nnen. Jetzt m?chten Sie die Textdom?ne laden, was bedeutet, wo WordPress nach den übersetzungen für dieses Thema sucht. Sie k?nnen die Textdom?ne des Themas mit der WordPress -Funktion load_theme_textdomain laden.
Fügen Sie dazu den folgenden Code zu Ihren Funktionen hinzu.php:
<span>function wpinternationlizationtheme_setup(){
</span> <span>$domain = 'wpinternationlizationtheme';
</span> <span>// wp-content/languages/wpinternationlizationtheme/de_DE.mo
</span> <span>load_theme_textdomain( $domain, trailingslashit( WP_LANG_DIR ) . $domain );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_stylesheet_directory() . '/languages' );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_template_directory() . '/languages' );
</span><span>}
</span><span>add_action( 'after_setup_theme', 'wpinternationlizationtheme_setup' );
</span>
Der obige Code verbindet sich an die Aktion von After_Setup_theme. Bei dieser Aktion laden Sie die Textdom?ne für das Thema. Dies erfolgt mit der Funktion load_theme_textdomain. Diese Funktion wird in den folgenden Verzeichnissen eingerichtet, um die .mo -Dateien zu suchen:
- Languages directory - Child theme directory - Parent theme directory
WordPress -Funktionen für die Internationalisierung
Wenn Sie die Textdom?ne eingerichtet haben, sehen Sie sich die Funktionen an, die Sie für die Internationalisierung in WordPress verwenden k?nnen. Es gibt in erster Linie zwei Funktionen, die Sie verwenden k?nnen. Der erste ist __. Diese Funktion nimmt zwei Argumente auf, die erste ist die Zeichenfolge und die zweite der Dom?ne. Diese Funktion gibt dann die lokalisierte Zeichenfolge auf, die auf der ausgew?hlten Sprache aufgenommen wird.
Wenn Sie also am Ende jedes Beitrags einen Text hinzufügen m?chten, dies aber auch basierend auf der Sprachauswahl lokalisieren, fügen Sie Ihren Funktionen den folgenden Code hinzu.php:
<span>function wpinternationlizationtheme_after($content) {
</span> <span>return $content . __('Read more', 'wpinternationlizationtheme');
</span><span>}
</span><span>add_filter('the_content', 'wpinternationlizationtheme_after');
</span>
Die andere Funktion ist _e. Dies dauert die gleichen zwei Argumente wie __. Diese Funktion zeigt den lokalisierten Text direkt auf der Seite an, anstatt ihn zurückzugeben.
Wenn Sie beispielsweise eine Fu?zeile -Nachricht hinzufügen m?chten, die lokalisiert anzeigen sollte, sollten Sie mit dem folgenden Inhalt eine Fu?zeile erstellen.
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Erstellen der .mo -Dateien
Sobald Sie den für die Internationalisierung erforderlichen Code erstellt haben, m?chten Sie die Lokalisierungsdateien erstellen. Es stehen viele Tools zur Verfügung, um .mo -Dateien zu erstellen. In diesem Artikel sehen Sie einen der beliebten, Poedit. Sie k?nnen Poedit für Ihr Betriebssystem von https://poedit.net/download herunterladen.
