 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Erstellen einer Seite mit WooCommerce -Einl?sungen Produkte Produkte
Erstellen einer Seite mit WooCommerce -Einl?sungen Produkte Produkte
Erstellen einer Seite mit WooCommerce -Einl?sungen Produkte Produkte
Feb 18, 2025 pm 12:56 PM 
Key Takeaways
-
Mit
- mit WooCommerce k?nnen Sie einzigartige Gutscheincodes erstellen, die Kunden für Produkte einl?sen k?nnen, was besonders nützlich sein kann, um Elemente bei Veranstaltungen wie Konferenzen vorzubereiten.
- Eine Seite mit WooCommerce-Einl?sungen Produkte kann erstellt werden, indem Sie Ihre Seite verdoppeln und in eine Seitenvorlage umwandeln, z. B. Page-Coupon-regeleem.php. Diese Seite bietet ein einfaches Formular, bei dem Kunden ihren Gutscheincode eingeben k?nnen.
- Der Rückzahlungsprozess kann durch AJAX -Funktionalit?t verbessert werden, wodurch glattere und schnellere Benutzerinteraktionen erm?glicht werden, indem die Notwendigkeit von Seitenladungen reduziert werden. Dies wird erreicht, indem der Couponcode validiert und die entsprechenden Produkte automatisch zum Wagen zum Checkout hinzugefügt werden.
- Das Smart Coupons -Plugin kann verwendet werden, um mehrere Gutscheine zu generieren, zu verfolgen, die Nutzung zu begrenzen, Ablaufdaten festzulegen, Gutscheine auf bestimmte Produkte oder Kategorien anzuwenden und die automatische Anwendung von Gutscheinen zu aktivieren.
In diesem Artikel werden wir eine einzigartige Methode untersuchen, um Ihren Kunden ein Produkt oder eine Gruppe von Produkten, die sie m?glicherweise bereits auf einer Konferenz oder einer anderen ?hnlichen Veranstaltung bezahlt haben, leicht einzulegen.
