CSS-Debugging und Optimierung: Browser-basierte Entwickler-Tools
Feb 10, 2025 pm 04:00 PMMastering CSS: Ein Leitfaden für Browser-basierte Entwickler-Tools zum Debuggen und Optimierung
Dieser Auszug aus Tiffanys CSS -Master, 2. Auflage , erforscht wesentliche Werkzeuge zur Fehlerbehebung und Optimierung Ihres CSS. Erfahren Sie, wie Sie Renderprobleme diagnostizieren, die Leistung verbessern und die Codequalit?t aufrechterhalten. Die effektive Verwendung von Entwicklerwerkzeugen ist der Schlüssel zu einem leistungsstarken Front-End.
Key Takeaways:
- Chrome-, Safari-, Firefox- und Edge -Entwickler -Tools sind entscheidend für das Debuggen und Optimieren von CSS. Sie erm?glichen Elementinspektion, Problemidentifikation und Leistungsverbesserung.
- Diese Tools bestimmen Kaskade/Vererbungsfragen, ungültige Eigenschaften/Werte und reaktionsschnelle Layout -Fehler. Mobile Emulation erm?glicht Cross-Ger?tetests.
- Beyond Basic Debugging optimieren diese Tools CSS, indem es redundanten Code identifiziert, Experimente in Echtzeitstil erm?glicht und Leistungs Engp?sse analysiert.
browserbasierte Entwickler-Tools: Ein tiefes Tauchgang
Die meisten Desktop -Browser verfügen über einen Elementinspektor. Greifen Sie darauf zu, indem Sie mit der rechten Maustaste klicken und "Element inspizieren" oder durch Drücken Strg (Windows/Linux) oder cmd (macOS) beim Klicken auf das Element drücken. (Verwenden Sie alternativ die Tastaturverknüpfungen Strg Verschiebung i oder cmd Option i ).




Zugang über Menüs:
- Microsoft Edge: Tools & GT; Entwicklerwerkzeuge
- Firefox: Tools & GT; Webentwickler
- Chrome: View & GT; Entwickler
- safari: entwickeln & gt; Web Inspector anzeigen (in Safari -Pr?ferenzen aktivieren & gt; fortgeschritten)
W?hlen Sie nach dem ?ffnen das entsprechende Panel (DOM Explorer/Inspector/Elements). Das HTML -Feld zeigt das DOM (Dokumentobjektmodell) an, eine Browserdarstellung, die sich vom Quellcode unterscheiden kann. "Quelle anzeigen" zeigt das ursprüngliche Markup.
Verwenden Sie das Styles -Panel
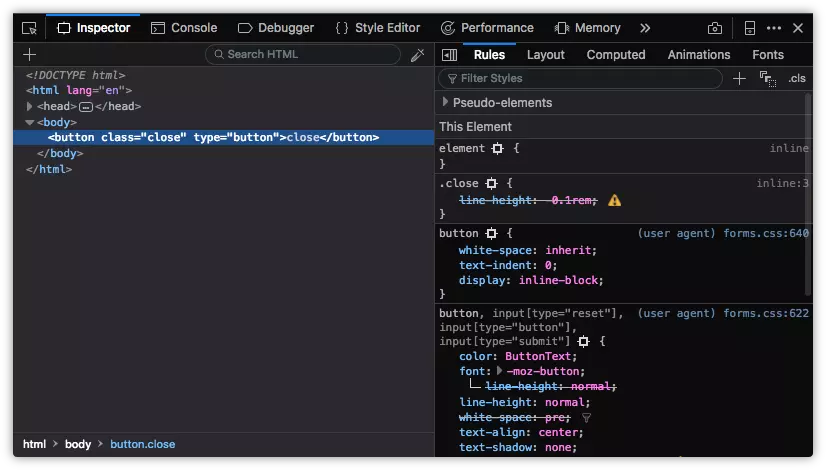
Das Styles -Panel hilft bei der Diagnose von Styling -Diskrepanzen. Inline -Stile (aus dem Attribut style) werden zuerst aufgeführt, gefolgt von Autoren -Stylesheets (gruppiert nach Medienabfrage/Dateiname) und schlie?lich User Agent -Stile (Browser -Standardeinstellungen). Kontrollk?stchen Umschalten Regeln ein- und ausgeschaltet, und Eigenschaften/Werte k?nnen in Echtzeit ge?ndert werden.
Identifizierung von Kaskaden- und Vererbungsproblemen
überschriebene Eigenschaften werden durch einen Streifen angezeigt. Dies zeigt Konflikte aufgrund von Kaskadierungsregeln, widersprüchlichen Regeln oder spezifischeren Selektoren.