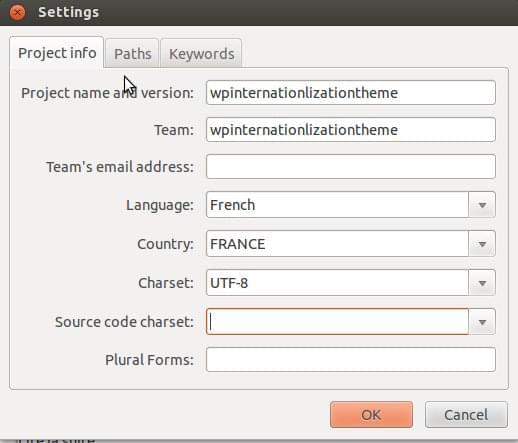
Sobald Sie Poedit heruntergeladen haben, k?nnen Sie "Datei-> neuer Katalog" ausw?hlen, um den folgenden Bildschirm anzuzeigen:

In diesem Bildschirm k?nnen Sie die grundlegenden Informationen zum Projekt eingeben. Die n?chste Registerkarte besteht darin, den Pfad des Codes zu geben, der analysiert werden muss, um die Zeichenfolgen zu finden, die lokalisiert werden müssen, wie unten gezeigt:

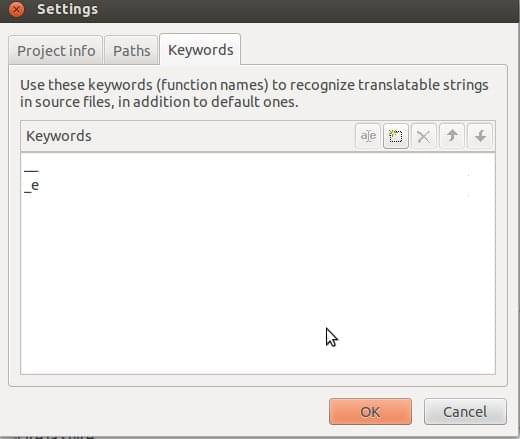
Mit der n?chsten Registerkarte k?nnen Sie die Schlüsselw?rter eingeben, die durchsucht werden müssen, um alle Zeichenfolgen zu erhalten, die eine Lokalisierung ben?tigen. Fügen Sie die beiden Funktionen in den obigen Beispielen auf dieser Registerkarte hinzu, da Sie bereits die beiden Funktionen verwendet haben.

Sobald Sie dies getan haben, sucht das Tool alle Zeichenfolgen, die Lokalisierung ben?tigen, wie im Bild unten gezeigt.

Sie k?nnen jetzt die Lokalisierung für jede Zeichenfolge hinzufügen und dann auf "Speichern" klicken, um die Datei unter wp-content/themes/wpInternationLizationTheMe/Sprachen/fr_fr.mo
zu speichernWenn Sie nun die Sprache in ?Franz?sisch“ ?ndern, sollten Sie Ihre Saiten auf der Hauptstelle auf Franz?sisch lokalisiert sehen.
Schlussfolgerung
WordPress ist eine der beliebtesten CMS -Plattformen. Sie k?nnen sich mit relativ leicht über die Entwicklung von WordPress -Themen kennenlernen. Die Nutzer von Websites, die auf WordPress -Themen hergestellt wurden, sind in Anzahl und Abwechslung gro?. Daher ist das dringende Bedarf an Ihrem Thema eine Vielzahl von Sprachen zur Verfügung. In vielen Branchen ist es unbedingt erforderlich, dass Ihre WordPress -Site auf ein Publikum verschiedener Regionen und L?nder richten kann.
Ihr Thema für die Internationalisierung vorbereitet kann ein Schlüsselfaktor für den Erfolg sein. Die WordPress -API für die Internationalisierung ist einfach zu bedienen. Es macht es sehr einfach, Ihr Thema zu lokalisieren, ohne die Codedateien zu ?ndern. Viel Spa? beim Internationalisierung Ihres n?chsten WordPress -Themas und erz?hlen Sie uns über Ihre Erfahrungen in den Kommentaren unten!
H?ufig gestellte Fragen zur Internationalisierung Ihres WordPress -Themas
Was ist die Bedeutung der Internationalisierung eines WordPress -Themas? Auf diese Weise kann Ihre Website in verschiedene Sprachen übersetzt werden, sodass sie weltweit für Benutzer zug?nglich sind. Dies verbessert nicht nur die Benutzererfahrung, sondern erh?ht auch die Sichtbarkeit und Reichweite Ihrer Website. Durch die Internationalisierung Ihres Themas k?nnen Sie ein vielf?ltiges Publikum aussprechen und Ihr Gesch?ft global erweitern. Dadurch kann WordPress zwischen allen geladenen übersetzungen unterscheiden. Es handelt sich im Wesentlichen um das Handwerk Ihres Themas und wird in Verbindung mit den Funktionen __ () oder _e () verwendet, um Ihr Thema übersetzbar zu machen. Ohne eine Textdom?ne würde WordPress nicht wissen, welche übersetzungen für ein bestimmtes Thema geladen werden sollen, was die Internationalisierung unm?glich macht. mehrere Schritte. Zun?chst müssen Sie Ihr Thema für die übersetzung vorbereiten, indem Sie alle Text in GetText -Funktionen einwickeln. Als n?chstes müssen Sie eine .pot -Datei erstellen, eine Vorlagendatei, die alle übersetzbaren Text enth?lt. Anschlie?end müssen Sie Ihr Thema mit einer .PO -Datei übersetzen, bei der es sich um eine tragbare Objektdatei handelt, die die tats?chlichen übersetzungen enth?lt. Schlie?lich müssen Sie die Textdom?ne laden, um WordPress mitzuteilen, welche übersetzungen verwendet werden sollen.