Lassen Sie uns ein bisschen mehr über das Konzept sprechen. Angenommen, Sie sind ein Ladenbesitzer mit einem revolution?ren neuen Produkt und pr?sentieren es Tausenden von Menschen auf einer Konferenz. Am Ende Ihrer Rede k?nnen die Kunden, die bereit sind, Ihr Produkt zu probieren, dies im Voraus zu bezahlen. M?glicherweise haben Sie sie sogar veranlasst, indem Sie Ihren Preis auf die ersten 500 Kunden gesenkt haben.
In diesem Szenario werden Sie in WooCommerce 500 Coupons mit einem Produktrabatt von 100%erstellen. Sie k?nnen das Smart Coupons -Plugin verwenden, um diese 500 Coupons zu generieren, damit Sie sie nicht manuell erstellen müssen. Jeder im Voraus bezahlte Kunde erh?lt einen Gutscheincode, aber was der Kunde wei?, dass er nur ein Code ist, um die Produkte einzul?sen.
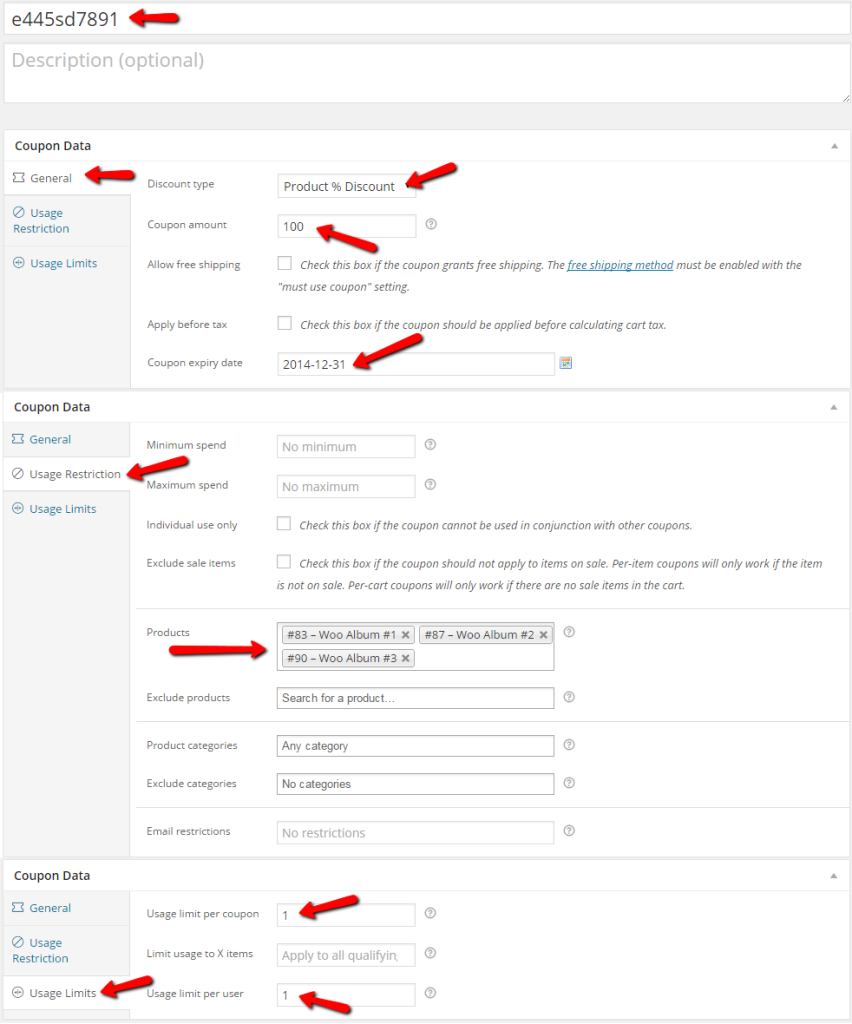
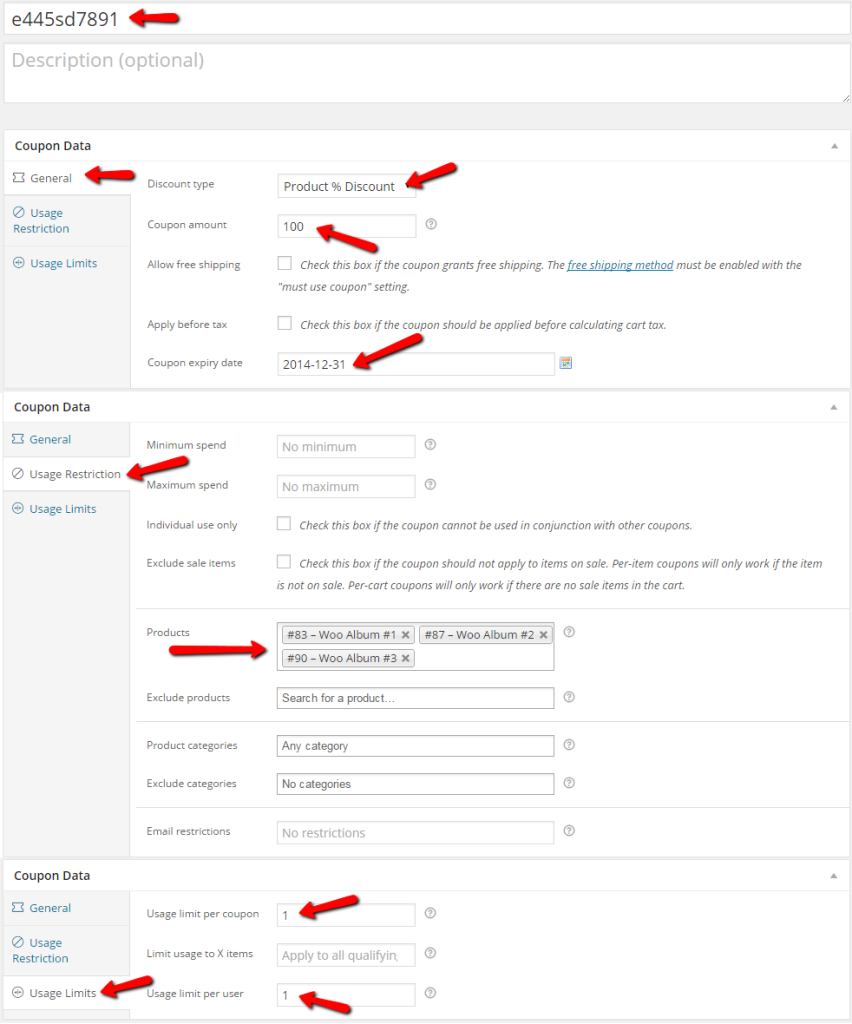
Erstellen der Gutscheincodes
Wenn Sie Ihr Angebot ernst genug haben, werden Sie versuchen, die Gutscheincodes zuf?llig aussehen zu lassen und es für die Benutzer, wenn sie nicht unm?glich sind, einen gültigen Gutscheincode zu finden. Stellen Sie sicher, dass Sie ausw?hlen, welche Produkte mit diesem Gutschein gebunden sind, damit wir sie sp?ter automatisch zum Wagen hinzufügen k?nnen. Schauen Sie sich eines der Coupons, die ich erstellt habe, einen Blick auf die Einstellungen:

Erstellen der Seite WooCommerce Einl?sen Produkte
Sie k?nnen problemlos eine Kopie Ihrer Seite.php erstellen und in eine Seitenvorlage verwandeln, damit Sie sie für die Seite verwenden k?nnen, die wir diese Kunden senden, damit sie ihre Produkte einl?sen k?nnen. Nennen Sie es so etwas wie Page-Coupon-regeleeem.php
Das folgende Markup ist das, was wir verwenden werden, um das dem Kunden auf dieser Seite angezeigte Formular zu formatieren. Es ist nur ein Formular mit zwei Feldern, eines für den Eintritt in ihren Code und die tats?chliche Sendetaste. Wir versuchen, dies für den Kunden so einfach wie m?glich zu halten. Wir werden also alles über Ajax tun, damit es so wenig Seitenladungen wie m?glich gibt.
<span><span><span><div</span> class<span>="redeem-coupon"</span>></span> </span> <span><span><span><form</span> id<span>="ajax-coupon-redeem"</span>></span> </span> <span><span><span><p</span>></span> </span> <span><span><span><input</span> type<span>="text"</span> name<span>="coupon"</span> id<span>="coupon"</span>/></span> </span> <span><span><span><input</span> type<span>="submit"</span> name<span>="redeem-coupon"</span> value<span>="Redeem Offer"</span> /></span> </span> <span><span><span></p</span>></span> </span> <span><span><span><p</span> class<span>="result"</span>></span><span><span></p</span>></span> </span> <span><span><span></form</span>></span><!-- #ajax-coupon-redeem --> </span><span><span><span></div</span>></span><!-- .redeem-coupon --></span>
Wenn der Benutzer einen Code eingibt und die Schaltfl?che Senden erh?lt, wird der im Textfeld eingegebene Wert zur Validierung gesendet. Wenn er zuf?llig gültig ist, wird der Benutzer auf die Seite "CART" umgeleitet und die Produkte werden auf Seien Sie bereits da, um den Preis von 0 US -Dollar zu überprüfen. Wenn der Code zuf?llig falsch ist, benachrichtigen wir den Benutzer, dass etwas nicht stimmt und der eingegebene Code nicht gültig ist.
Erstellen der Ajax -Funktionalit?t
Wenn Sie Ajax noch nie in WordPress gemacht haben, finden Sie in meinem vorherigen Artikel AJAX zu Ihrem WordPress -Plugin, um eine kurze Einführung in die Ausführung von AJAX in WordPress hinzuzufügen.
Beginnen wir mit der Erstellung der AJAX -Funktionalit?t, die für unsere Seite "Ihre Produkte einl?sen" wie erwartet erforderlich ist. Alle folgenden Code gilt in Ihrer Datei Ihrer Funktionen.php Ihres Themas.
Registrieren Sie unseren Ajax -Handler
Registrieren Sie zuerst unseren AJAX -Anrufhandler, indem Sie die Aktion wp_ajax_ $ und WP_AJAX_NOPRIV_ $ Action anschlie?en.
<span>add_action( 'wp_ajax_spyr_coupon_redeem_handler', 'spyr_coupon_redeem_handler' ); </span><span>add_action( 'wp_ajax_nopriv_spyr_coupon_redeem_handler', 'spyr_coupon_redeem_handler' );</span>
Beachten Sie, dass dieselbe Funktion den AJAX -Aufruf für beide Kunden bearbeitet, unabh?ngig davon
Als n?chstes werden wir unsere Logik aufbauen, um die folgenden m?glichen Szenarien zu berücksichtigen:
- Code -Textfeld ist leer
- Code ist ungültig, was bedeutet kein gültiger Gutscheincode
- erfolgreich einen gültigen Gutschein pr?sentieren
Jetzt, da wir unsere Aktionen registrieren und wissen, was zu tun ist, müssen wir die tats?chliche Funktion schreiben, die unsere m?glichen Szenarien behandelt.
<span><span><?php
</span></span><span><span>function spyr_coupon_redeem_handler() {
</span></span><span>
</span><span> <span>// Get the value of the coupon code
</span></span><span> <span>$code = $_REQUEST['coupon_code'];
</span></span><span>
</span><span> <span>// Check coupon code to make sure is not empty
</span></span><span> <span>if( empty( $code ) || !isset( $code ) ) {
</span></span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'error',
</span></span><span> <span>'message' => 'Code text field can not be empty.'