Erkennen Sie ungültige Eigenschaften und Werte
ungültige oder nicht unterstützte Eigenschaften/Werte sind ebenfalls Treffer, oft mit einem Warnikon (Browserspezifische Variationen existieren).




Debugging Responsive Layouts
Alle wichtigen Browser bieten reaktionsschnelle Designmodi für die Simulation mobiler Ger?te an:
- Chrom: Ger?te -Symbolleiste (emuliert Android/iOS -Ger?te, Netzwerk -Drosselung, Offline -Simulation).

- Firefox: Reaktionsschnurende Designmodus (Portr?t/Landschaft, Berührungsereignisse, Screenshots, Netzwerkdrosseln).

- Microsoft Edge: Registerkarte Emulation (Windows Mobile Devices, Geolokalisierung, kein Netzwerk -Drossel).

- safari: Reaktionsschnurende Entwurfsmodus (IOS -Ger?teemulation).

Das Buch f?hrt mit fortgeschrittenen Debugging -Techniken, Performance -Tools und FAQs fort. Eine umfassende Anleitung finden Sie in Tiffanys CSS Master, 2. Auflage .
Das obige ist der detaillierte Inhalt vonCSS-Debugging und Optimierung: Browser-basierte Entwickler-Tools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Wie kann ich CSS nur auf einige Seiten einbeziehen?
Jun 11, 2025 am 12:01 AM
Wie kann ich CSS nur auf einige Seiten einbeziehen?
Jun 11, 2025 am 12:01 AM
Es gibt drei M?glichkeiten, CSS auf einer bestimmten Seite selektiv aufzunehmen: 1. Inline -CSS, geeignet für Seiten, auf die nicht h?ufig zugegriffen wird oder einzigartige Stile erfordern. 2. Laden Sie externe CSS -Dateien mit JavaScript -Bedingungen, die für Situationen geeignet sind, in denen Flexibilit?t erforderlich ist. 3. Containment auf der Serverseite, geeignet für Szenarien mit serverseitigen Sprachen. Dieser Ansatz kann die Leistung und die Wartbarkeit der Website optimieren, erfordert jedoch ein Gleichgewicht zwischen Modularit?t und Leistung.
 Flexbox vs Grid: Verst?ndnis der wichtigsten Unterschiede im CSS -Layout
Jun 10, 2025 am 12:03 AM
Flexbox vs Grid: Verst?ndnis der wichtigsten Unterschiede im CSS -Layout
Jun 10, 2025 am 12:03 AM
FlexBoxisidealForone-dimensionAllayouts, w?hrend GridSuitStwo-dimensional, komplexeLayouts.seflexBoxForAnGingItemsinasingleaxisandGridForPreciseControloverrowsandColumnSininTridrideseseseses-Signs.
 Erstellen einer Benachrichtigung über automatische Abzüge mit einem HTML-Popover
Jun 10, 2025 am 09:45 AM
Erstellen einer Benachrichtigung über automatische Abzüge mit einem HTML-Popover
Jun 10, 2025 am 09:45 AM
Das HTML-Popover-Attribut verwandelt Elemente in Top-Layer-Elemente, die mit einer Taste oder einem JavaScript ge?ffnet und geschlossen werden k?nnen. Popovers k?nnen auf eine Reihe von M?glichkeiten abgewiesen werden, aber es gibt keine M?glichkeit, sie automatisch einzuschlie?en. Preethi hat eine Technik, die Sie k?nnen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 So verwenden Sie Lottien in Figma
Jun 14, 2025 am 10:17 AM
So verwenden Sie Lottien in Figma
Jun 14, 2025 am 10:17 AM
Im folgenden Tutorial werde ich Ihnen zeigen, wie Sie Lottie -Animationen in Figma erstellen. Wir werden zwei farbenfrohe Designs verwenden, um zu veranlassen, wie Sie in Figma animieren k?nnen, und dann werde ich Ihnen zeigen, wie Sie von Figma zu Lottie -Animationen wechseln. Alles was Sie brauchen ist eine kostenlose Feige
 Grenzen brechen: Bauen eines Tangram -Puzzles mit (s) CSS
Jun 13, 2025 am 11:33 AM
Grenzen brechen: Bauen eines Tangram -Puzzles mit (s) CSS
Jun 13, 2025 am 11:33 AM
Wir haben es auf die Probe gestellt und es stellt sich heraus, dass Sass JavaScript zumindest bei Logik und Puzzle-Verhalten auf niedriger Ebene ersetzen kann. Mit nichts als Karten, Mixins, Funktionen und einer Menge Mathematik haben wir es geschafft, unser Tangram -R?tsel zum Leben zu erwecken, nein J
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;