Wie kann ich mein WordPress -Thema übersetzen? Diese Datei enth?lt den gesamten übersetzbaren Text aus Ihrem Thema und deren entsprechenden übersetzungen. Sie k?nnen einen übersetzungseditor wie Poedit verwenden, um die .PO -Datei zu ?ffnen und Ihre übersetzungen hinzuzufügen. Sobald Sie fertig sind, k?nnen Sie die Datei mit einer .mo -Erweiterung speichern. Dies ist eine Maschinenobjektdatei, die WordPress lesen kann. >
Einige gemeinsame Probleme, mit denen w?hrend der Internationalisierung eines WordPress -Themas konfrontiert ist, enthalten fehlende Textdom?nen, falsche Textdomain -Namen und unübersetzter Text. Diese Probleme k?nnen verhindern, dass Ihr Thema vollst?ndig übersetzbar ist. Um diese Probleme zu vermeiden, stellen Sie sicher, dass eine Textdom?ne in alle GetText -Funktionen einbezieht, den richtigen Textdomainnamen verwenden und den gesamten Text in GetText -Funktionen wickeln. >Ja, es sind mehrere Plugins verfügbar, die Ihnen helfen k?nnen, Ihr WordPress -Thema zu internationalisieren. Diese Plugins k?nnen .pot-Dateien generieren, eine benutzerfreundliche Schnittstelle zum Hinzufügen von übersetzungen bereitstellen und die Textdom?ne für Sie laden. Es ist jedoch wichtig zu beachten, dass die Verwendung eines Plugins den manuellen Prozess der Internationalisierung Ihres Themas nicht ersetzen sollte.
Wie kann ich die Internationalisierung meines WordPress -Themas testen? Wenn Ihr Thema ordnungsgem?? internationalisiert ist, sollten Sie den übersetzten Text in Ihrem Thema sehen. Sie k?nnen auch Tools wie das WordPress -Themen -Check -Plugin verwenden, die Ihr Thema für h?ufig auftretende Internationalisierungsprobleme überprüfen k?nnen.
Was ist der Unterschied zwischen Lokalisierung und Internationalisierung? Das Thema, das in verschiedene Sprachen übersetzt werden soll, ist die Lokalisierung der Prozess, Ihr Thema tats?chlich zu übersetzen. Mit anderen Worten, Internationalisierung ist der erste Schritt, um Ihr Thema übersetzbar zu machen, und die Lokalisierung ist der n?chste Schritt, in dem Sie die tats?chlichen übersetzungen hinzufügen.
Um Ihr WordPress -Thema RTL -Sprache kompatibel zu machen, müssen Sie in Ihrem Themenverzeichnis eine RTL.CSS -Datei erstellen. Diese Datei sollte alle notwendigen CSS -Regeln enthalten, um das Layout Ihres Themas für RTL -Sprachen umzudrehen. WordPress l?dt diese Datei automatisch, wenn die Website -Sprache auf eine RTL -Sprache eingestellt ist.
Kann ich ein Kinderthema in WordPress internationalisieren? Der Prozess ?hnelt der Internationalisierung eines übergeordneten Themas. Sie müssen jedoch die Textdom?ne des übergeordneten Themas in Ihren GetText -Funktionen verwenden und die Textdom?ne in den Funktionen Ihres Kindes -Themas.php -Datei laden.
Das obige ist der detaillierte Inhalt vonInternationalisierung für Ihr WordPress -Thema. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure