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span> <span>}
</span></span><span>
</span><span> <span>// Create an instance of WC_Coupon with our code
</span></span><span> <span>$coupon = new WC_Coupon( $code );
</span></span><span>
</span><span> <span>// Check coupon to make determine if its valid or not
</span></span><span> <span>if( ! $coupon->id && ! isset( $coupon->id ) ) {
</span></span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'error',
</span></span><span> <span>'message' => 'Invalid code entered. Please try again.'
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span>
</span><span> <span>} else {
</span></span><span> <span>// Coupon must be valid so we must
</span></span><span> <span>// populate the cart with the attached products
</span></span><span> <span>foreach( $coupon->product_ids as $prod_id ) {
</span></span><span> <span>WC()->cart->add_to_cart( $prod_id );
</span></span><span> <span>}
</span></span><span>
</span><span> <span>// Build our response
</span></span><span> <span>$response = array(
</span></span><span> <span>'result' => 'success',
</span></span><span> <span>'href' => WC()->cart->get_cart_url()
</span></span><span> <span>);
</span></span><span>
</span><span> <span>header( 'Content-Type: application/json' );
</span></span><span> <span>echo json_encode( $response );
</span></span><span>
</span><span> <span>// Always exit when doing ajax
</span></span><span> <span>exit();
</span></span><span> <span>}
</span></span><span><span>}</span></span> Umgang mit der Einreichung von Form mit JQuery Alles, was jetzt noch zu tun ist, ist, den JQuery -Code zu erstellen, um den Gutscheincode zur Verarbeitung und Behandlung der zurückgegebenen JSON -Daten an WordPress zu senden.
<span>jQuery( document ).ready( function() {
</span> <span>jQuery( '#ajax-coupon-redeem input[type="submit"]').click( function( ev ) {
</span>
<span>// Get the coupon code
</span> <span>var code = jQuery( 'input#coupon').val();
</span>
<span>// We are going to send this for processing
</span> data <span>= {
</span> <span>action: 'spyr_coupon_redeem_handler',
</span> <span>coupon_code: code
</span> <span>}
</span>
<span>// Send it over to WordPress.
</span> jQuery<span>.post( woocommerce_params.ajax_url, data, function( returned_data ) {
</span> <span>if( returned_data.result == 'error' ) {
</span> <span>jQuery( 'p.result' ).html( returned_data.message );
</span> <span>} else {
</span> <span>// Hijack the browser and redirect user to cart page
</span> <span>window.location.href = returned_data.href;
</span> <span>}
</span> <span>})
</span>
<span>// Prevent the form from submitting
</span> ev<span>.preventDefault();
</span> <span>});
</span><span>});</span> Endergebnis Das Styling der Form liegt ganz bei Ihnen. Ich habe das standardm??ige zwanzig zw?lf Thema und die Dummydaten von Woocommerce und mit ein paar CSS -Regeln verwendet, die ich unten habe.
leere Feldfehlermeldung

Ungültige Code -Fehlermeldung

gültiger Code/Wagen in

Schlussfolgerung
Obwohl dieses Szenario m?glicherweise nicht für jeden Gesch?ft da drau?en gilt, leuchtet Woocommerce dazu, uns eine Reihe von Tools durch ihre API zu bieten, damit wir fast alles erledigen k?nnen, was wir uns vorstellen. Fügen Sie der Mischung WordPress hinzu und Sie haben eine vollst?ndige E -Commerce -L?sung, die unübertroffen ist.
Ich hoffe, dass ich in diesem Artikel einige Einblicke in die Funktionsweise von Gutscheinen in WooCommerce gegeben habe und dass Sie sich bei Ihrem n?chsten Projekt wohler fühlen werden.
h?ufig gestellte Fragen (FAQs) zum Erstellen einer WooCommerce -Coupon -Seite
Wie kann ich in WooCommerce einen eindeutigen Gutscheincode erstellen? Navigieren Sie zun?chst zum WooCommerce -Abschnitt Ihres WordPress -Dashboards. Klicken Sie unter der Registerkarte "Marketing" auf "Gutscheine". Klicken Sie auf "Gutschein hinzufügen" und Sie werden auf eine neue Seite geleitet, auf der Sie Ihren eindeutigen Gutscheincode erstellen k?nnen. Sie k?nnen den Gutscheincode, den Rabatttyp, den Gutscheinbetrag und die anderen Einstellungen entsprechend Ihren Anforderungen anpassen. Denken Sie daran, auf "Ver?ffentlichen" zu klicken, um Ihren neuen Gutscheincode zu speichern.
Kann ich ein Ablaufdatum für meinen WooCommerce -Gutschein festlegen? Beim Erstellen oder Bearbeiten eines Gutscheins finden Sie eine Option "Coupon -Ablaufdatum" auf der Registerkarte "Allgemein". Hier k?nnen Sie das Datum ausw?hlen, das der Gutschein abl?uft. Denken Sie nach dem Einstellen des Datums daran, auf "Ver?ffentlichen" oder "Update" zu klicken, um Ihre ?nderungen zu speichern.
Wie kann ich die Verwendung meines WooCommerce -Gutscheins einschr?nken? Ihrer Gutscheine. Unter der Registerkarte "Verwendungsgrenze" beim Erstellen oder Bearbeiten eines Gutschein Coupon. Denken Sie nach dem Einstellen der Grenzen daran, auf "Ver?ffentlichen" oder "Update" zu klicken, um Ihre ?nderungen zu speichern.
Kann ich einen Gutschein auf bestimmte Produkte oder Kategorien anwenden? Gutscheine zu bestimmten Produkten oder Kategorien. Unter der Registerkarte "Nutzungsbeschr?nkung" beim Erstellen oder Bearbeiten eines Gutscheins k?nnen Sie bestimmte Produkte oder Kategorien ausw?hlen, für die der Gutschein gilt. Sie k?nnen bestimmte Produkte oder Kategorien auch vom Rabatt des Gutscheins ausschlie?en. Denken Sie nach dem Einstellen der Einschr?nkungen daran, auf "Ver?ffentlichen" oder "Update" zu klicken, um Ihre ?nderungen zu speichern.
Wie kann ich Kunden erm?glichen, Gutscheine automatisch anzuwenden? Navigieren Sie nach der Installation und Aktivierung zu den Einstellungen des Plugins. Hier k?nnen Sie die Option "auto bewerben" aktivieren, mit der der Rabatt des Gutscheins automatisch angewendet wird, wenn der Wagen des Kunden die Bedingungen des Gutscheins erfüllt.
Kann ich einen Gutschein erstellen, der ein kostenloses Geschenk bietet? > Ja, Sie k?nnen einen Gutschein erstellen, der ein kostenloses Geschenk bietet. Sie müssen ein Plugin wie "Smart Coupons für WooCommerce" verwenden. Navigieren Sie nach der Installation und Aktivierung zu den Einstellungen des Plugins. Hier k?nnen Sie einen neuen Gutschein erstellen und den Rabatttyp auf "kostenloses Geschenk" festlegen. Sie k?nnen dann das Produkt ausw?hlen, das bei Verwendung des Gutscheins als kostenloses Geschenk gegeben wird.
Wie kann ich meinen WooCommerce -Gutschein mit Kunden teilen? Gutschein mit Kunden. Sie k?nnen den Gutscheincode in Ihre Marketing -E -Mails aufnehmen, ihn auf Ihrer Website anzeigen oder in den sozialen Medien teilen. Sie k?nnen auch ein Plugin wie "Smart Coupons für WooCommerce" verwenden, um den Gutschein direkt per E -Mail an Kunden zu senden.
Kann ich die Verwendung meines WooCommerce -Gutscheins verfolgen? Die Verwendung Ihres WooCommerce -Gutscheins. Im Abschnitt "Berichte" Ihres WooCommerce -Dashboards k?nnen Sie detaillierte Berichte über die Verwendung Ihrer Gutscheine anzeigen. Sie k?nnen sehen, wie oft jeder Gutschein verwendet wurde, der Gesamtrabattbetrag und mehr. Gutschein, der für die Versandkosten gilt. W?hlen Sie beim Erstellen oder Bearbeiten eines Gutscheins unter der Dropdown "Rabattart" "Versandrabatt" aus. Sie k?nnen dann den Rabattbetrag festlegen. Denken Sie daran, auf "Ver?ffentlichen" oder "Update" zu klicken, um Ihre ?nderungen zu speichern.
Kann ich nur einen Gutschein auf neue Kunden beschr?nken? Unter der Registerkarte "Nutzungsbeschr?nkung" beim Erstellen oder Bearbeiten eines Gutscheins k?nnen Sie das Kontrollk?stchen "Nur Neukunden zulassen" überprüfen. Dies stellt sicher, dass nur Kunden, die ihren ersten Kauf t?tigen, den Gutschein verwenden k?nnen. Denken Sie nach der Einstellung der Einschr?nkung daran, auf "Ver?ffentlichen" oder "Update" zu klicken, um Ihre ?nderungen zu speichern.
Das obige ist der detaillierte Inhalt vonErstellen einer Seite mit WooCommerce -Einl?sungen Produkte Produkte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure





